Chrome开发工具是一个web开发者的利器,使用她你可以实现:
-
管理界面元素
-
断点调试JavaScript代码
-
优化你的代码
这里将列出一些非常实用的使用技巧,帮助你更加高效的工作
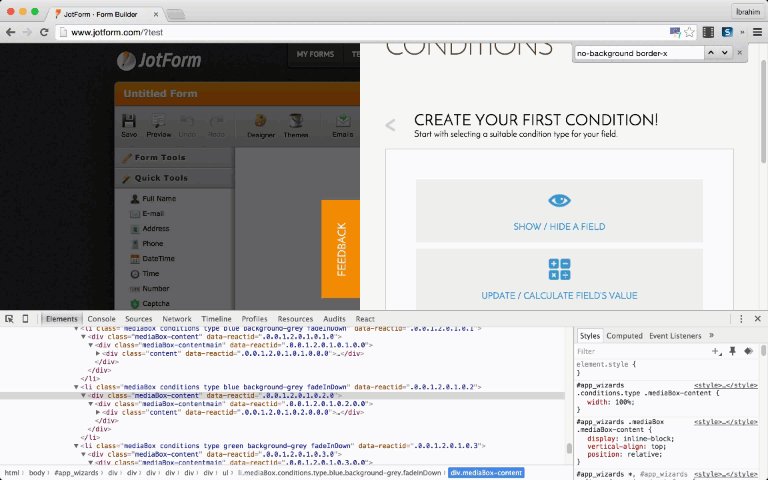
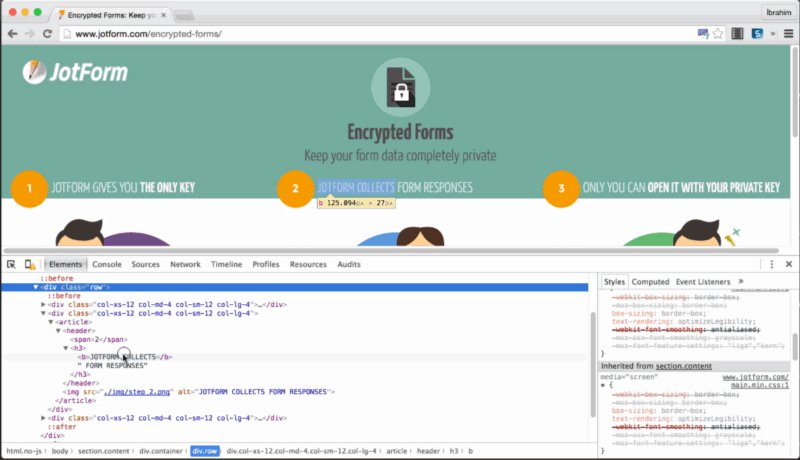
1. 快速编辑HTML元素
-
选择开发工具面板的
Elements -
在
Elements下的元素编辑器中选择一个DOM元素 -
双击选中的DOM元素标签,然后进行编辑
完成相应的编辑之后,页面会立即发生相应改变。
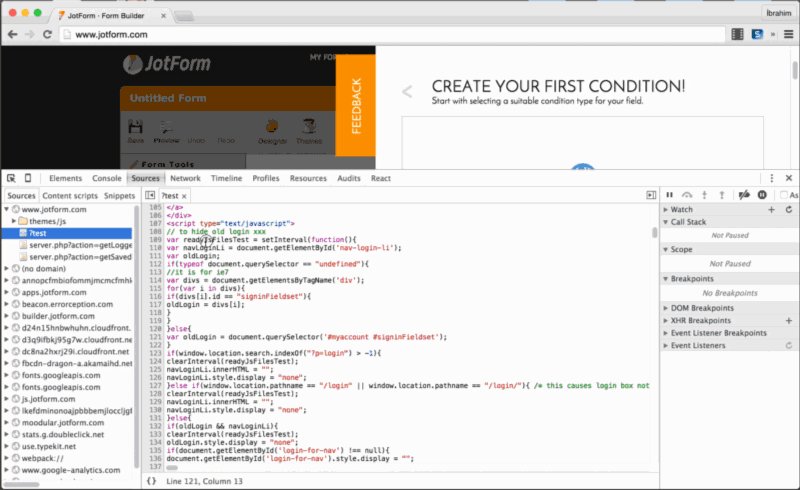
2. 快速定位到行
-
打开开发工具面板,快捷键
Ctrl+O(Mac:CMD+O) -
输入
:行号:列号来进行定位
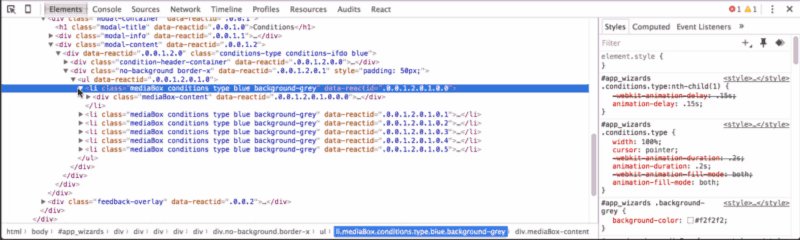
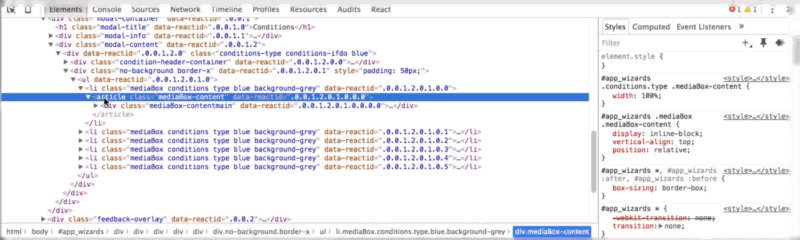
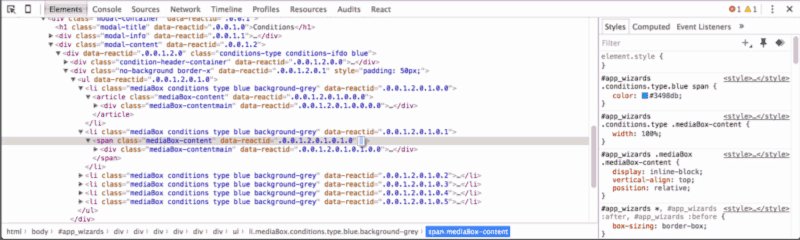
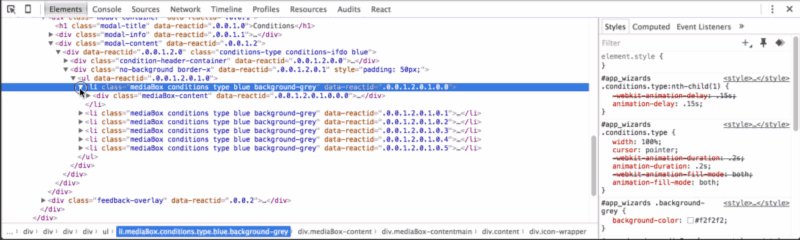
