<style type="text/css">
.linear{
100%;
height:600px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#b8c4cb,endColorStr=red); /*IE 6 7 8*/
background: -ms-linear-gradient(top, #fff, #0000ff); /* IE 10 */
background:-moz-linear-gradient(top,#b8c4cb,#f6f6f8);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#b8c4cb), to(#f6f6f8));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#0000ff)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #fff, #0000ff); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #fff, #0000ff); /*Opera 11.10+*/
}
</style>
<body>
<div class="linear"></div>
</body>
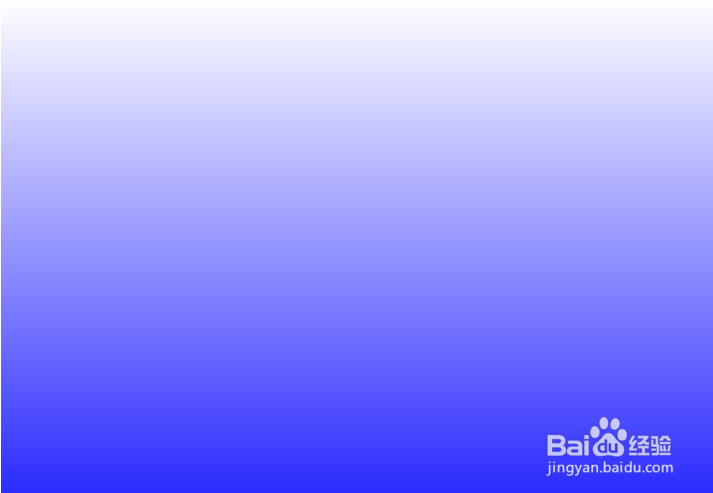
google模式下:

ie模式下:

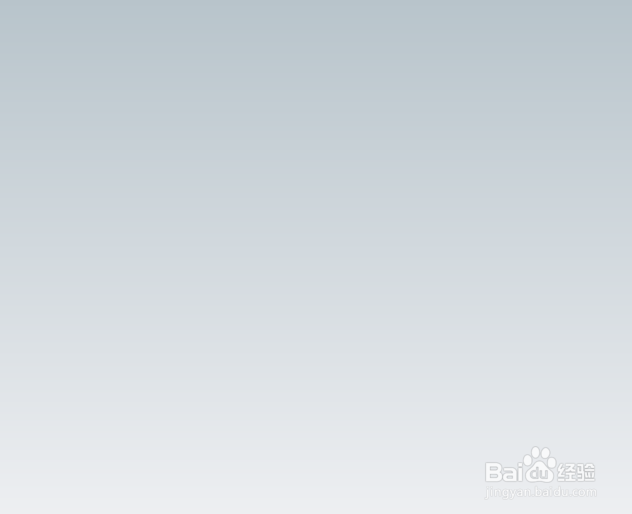
火狐模式下:

FILTER(ie模式);background:-moz-linear-gradient(火狐模式);background:-webkit-gradient(谷歌模式)。
以上是为了区别不同浏览器的不同效果,我把色码区别开了。为了兼容所有浏览器的相同效果的css3渐变色,你可以把色码调试成一样。
文章来自:https://jingyan.baidu.com/article/8065f87fed4a3f233124989c.html