对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM把Javascript和HTML文档的结构和内容连接起来,通过DOM可以控制HTML的行为。DOM是一个树状结构,如下图所示。
DOM Level和兼容性问题
DOM Level (即DOM等级)是W3C标准化过程中的版本号,在大多数情况下可以忽略他们。
- DOM0级(DOM Level 0) 实际上DOM0级标准是不存在的。所谓DOM0级只是DOM历史坐标中的一个参照点而已。具体说来,DOM0级指的是Internet Explorer 4.0和Netscape Navigator 4.0最初支持的DHTML。
- DOM1级的目标主要是映射文档的结构,由两个模块组成:DOM核心(DOM Core)和DOM HTML。其中,DOM核心规定的是如何映射基于XML的文档结构,以便简化对文档中任意部分的访问和操作。DOM HTML模块则在DOM核心的基础上加以扩展,添加了针对HTML的对象和方法。
- DOM2级在原来DOM的基础上又扩充了(DHTML一直都支持的)鼠标和用户界面事件、范围、遍历(迭代DOM文档的方法)等细分模块,而且通过对象接口增加了对CSS(Cascading Style Sheets,层叠样式表)的支持。
- DOM3级则进一步扩展了DOM,引入了以统一方式加载和保存文档的方法–在DOM加载和保存(DOM Load and Save)模块中定义;新增了验证文档的方法–在DOM验证(DOM Validation)模块中定义。DOM3级也对DOM核心进行了扩展,开始支持XML 1.0规范,涉及XML Infoset、XPath和XML Base。
DOM的标准化过程中并不是完全顺利的,虽然每一个DOM Level都有描述他的标准文档。但是浏览器并没有完整的实现,只是简单挑选了其中有用的功能,而忽略了其他。而且各个浏览器之间实现同一种功能存在着不一致性。因此我们可以借助第三方Javascript库来屏蔽这些差异,比如jQuery等。
DOM成员
这里只列出主要的属性和方法
Document![NF~0S__`00_I(9F4IJT]}$0 NF~0S__`00_I(9F4IJT]}$0](https://images2015.cnblogs.com/blog/104868/201607/104868-20160722160230560-136998061.png)
Location![YW{7R)]$]]RS3`$7PWY1DCP YW{7R)]$]]RS3`$7PWY1DCP](https://images2015.cnblogs.com/blog/104868/201607/104868-20160722160238201-1635899442.png)
Window![Q}REU]B$@JWC}_QP2[VZQBE Q}REU]B$@JWC}_QP2[VZQBE](https://images2015.cnblogs.com/blog/104868/201607/104868-20160722160242638-1270455811.png)
History![VZKMR11$EWLF)H]HLG}]B(I VZKMR11$EWLF)H]HLG}]B(I](https://images2015.cnblogs.com/blog/104868/201607/104868-20160722160243888-97996668.png)
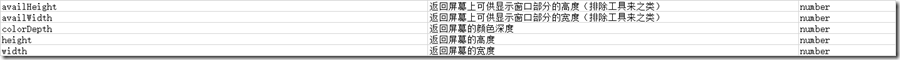
Screen
HTMLElement![_]DM)MOM%`[G{ZKY@GW]~63 _]DM)MOM%`[G{ZKY@GW]~63](https://images2015.cnblogs.com/blog/104868/201607/104868-20160722160249826-1571220645.png)
CSSStyleDeclaration
Event![()`FZMZAR6MX16B]T31AV2V ()`FZMZAR6MX16B]T31AV2V](https://images2015.cnblogs.com/blog/104868/201607/104868-20160722160255591-940607913.png)
DOM事件流
DOM事件流又称为DOM事件模型,当一个HTML元素产生一个事件时,该事件会在元素结点与根结点之间的路径传播,路径所经过的结点都会收到该事件,这个传播过程可称为DOM事件流。
DOM同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触发DOM中的所有对象,从document对象开始,也在document对象结束。
DOM事件流的最独特的性质是,文本节点也触发事件(在IE中除外)
冒泡事件模型:事件有触发节点一直传播到根节点,由下往上。
捕获型事件模型:和冒泡事件模型刚好相反,它是从根节点一直传播到触发节点,有上往下。
标准的事件传播分为三个阶段:
1)事件捕获阶段
事件沿着DOM树向下传递,经历目标结点的每一个祖先结点,直到目标结点。(如用户点击了一个
超链接,则该点击事件将从document结点到html结点,body结点以及包含该链接的父亲结点)
在此过程中,浏览器都会检测针对该事件的捕获事件监听器,并运行该事件监听器。
2)目标触发阶段
浏览器在查找到已经指定给目标元素的事件监听器后,就会运行该事件监听器。
3)事件冒泡阶段
事件将沿着DOM树向上传递,再次逐个访问目标元素的祖先结点到document结点。
在此过程中,浏览器都会将检测那些不是捕获事件监听器的事件监听器,并执行它们。 -
注意:所有的事件都经过捕获阶段和目标阶段,但并不是所有的事件都会经过冒泡阶段。例如,让元素获得输入焦点的focus事件以及失去输入焦点的blur事件就都不会冒泡。
停止事件冒泡
停止事件冒泡是指,停止冒泡型事件的进一步传递(取消事件传递,不只是停止IE和DOM标准共有的冒泡型事件,我们还可以停止支持DOM标准浏览器的捕捉型事件,用stopPropagation()方法)。例如,停止了事件冒泡,该节点的所有父节点都不会再收到通知,不在被处理。它有三种方式来实现如下e.cancelBubble=true; e.stopPropagation(); return false;