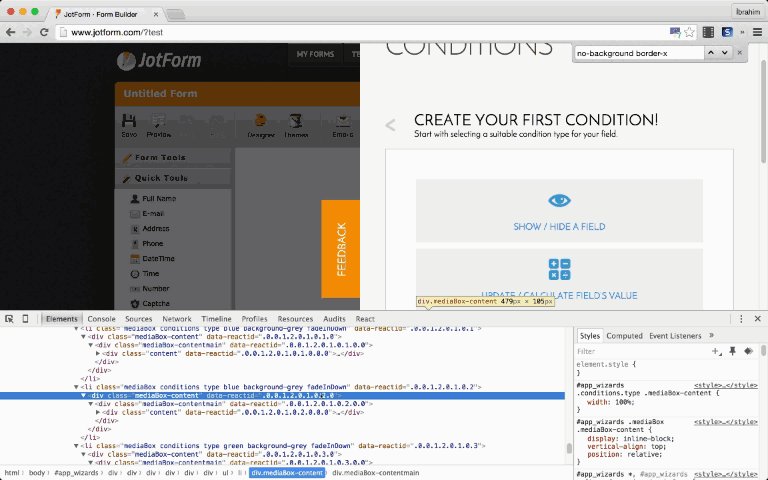
3. 展开所有子节点元素
-
选择
Elements面板 -
选择一个DOM元素,按下
Alt键并且鼠标双击选择DOM元素前面的箭头,就会展开该DOM元素下的所有字节点元素
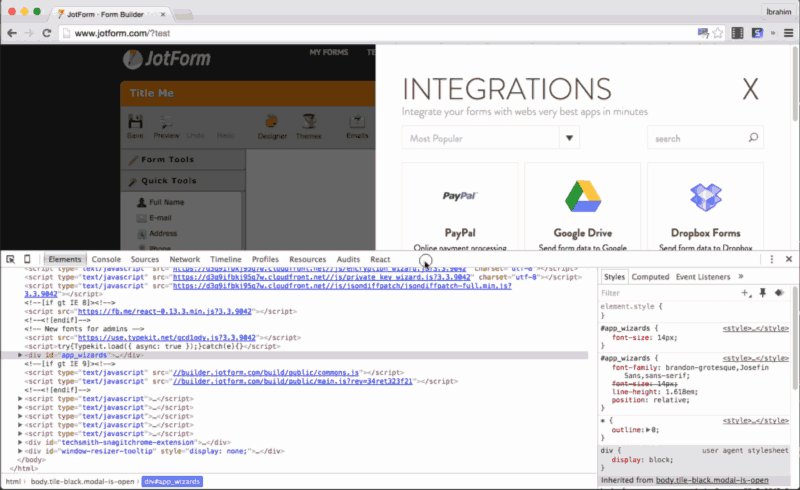
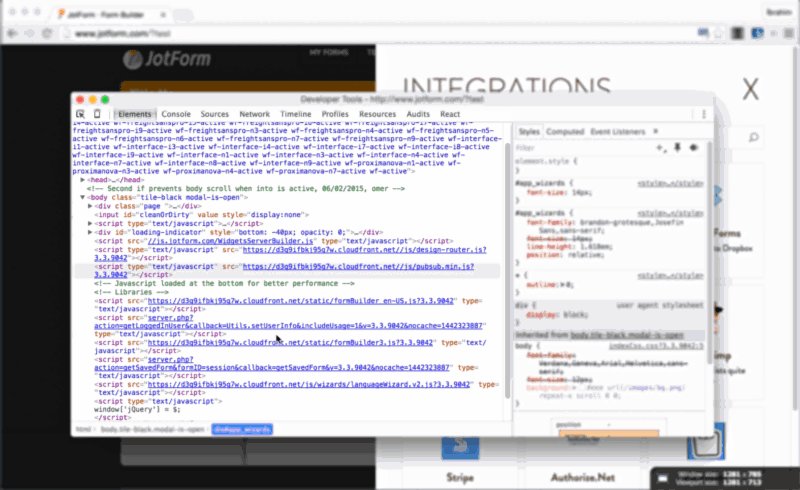
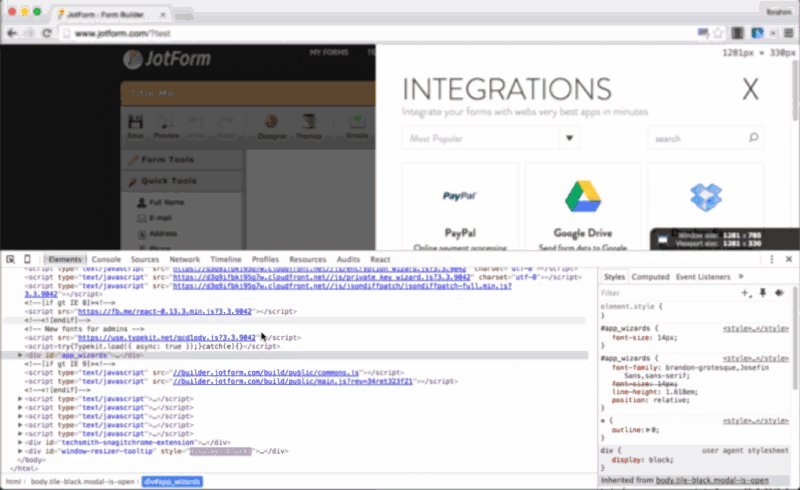
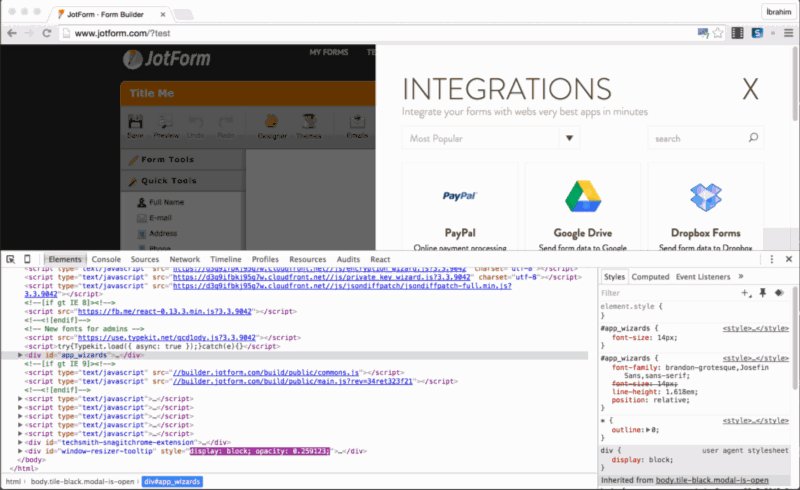
4. 改变开发工具的位置
打开开发工具面板,按下快捷键Ctrl+Shift+D (Mac:CMD + Shift + D),或者直接在开发工具面板右侧进行相应选项设置:浮动,底部,右侧
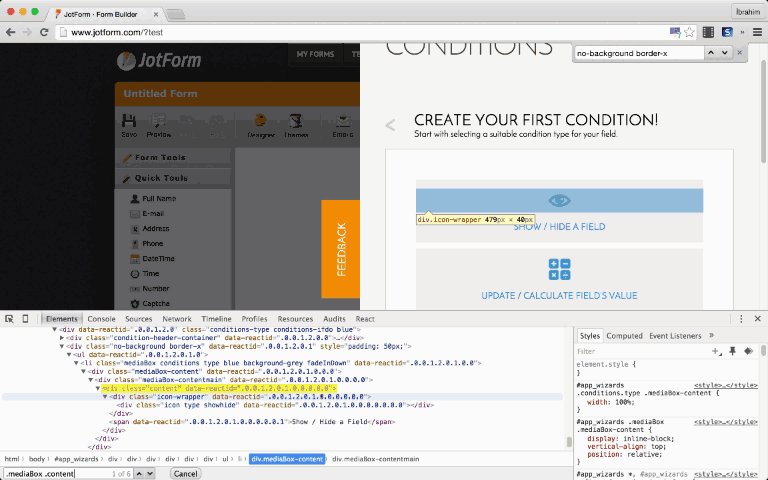
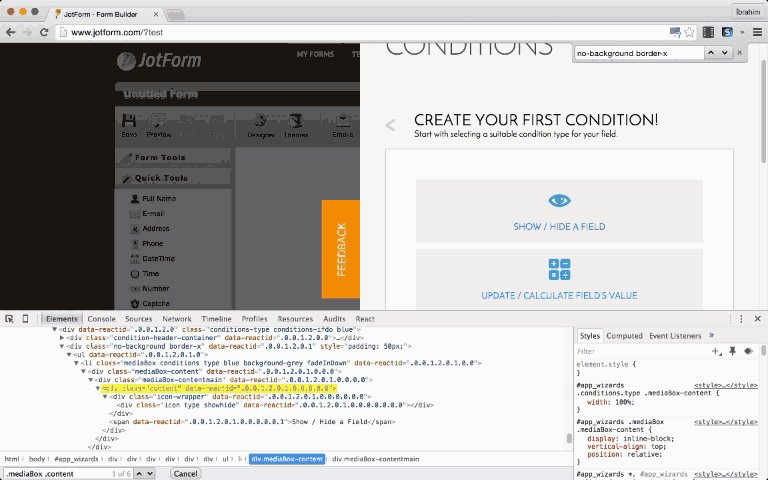
5. 通过CSS选择符进行DOM元素搜索
快捷键Ctrl + F(Mac:CMD+F),试试在搜索栏输入ID选择符或者类选择符就可以定位到元素啦
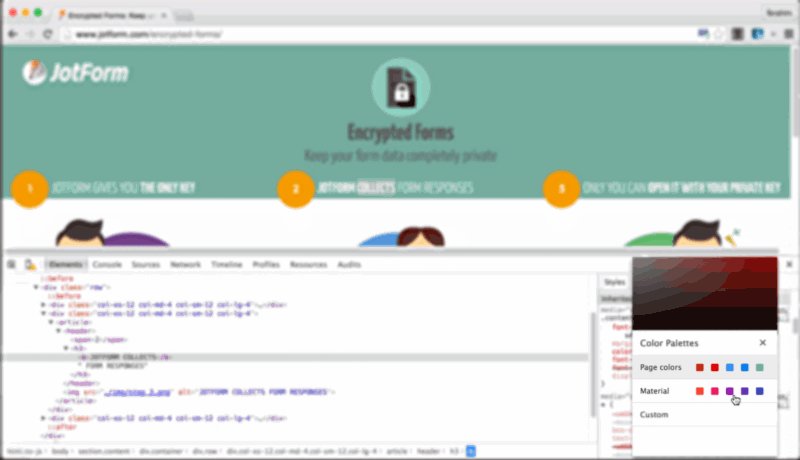
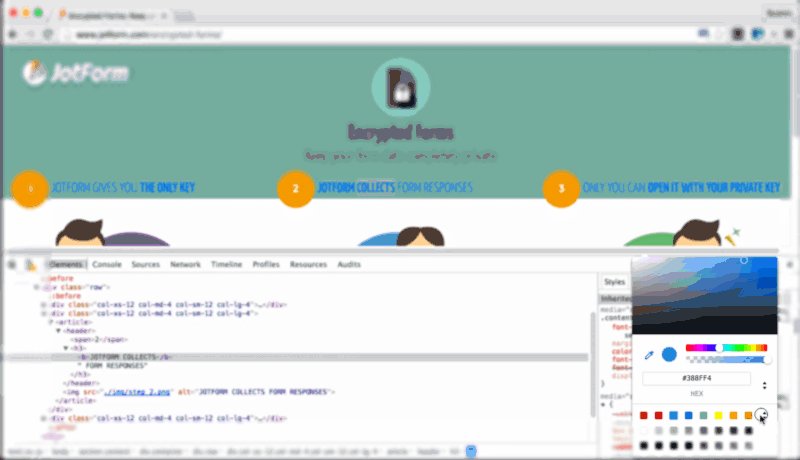
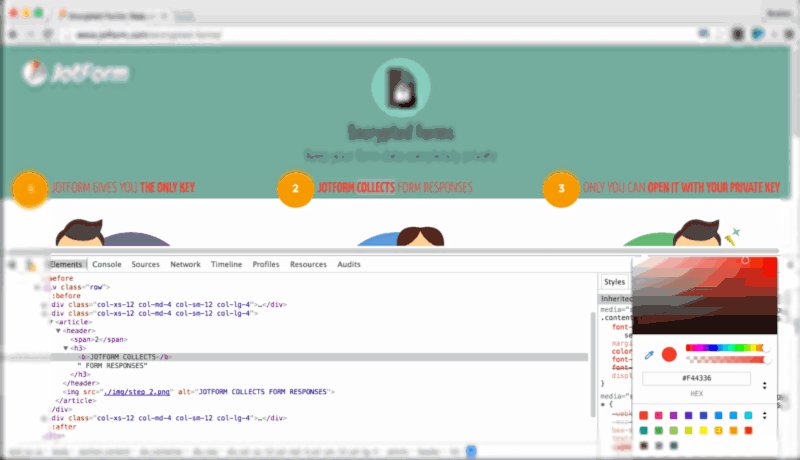
6. Material风格和自定义调色板
Elements面板右侧的Style编辑器中,点击颜色十六进制编码前的小色块,会弹出一个调色板:
-
可以自定义颜色值,也可以使用拾色器进行取色
-
调色板下方可以选择Material Design的主要色系
7. 多光标
在Sources面板中选择一个资源文件进行编辑,如css文件,通过按住Ctrl键可以添加多个编辑光标,同时对多处进行编辑。按下Ctrl + U可以撤销编辑。
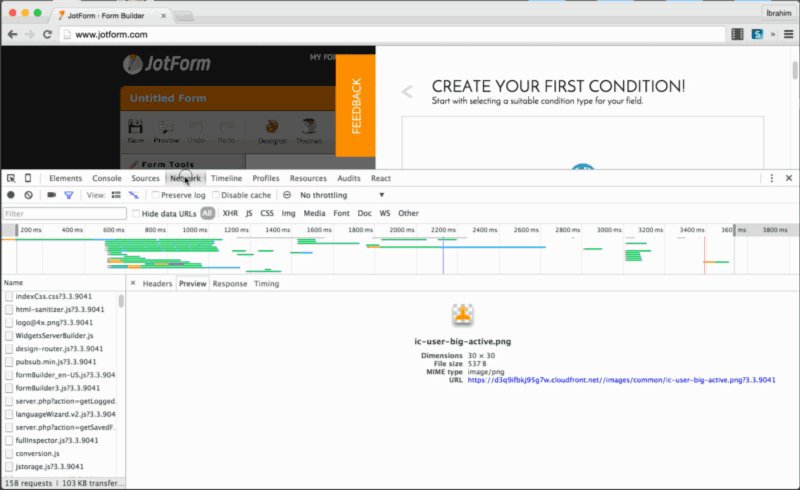
8. 获取图片的Data URI
-
选择
Network面板 -
选择一张图片,在右侧图片上鼠标右键选择
copy it as a Data URI,就可以获取图片的Data URL (base64编码)
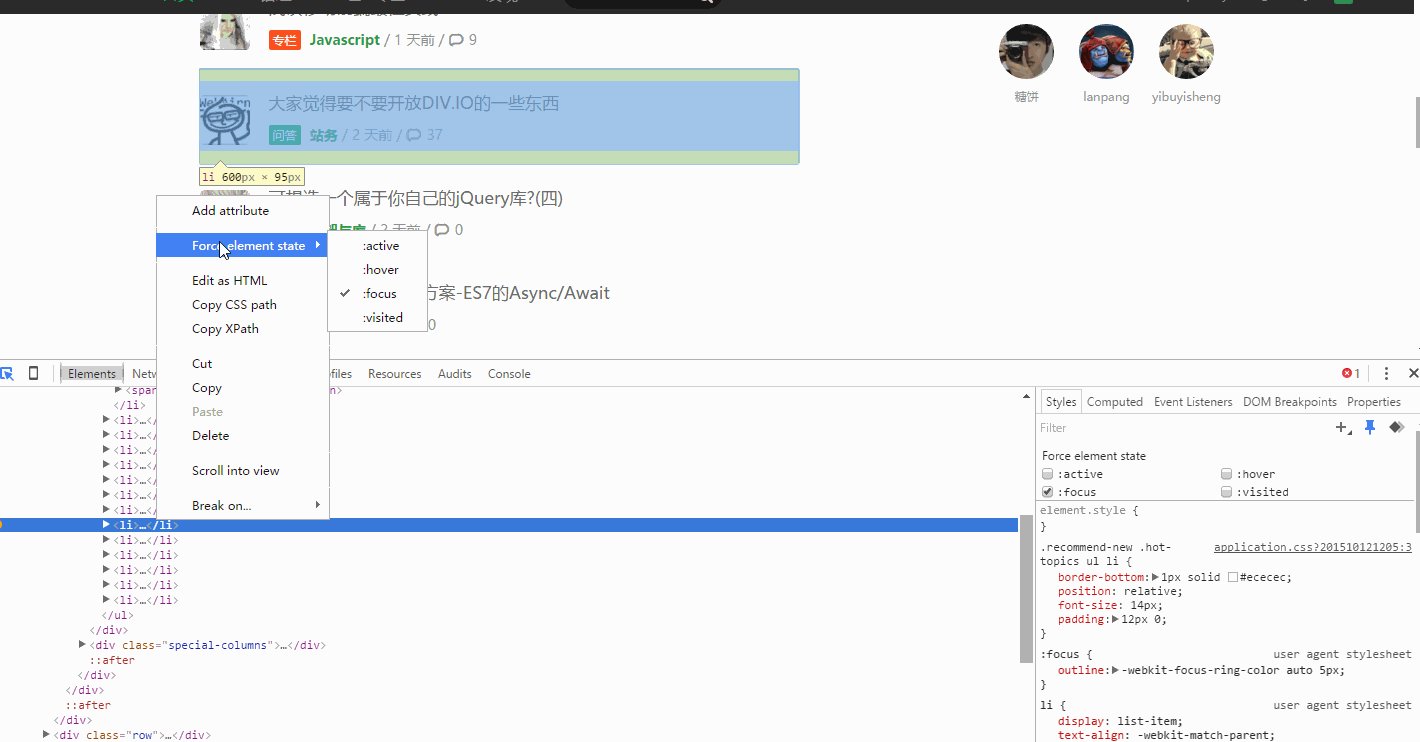