阻止事件的默认行为
阻止事件的默认行为是指,通常浏览器在事件传递并处理完后会执行与该事件关联的默认动作(如果存在这样的动作)。例如如,如果表单中input type 属性是 “submit”,点击后在事件传播完浏览器就自动提交表单。又例如,input 元素的 keydown 事件发生并处理后,浏览器默认会将用户键入的字符自动追加到 input 元素的值中。实现方式如下
//如果提供了事件对象,则这是一个非IE浏览器 if ( e && e.preventDefault ) //阻止默认浏览器动作(W3C) e.preventDefault(); else //IE中阻止函数器默认动作的方式 window.event.returnValue = false; return false;
事件处理程序
HTML事件处理程序
简单来说就是把事件处理直接写到HTML元素里头。比如:<input id="btn" value="按钮" type="button" onclick="sayHello();"> <script> function sayHello(){ alert("Hello!HTML添加事件处理"); } </script>这样做有一个不好的地方,就是html和js之间的耦合性太强了,如果哪天我要修改sayHello方法,那么我不但要修改html代码,还有修改js代码。代码少时可以接受,但是代码成千上万时,那时改起来就苦逼了……
DOM 0级事件处理程序
即为指定对象指定事件处理。比如:<input id="btn" value="按钮" type="button"> <script> var btn= document.getElementById("btn"); btn.onclick=function(){ alert("Hello!DOM 0级添加事件处理"); } btn.onclick=null;//如果想要删除btn2的点击事件,将其置为null即可 </script>从上面代码中,我们能看出,html代码和js的耦合性已经大大的降低。但是这还不是最好的。下面来看DOM 2级的事件处理程序。
DOM 2事件处理程序
主要涉及到两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener()。
他们都接受三个参数:事件名称、触发事件时要执行的函数、一个布尔值(是否在捕获阶段处理事件)。例如:<input id="btn" value="按钮" type="button"> <script> var btn=document.getElementById("btn"); btn.addEventListener("click",sayHello,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处理在各浏览器中兼容性较好 function sayHello(){ alert("Hello!DOM 2级添加事件处理程序"); } btn.removeEventListener("click",sayHello,false);//如果想要把这个事件删除,只需要传入同样的参数即可 </script>这种方式简单直接,也更简便,推荐使用。另外需要注意的一点是在删除事件处理的时候,传入的参数一定要与添加事件处理时一样,否则删除会失效。
事件处理程序的浏览器兼容性解决方案var eventHandler={ addHandler:function(element,type,func){ if(element.addEventListener){ element.addEventListener(type,func,false); }else if(element.attachEvent){ element.attachEvent('on'+type,func); }else{ element['on'+type]=func; } }, removerHandler:function(element,type,func){ if(element.removeEventListener){ element.removeEventListener(type,func,false); }else if(element.detachEvent){ element.detachEvent('on'+type,func); }else{ element['on'+type]=null; } } } var btn=document.getElementById("btn"); eventHandler.addHandle(btn,"click",sayHello); //eventHandler.removerHandler(btn,"click",SayHello);DOM和BOM的区别
BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等;
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值;
DOM和BOM它们之间是相互关联的。BOM中有document对象,DOM中有Window对象;
由于DOM的操作对象是文档(Document),所以DOM和浏览器没有直接关系
![WRT10%%YXJA]E2N4}Y[7QAV WRT10%%YXJA]E2N4}Y[7QAV](https://images2015.cnblogs.com/blog/104868/201608/104868-20160802113357200-1038803960.png)
![WP)A3)5SI$HL~%}FM2842]I WP)A3)5SI$HL~%}FM2842]I](https://images2015.cnblogs.com/blog/104868/201608/104868-20160802113359872-324008428.png)