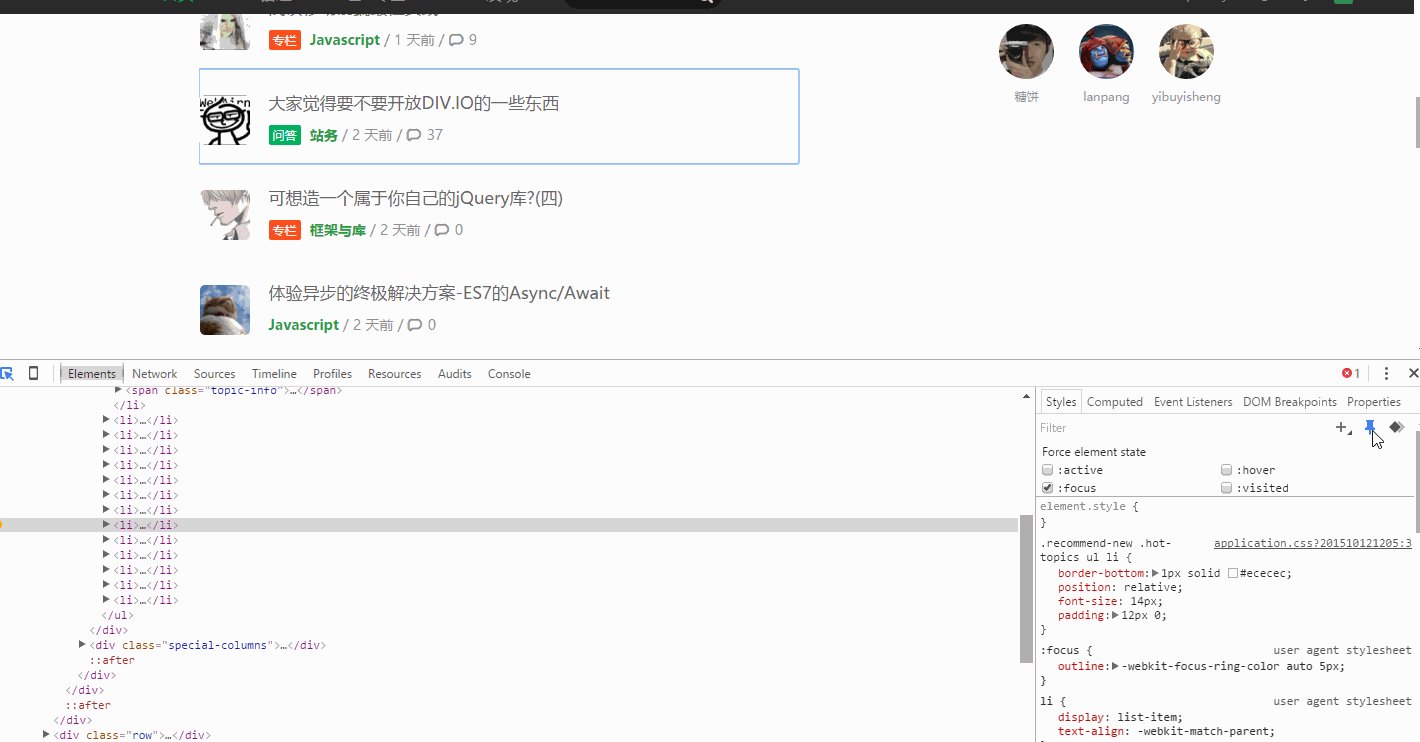
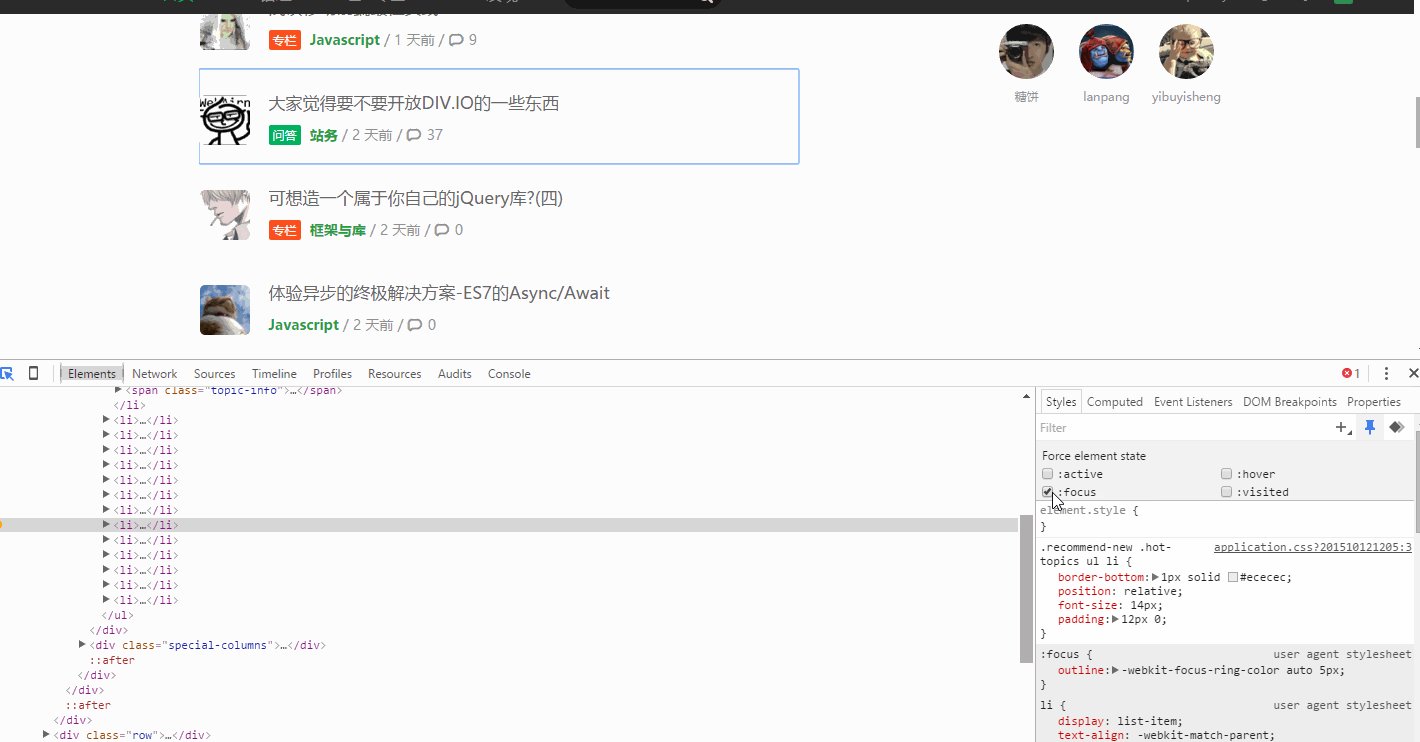
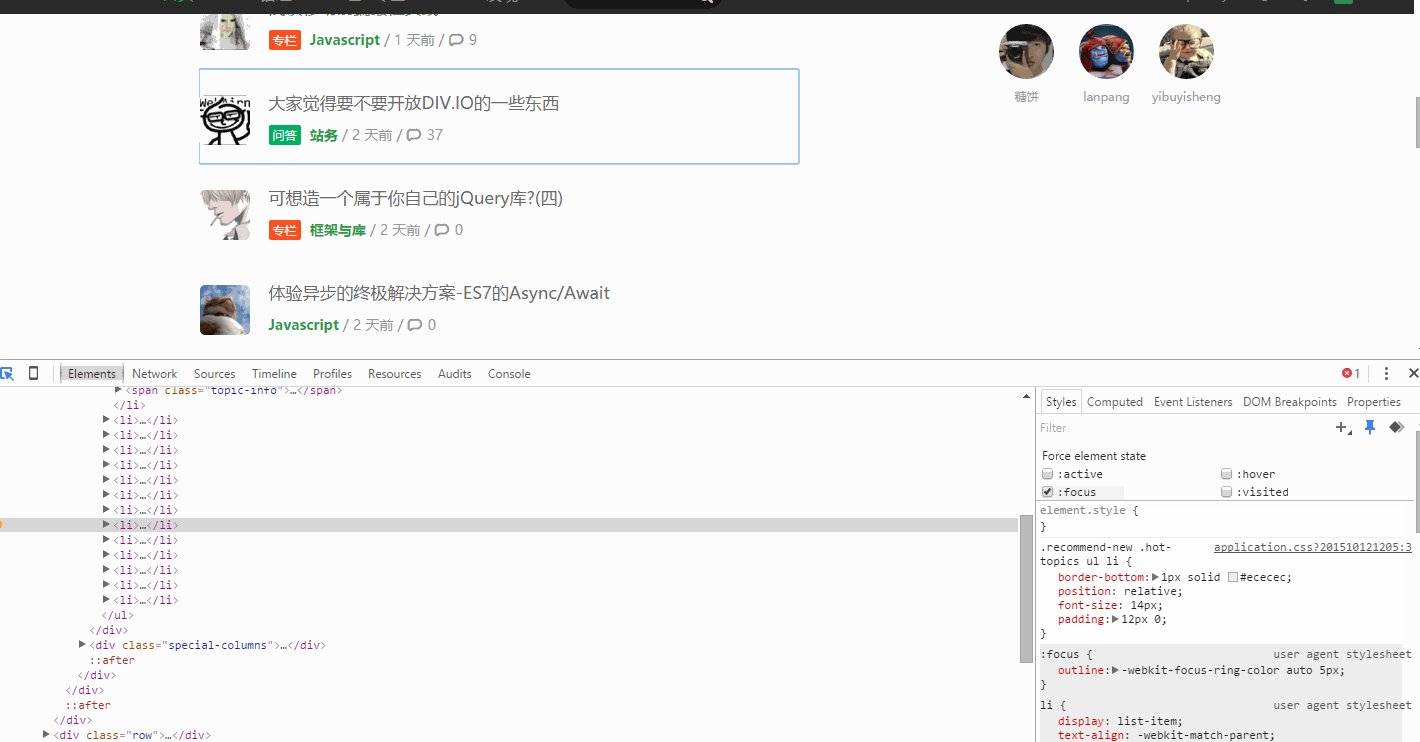
9. 触发伪类
-
Elements面板右键执行DOM元素节点,选择Force Element State -
或者,点击右侧
Toggle Element State图标
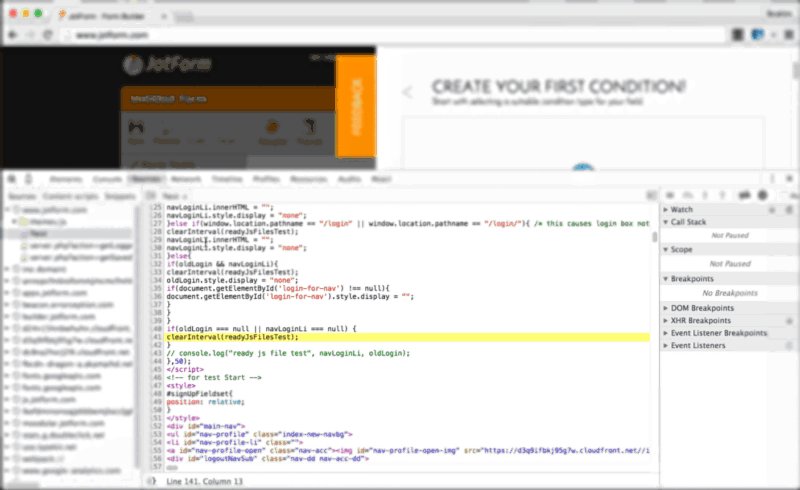
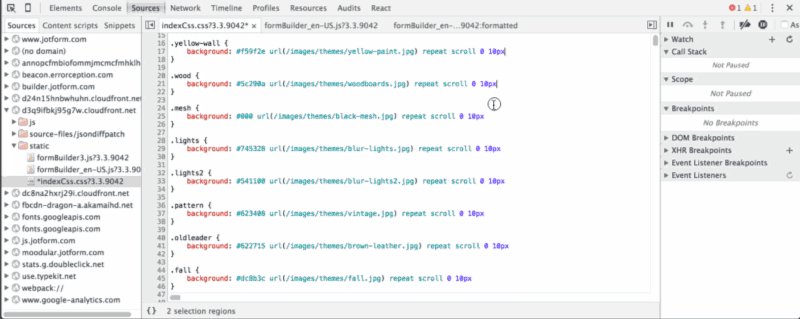
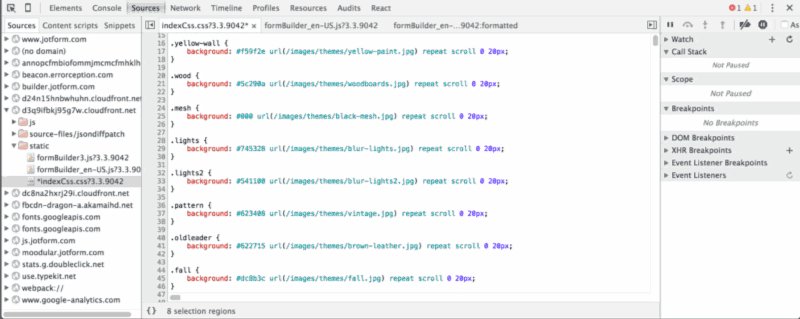
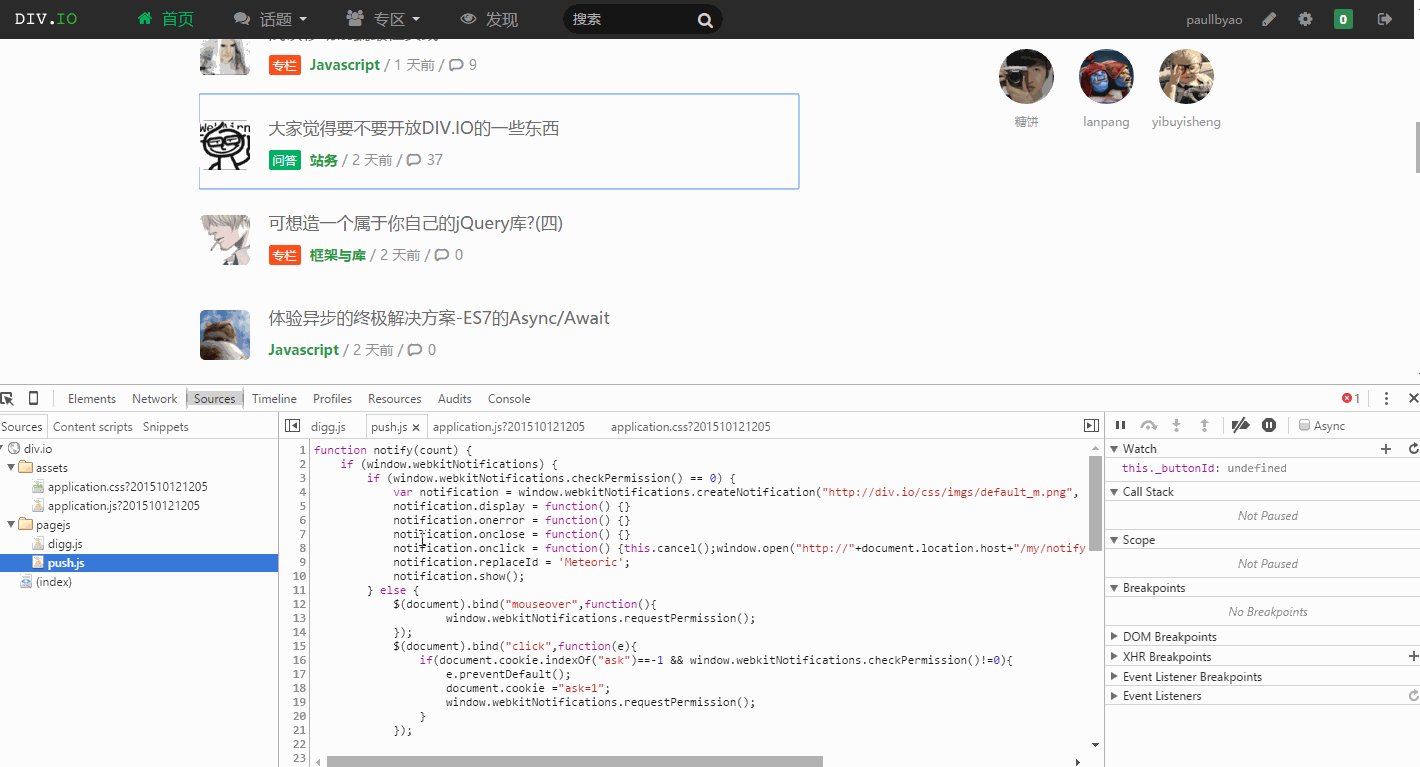
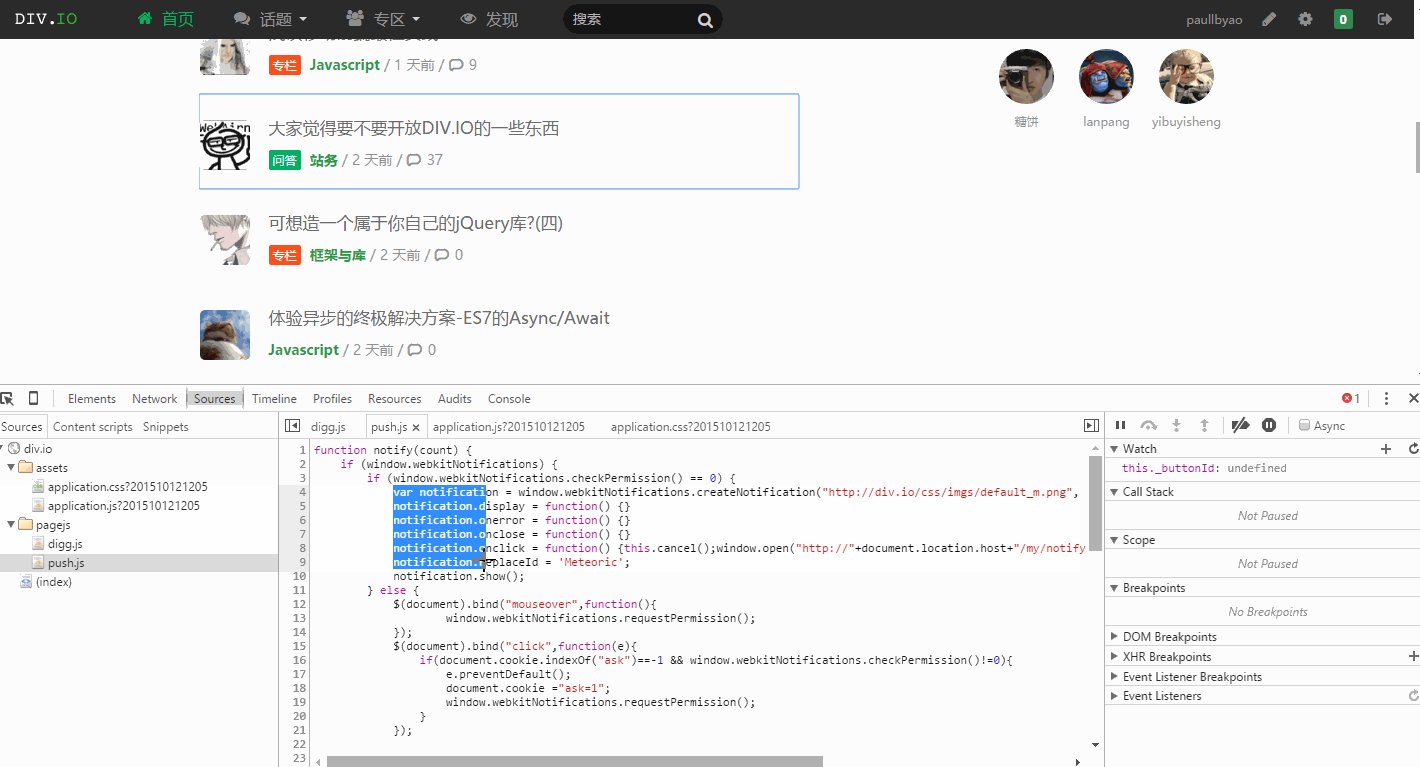
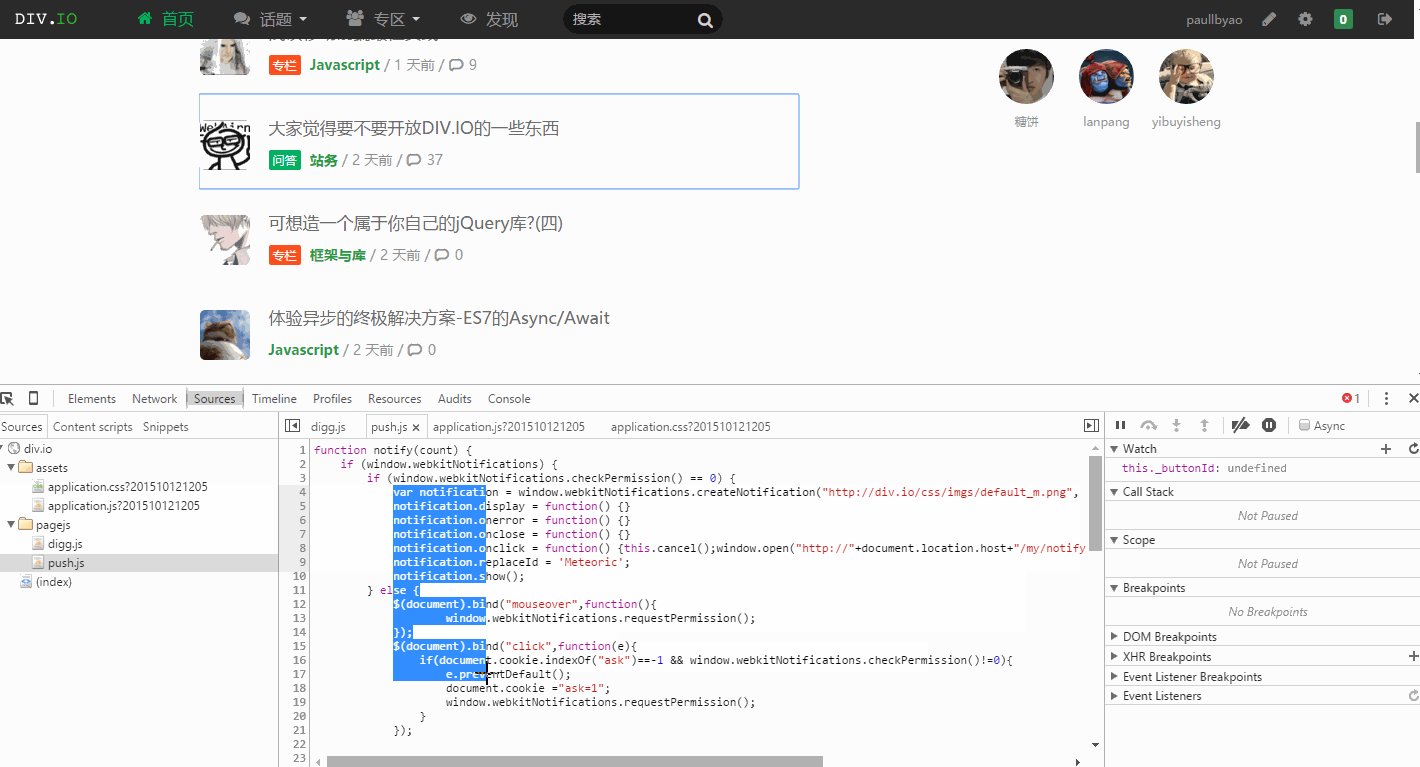
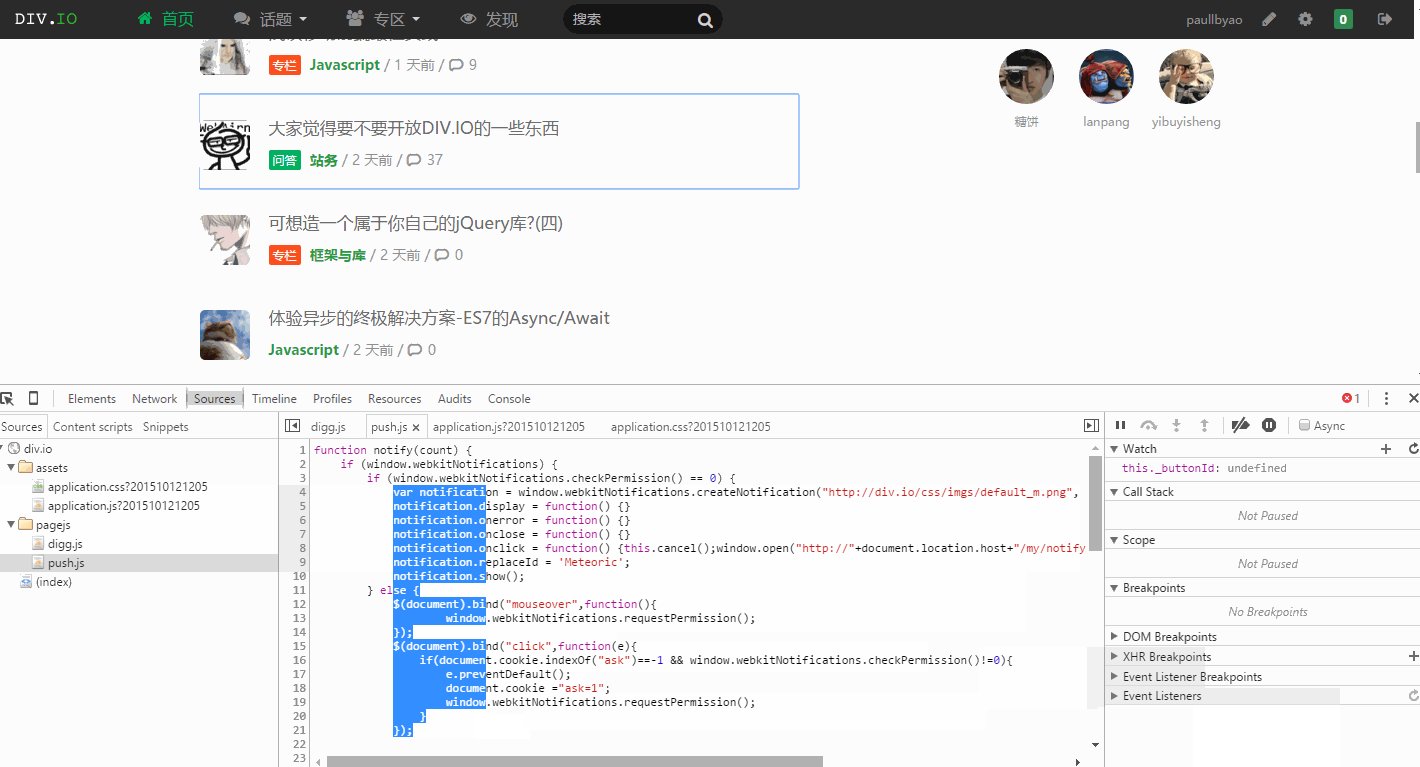
10. 多列内容选择
-
选择
Sources面板 -
选择一个资源文件
-
按住
Alt键并拖动鼠标进行多列内容选择
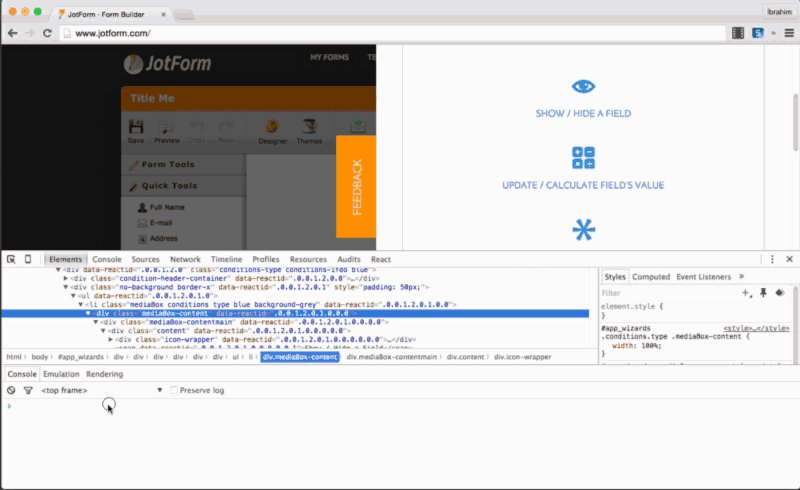
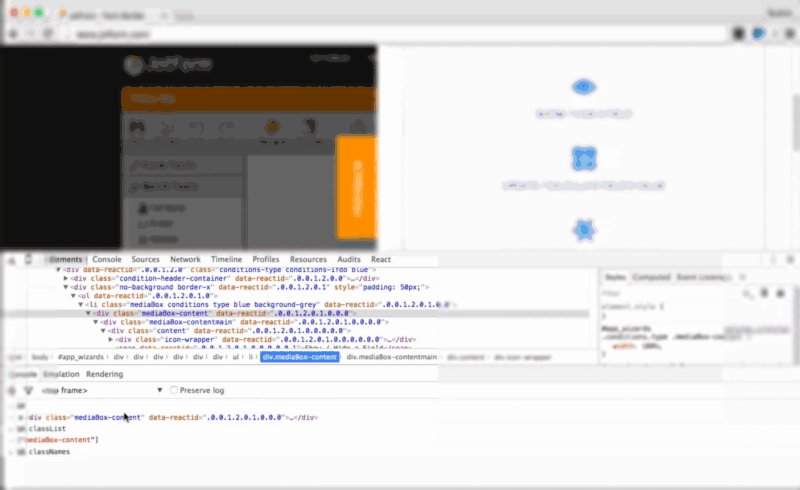
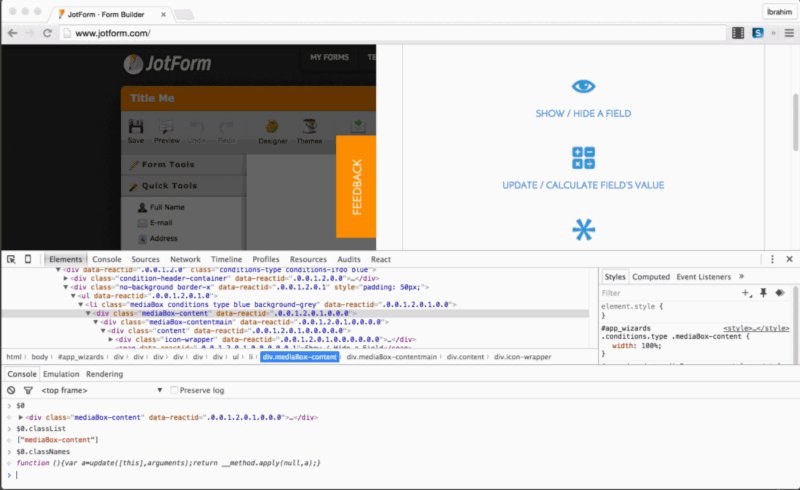
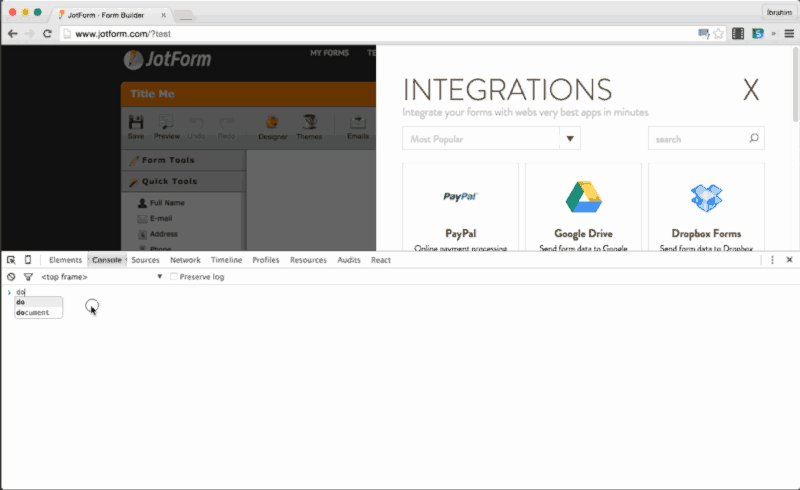
11. 使用$0获取当前选中元素
-
在
Elements面板下选择一个DOM元素 -
切换到
Console下,使用$0可以获取到选择的元素
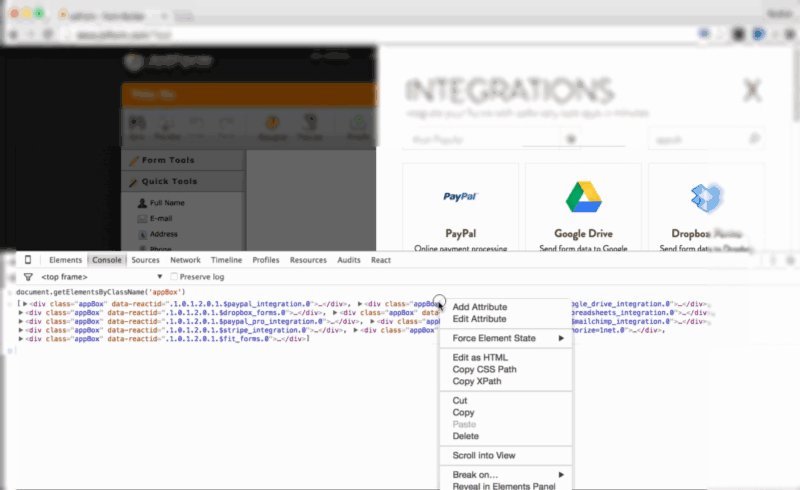
12. 元素展示
-
在
Console面板中获取指定内容,比如:document.getElementById('xxx') -
选择内容右键,选择
Reveal in Elements Panel
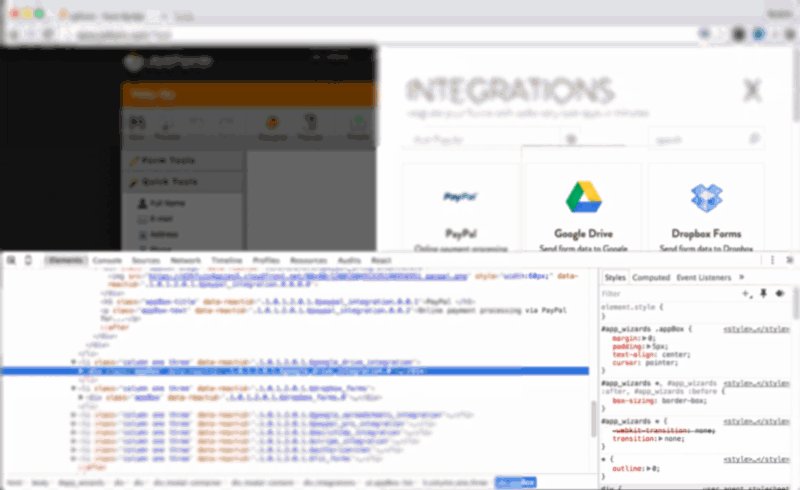
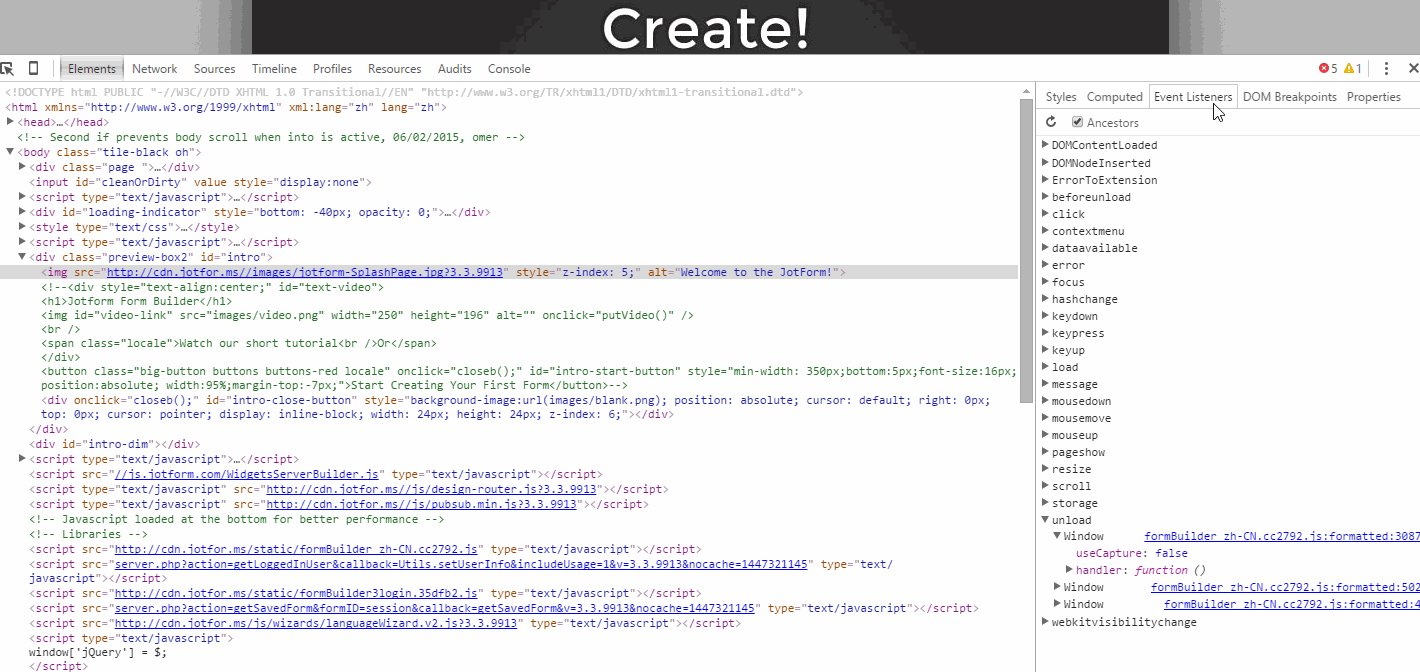
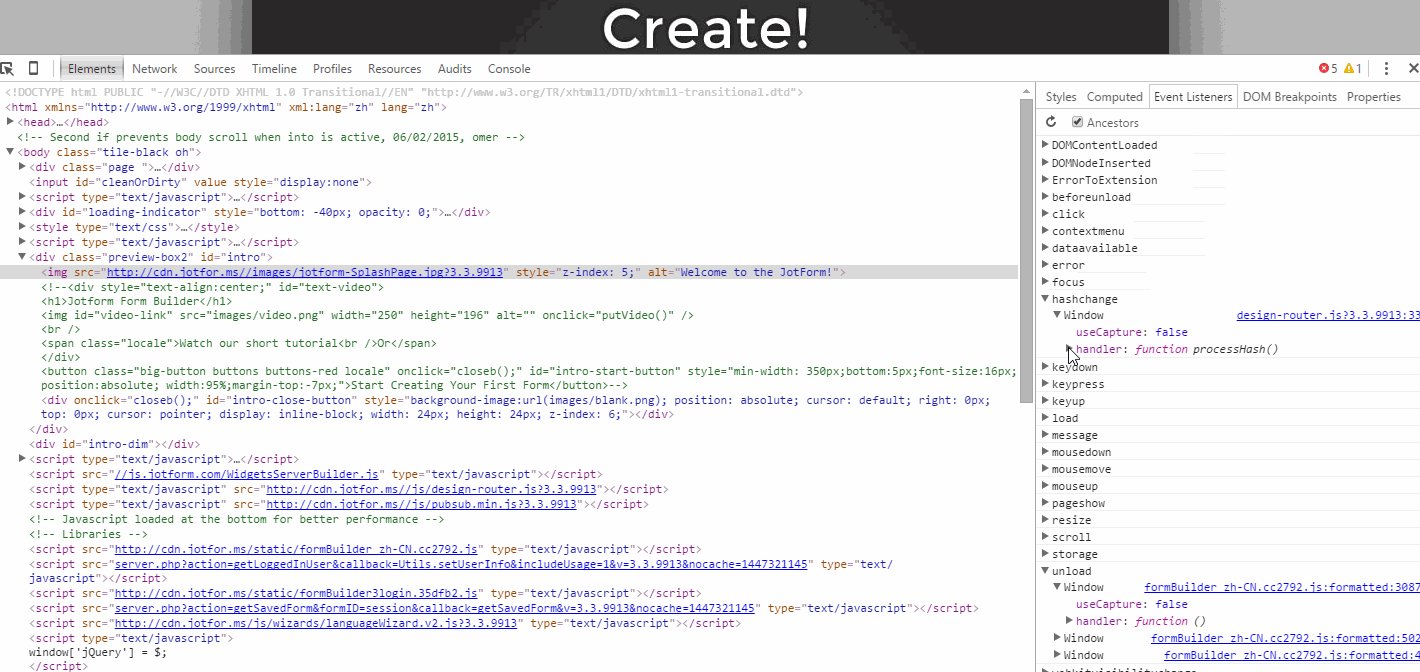
13. 查看事件侦听器
-
选择
Elements面板 -
右侧面板选择
Event Listeners导航,然后选择一个事件 -
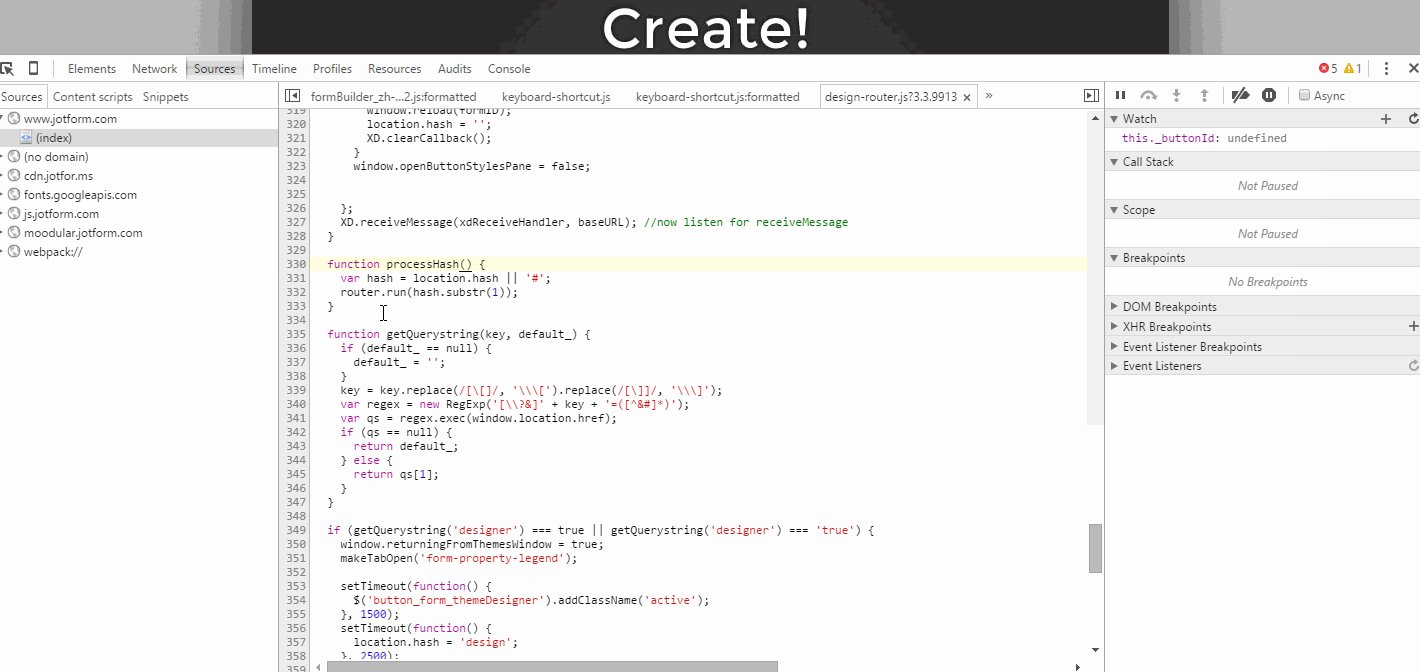
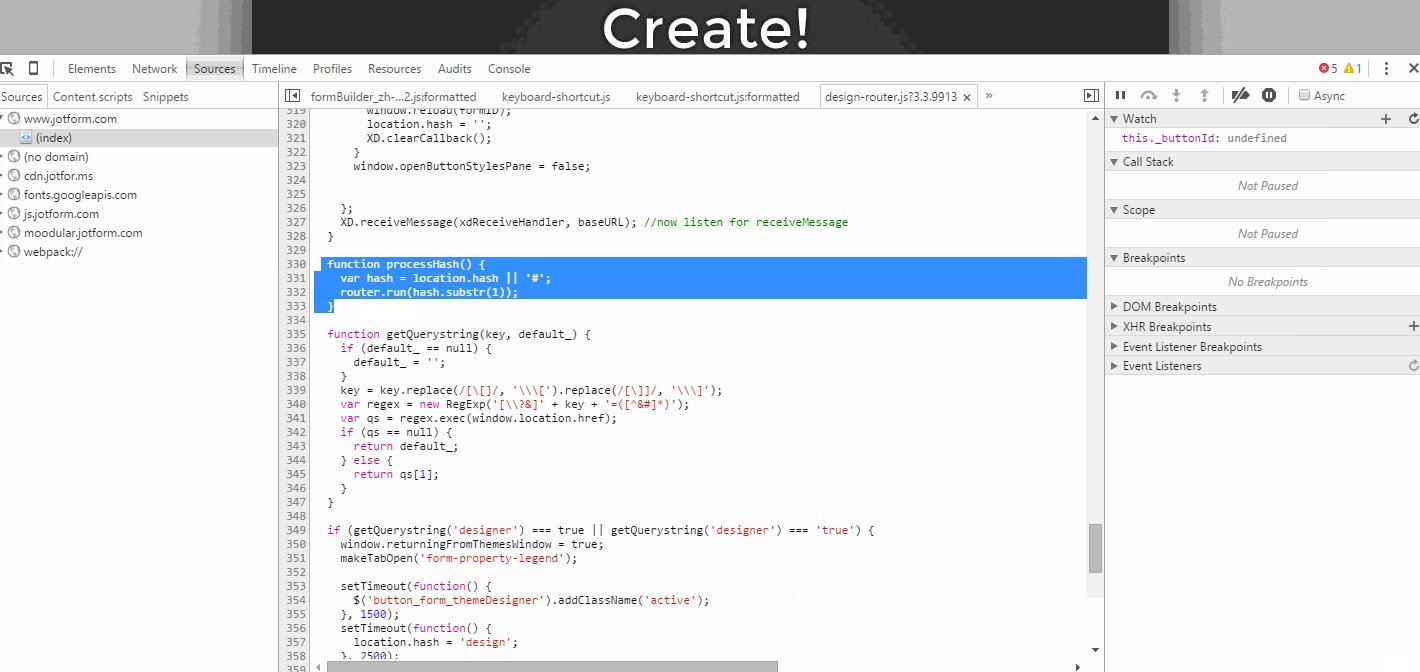
对事件鼠标右键选择
Show Function Definition,可定位到事件的函数定义
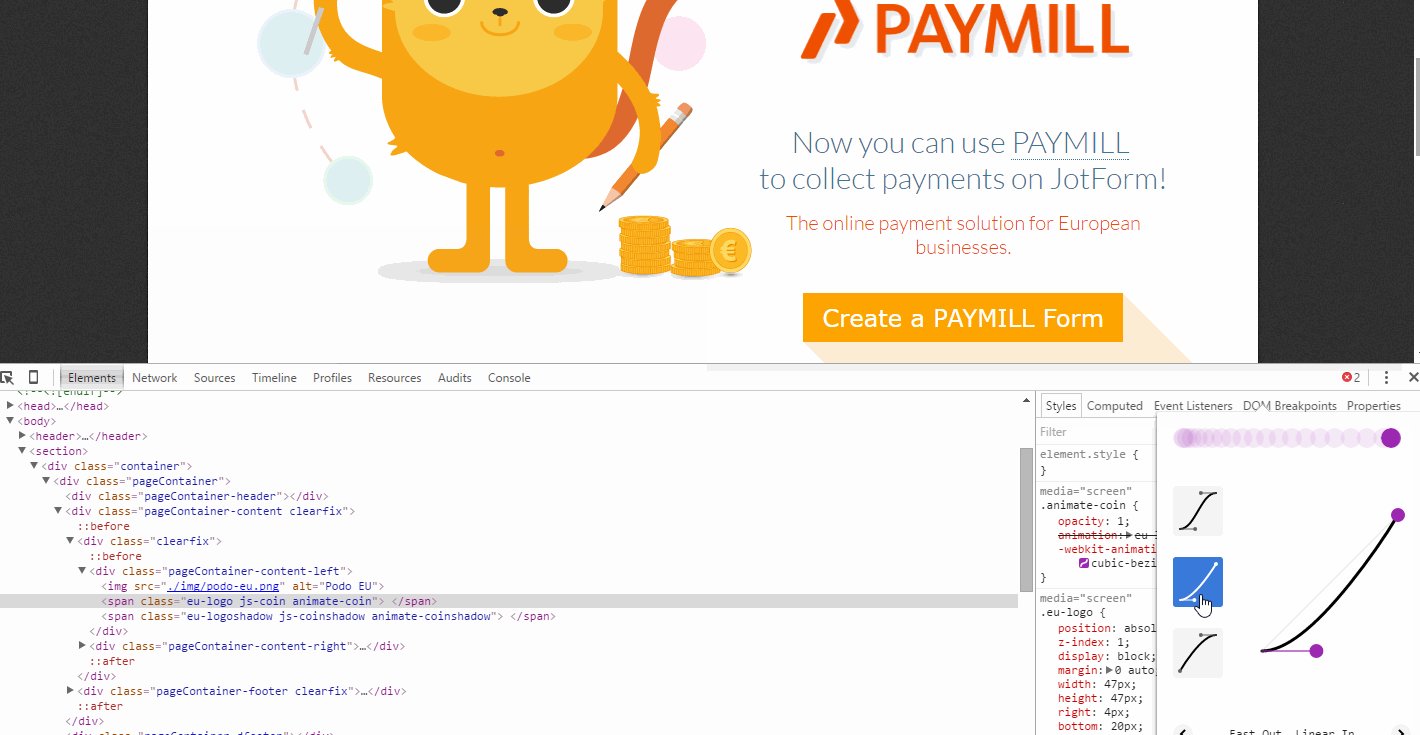
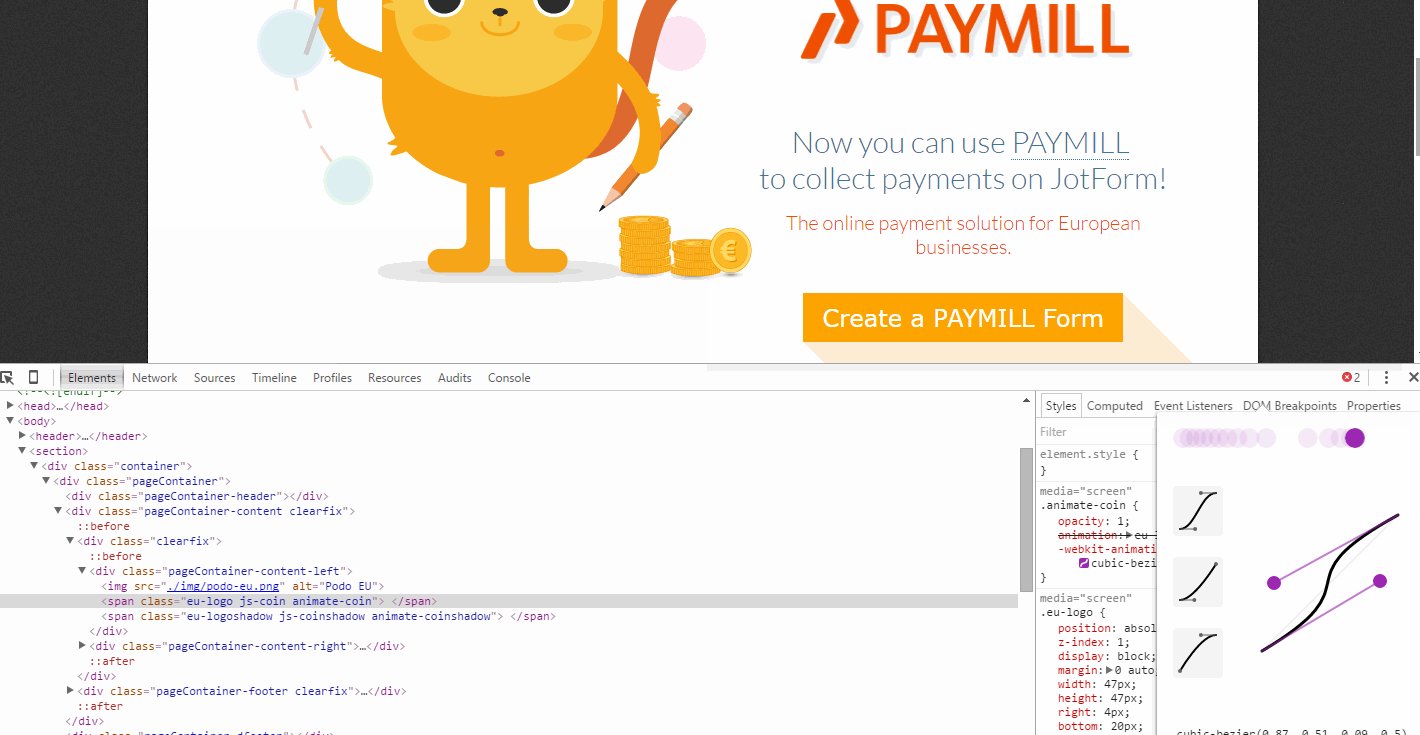
14. CSS3(Easing)渐入动画效果预览
-
点击渐入效果样式图标(紫色图标),可以预览动画效果
-
可对相应的贝塞尔曲线(cubic-bezier)进行调节动画效果
15. 媒体查询
这个主要是在Device Mode调节不同的分辨率显示。
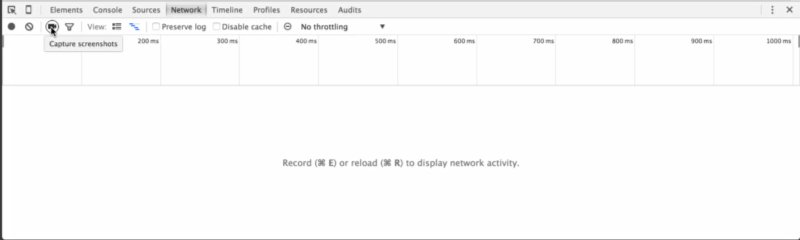
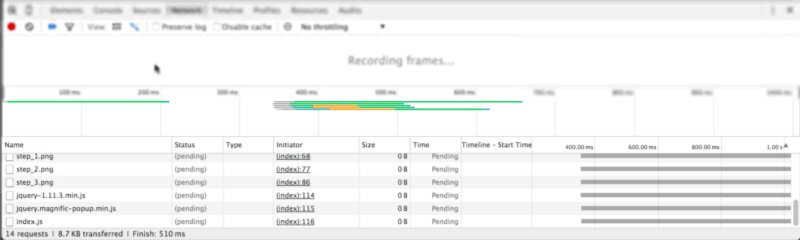
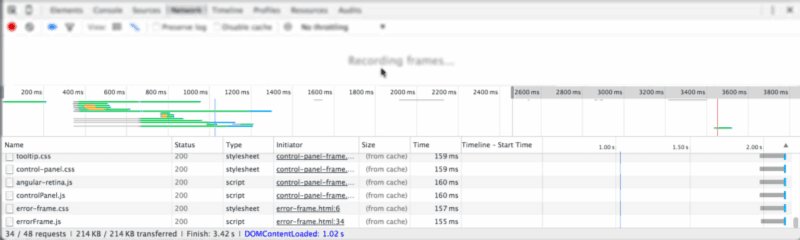
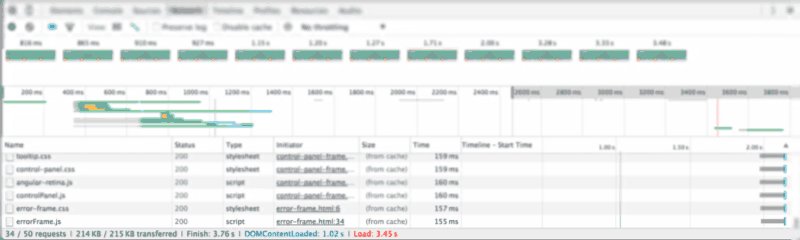
16. 网络电影胶片
“网络电影胶片”是指可以拍摄下页面渲染和花费的时间截图,就像拍电影一样,_
你可以点击每个截图(胶片)查看相应的时间线资源加载
操作方式:
-
选择
Network面板 -
点击打开摄像机图标
-
重新加载页面
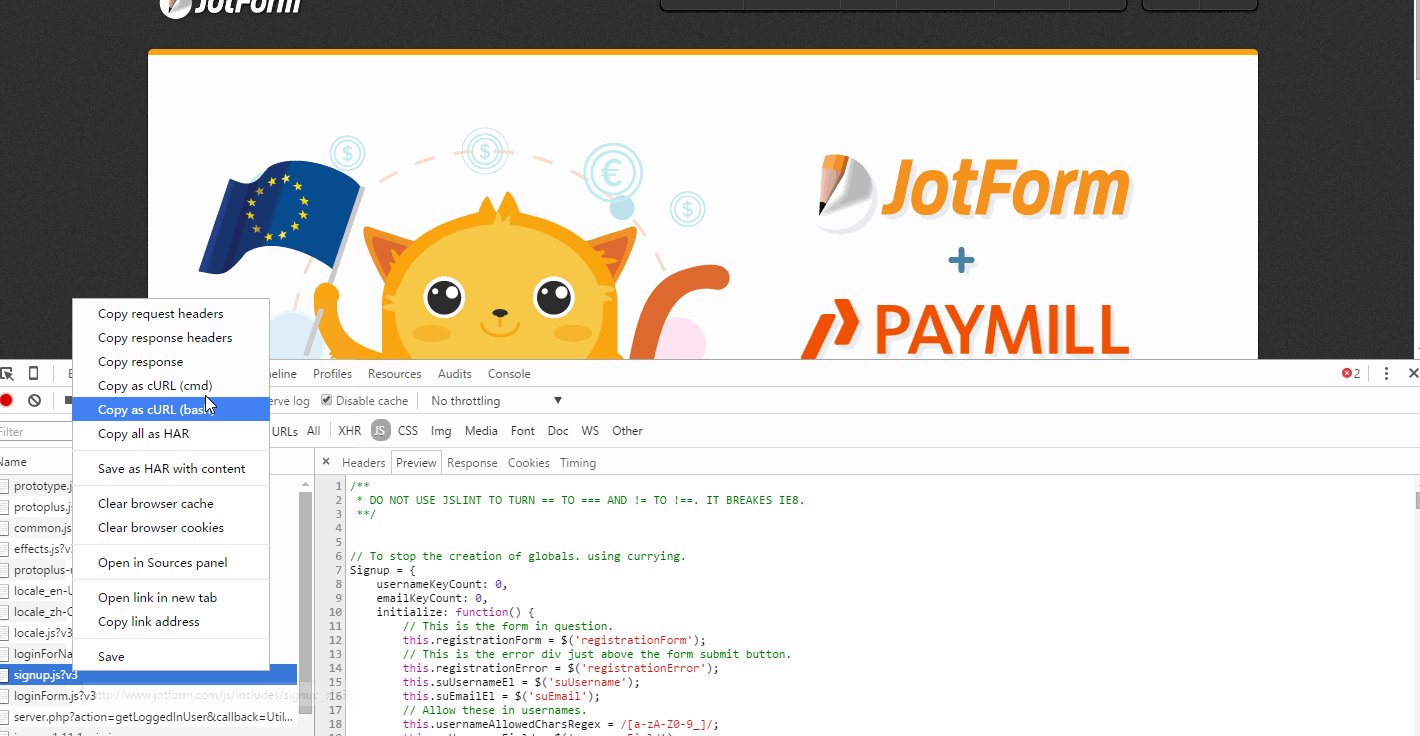
17. 复制响应(Response)内容
你可以复制网络资源的请求头和响应内容
-
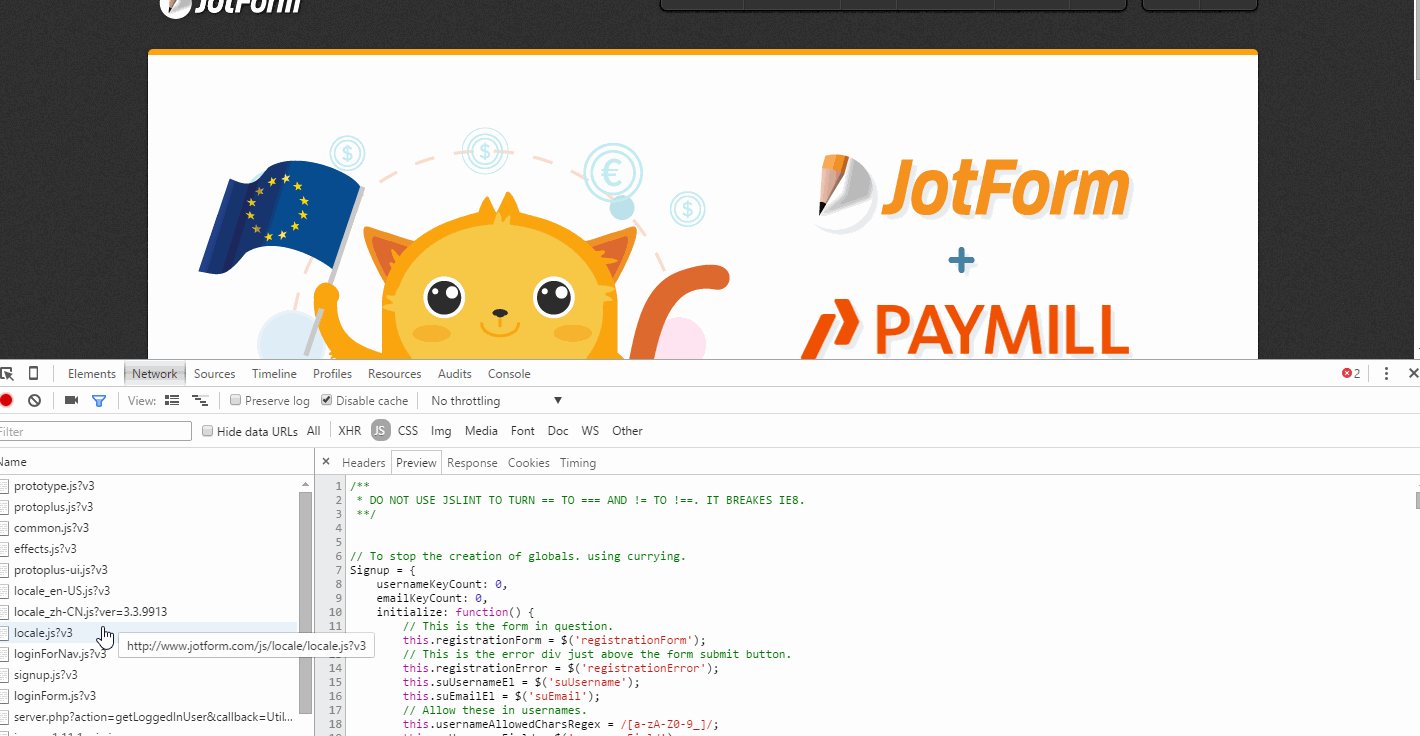
选择
Network面板 -
选择一个资源文件,右键
Copy Response复制响应内容
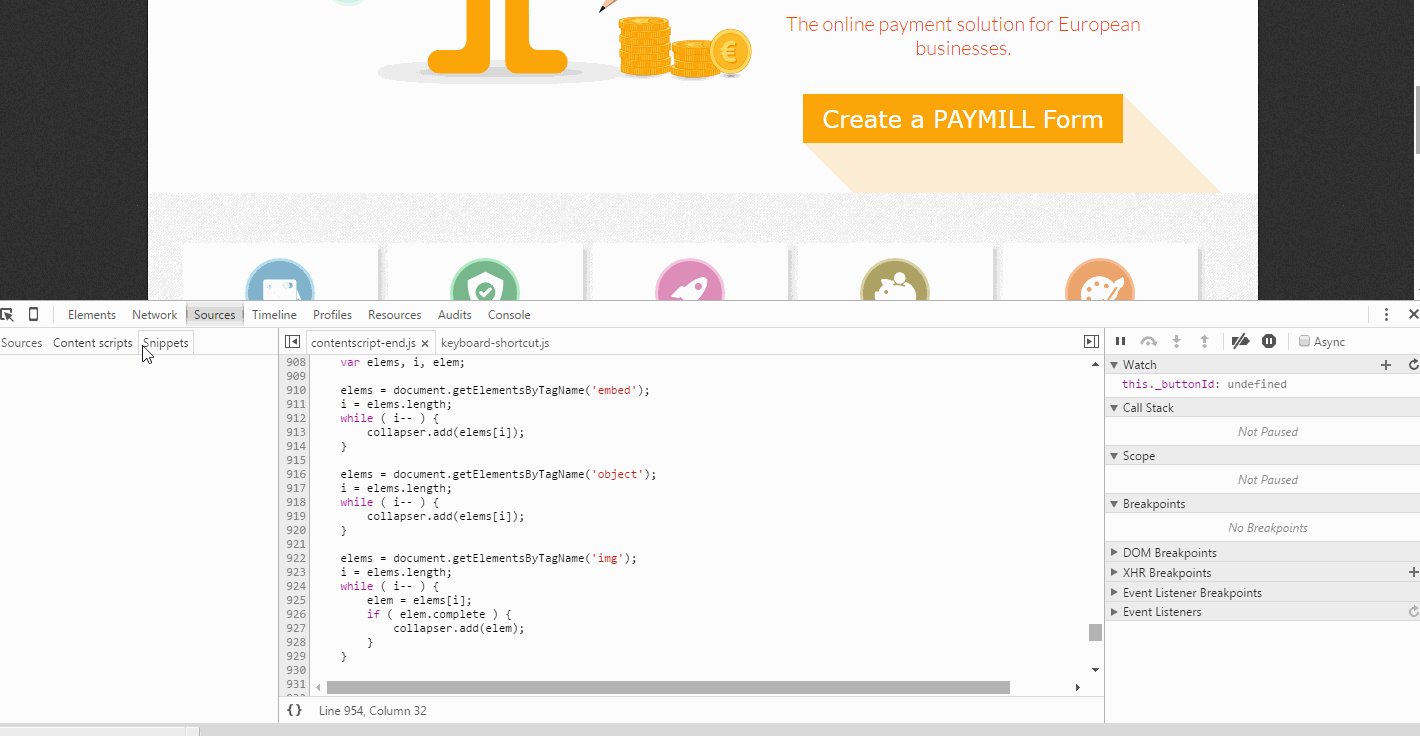
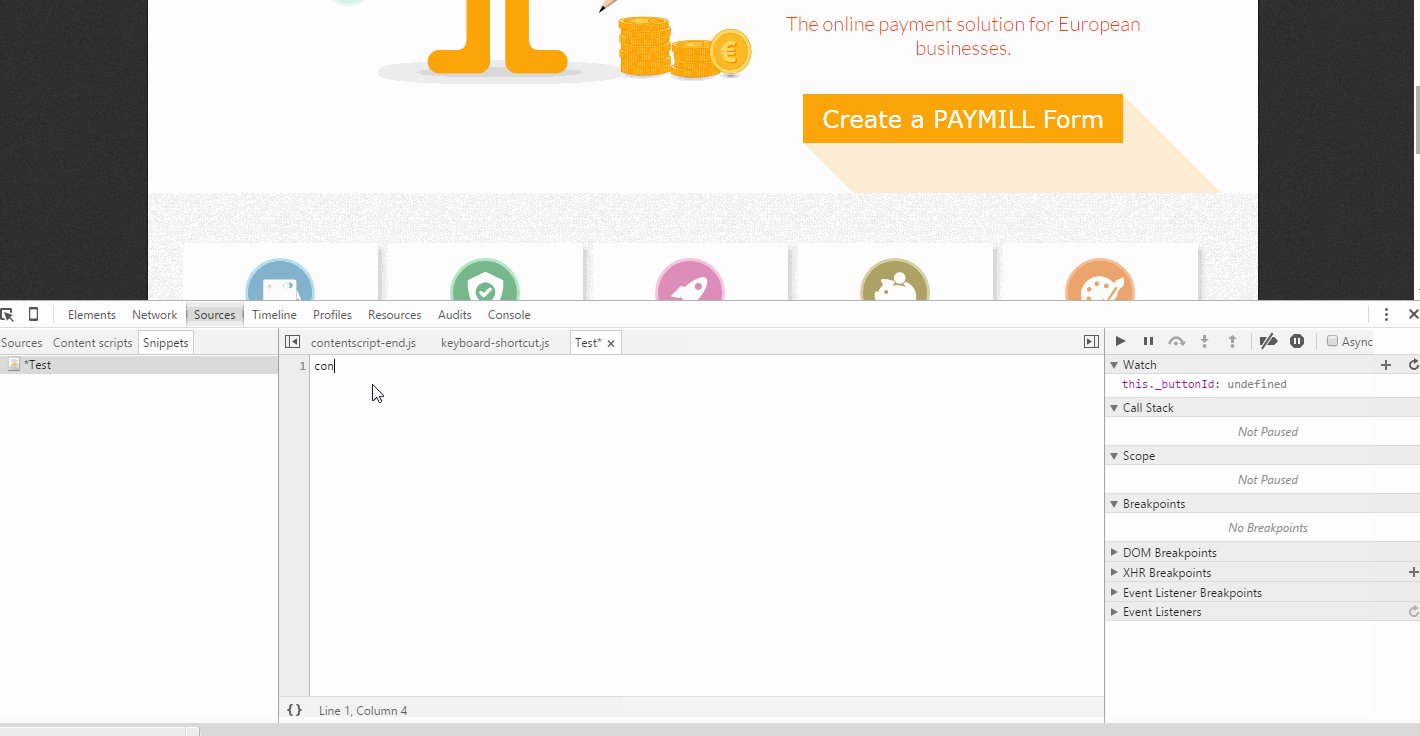
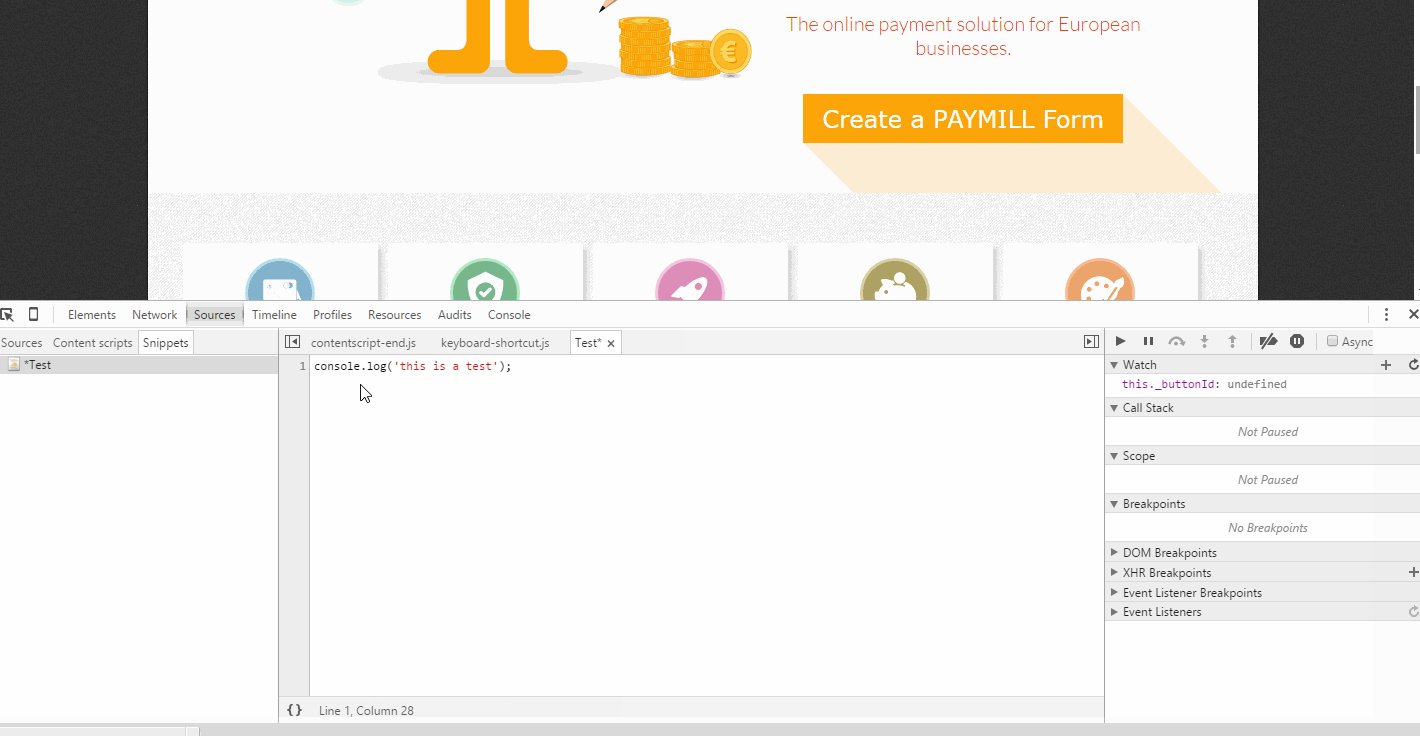
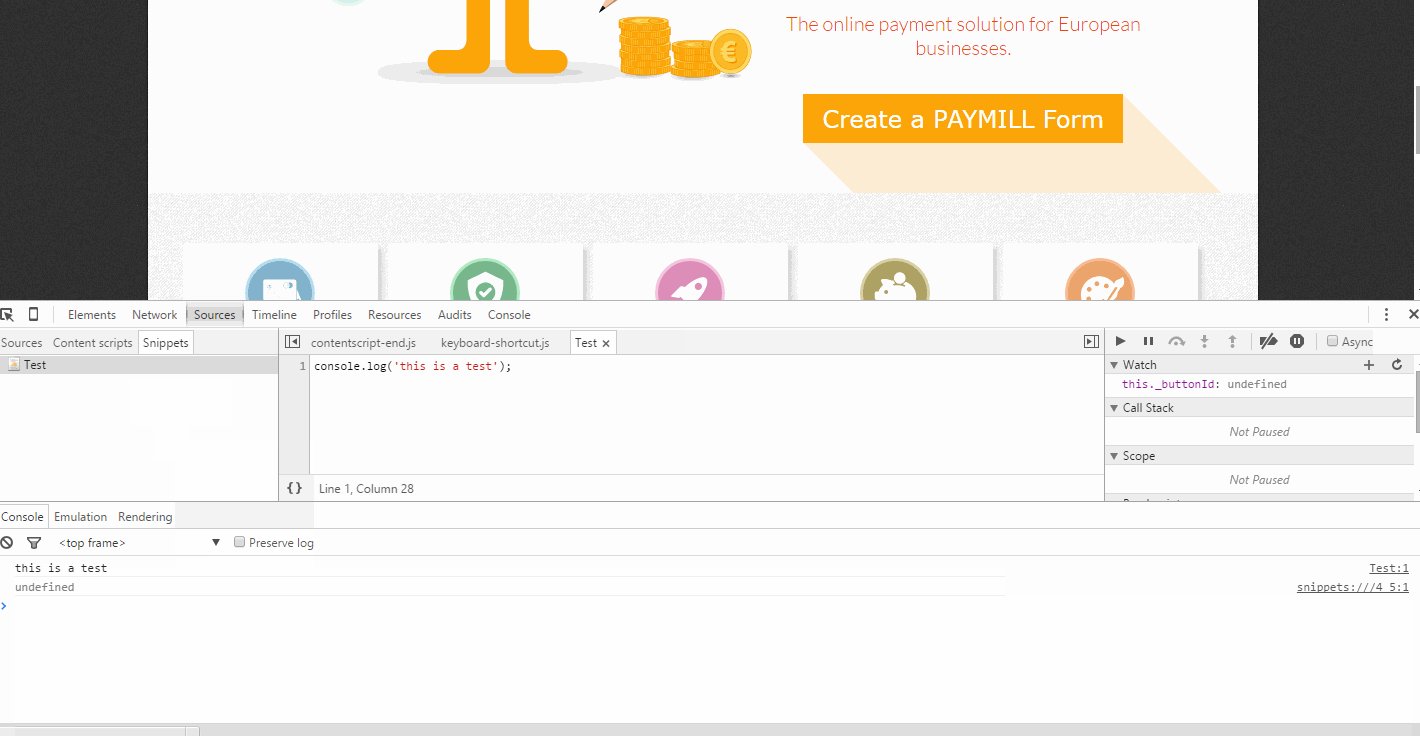
18. 运行预定义代码片段
-
打开选择
Sources面板,左侧选择导航菜单Snippets -
右键新建一个代码片段,输入代码内容
-
右键代码片段,选择
Run运行。
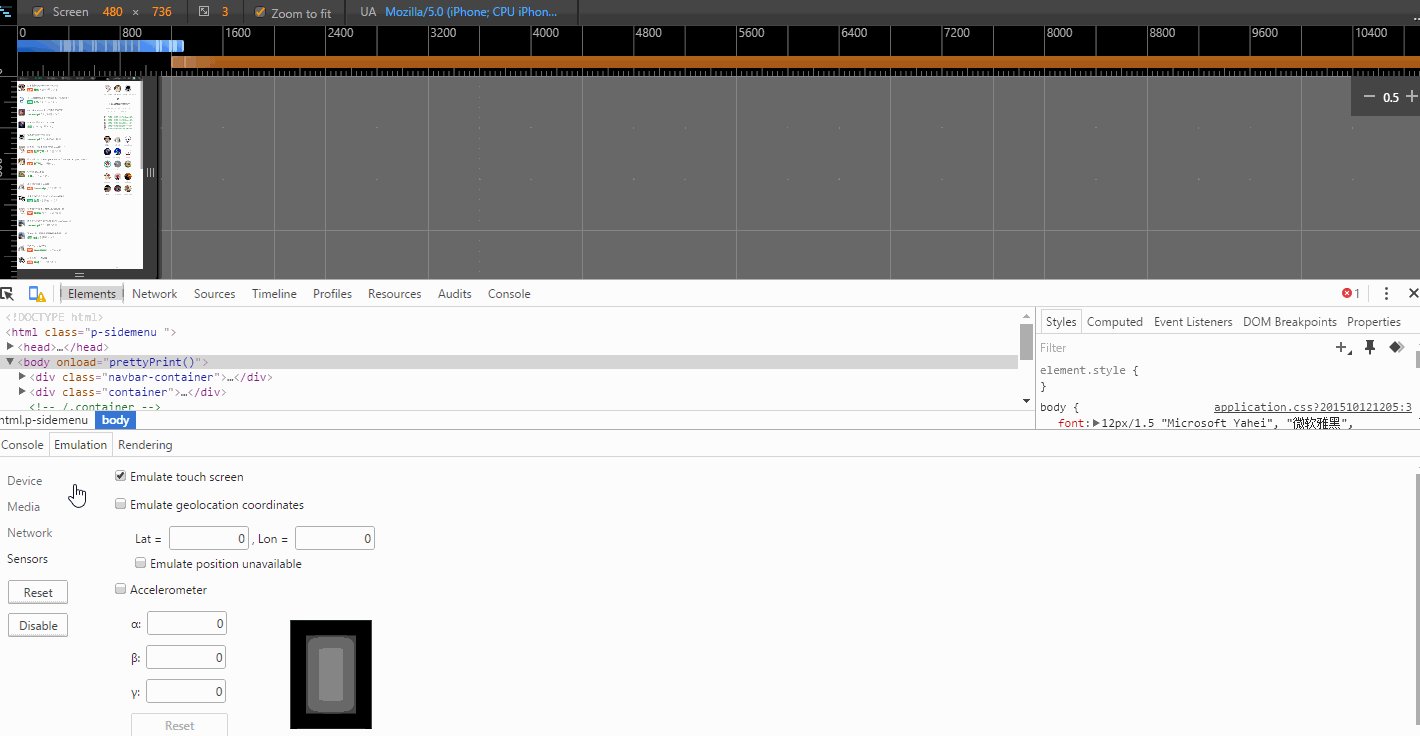
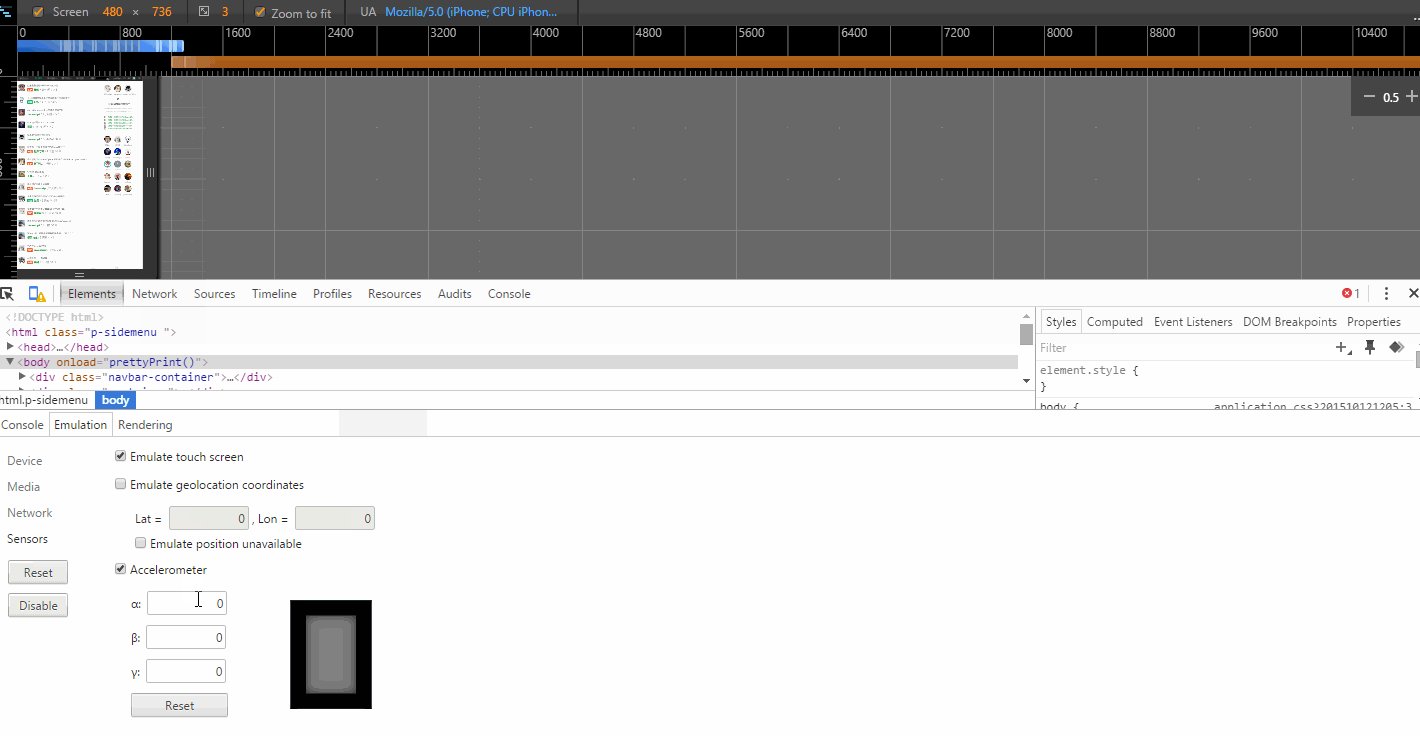
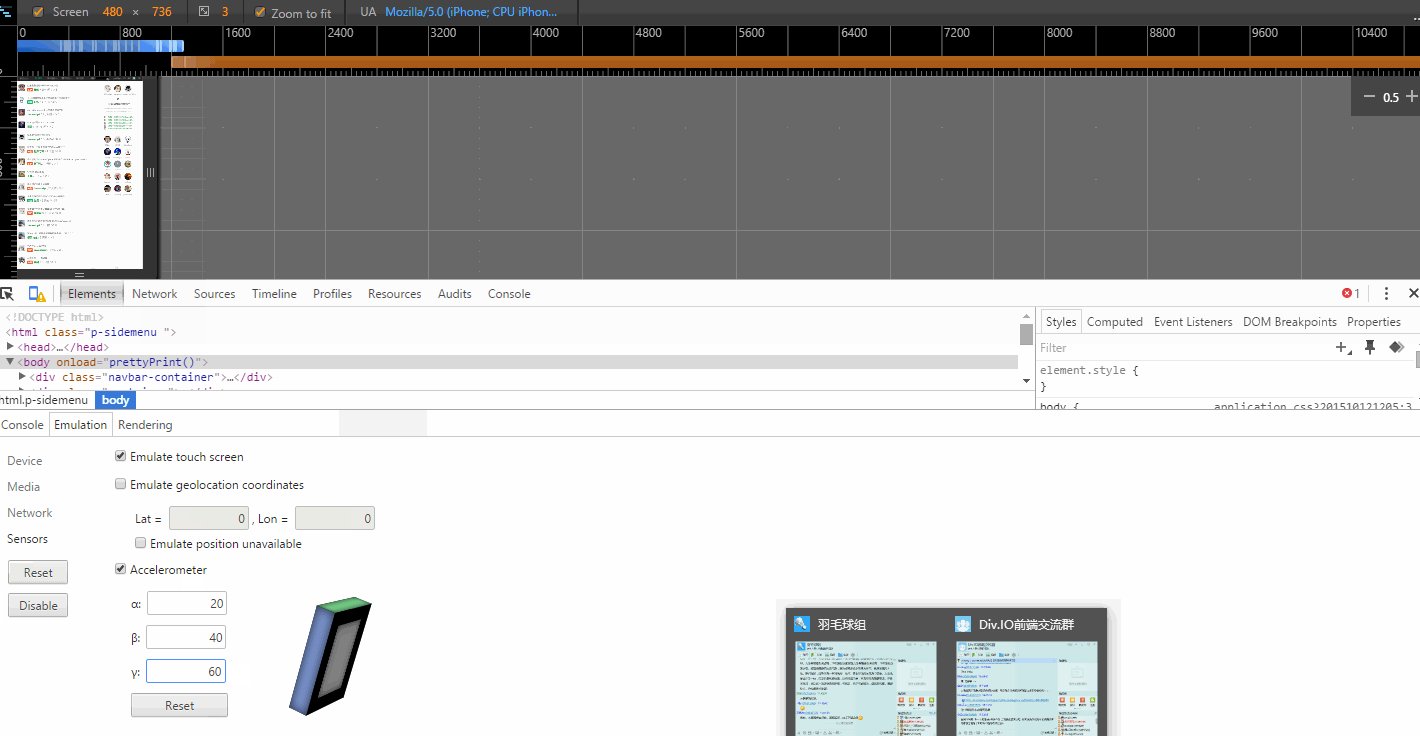
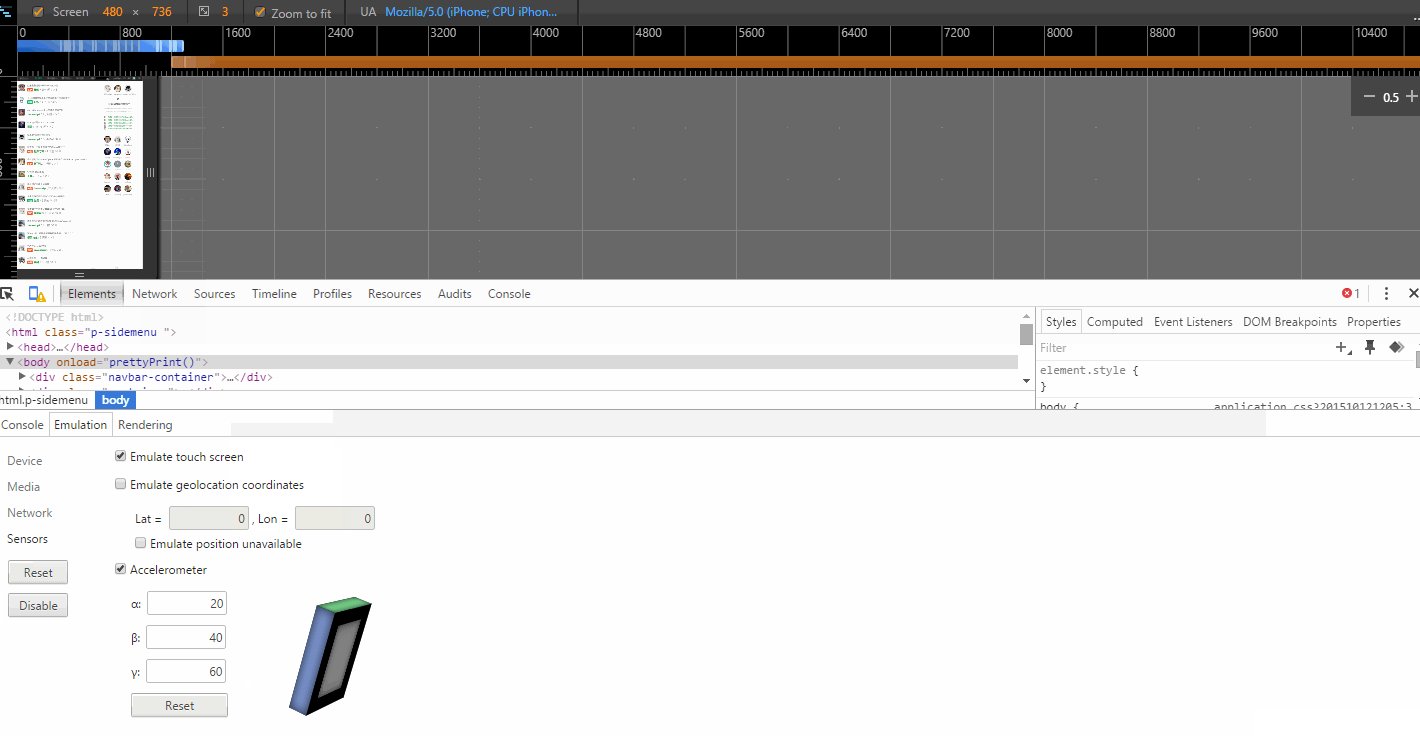
19. 模拟设备感应器
你可以模拟手机感应器,类如触屏,地理坐标,加速度传感器
-
选择
Elements -
按
Esc键 ,选择Emulation > Sensors进行操作
20. 工作空间
Workspace 工具就能帮助我们把调试工具中修改的内容自动保存到相应的文件中:
-
选择
Sources面板 -
在
Sources面板中右键Add Folder to Workspace,添加相应的本地保存路径 -
选择你需要修改的文件,右键选择
Map to Network Resources -
然后改动文件,可以看到修改之后的效果。
文章来自:https://blog.csdn.net/u014689510/article/details/51542931