js中的各种元素,就像生活中的我们,我们有父母,有爷爷...各种元素也有“爸爸”,“爷爷”..
例如,数组,
<script> let arr = ["jamesHarden"]; console.log(arr.concat("leBron")); </script>
控制台输出:

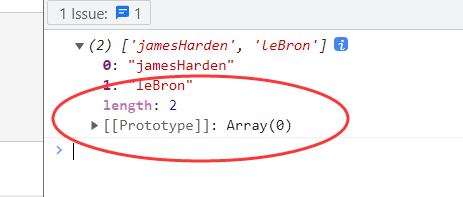
我们点开,看里面都有什么,发现里面有一个"爸爸"(下图)

再点开“爸爸”,看里面还有什么,这个时候出来了很多很多东西,其实就是“爸爸”的方法,儿子可以用“爸爸”的方法,就像现实生活中,子女可以开父母的车一样。
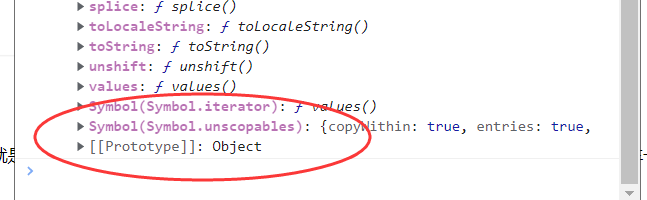
往下翻,发现还有一个“爷爷”(下图)

我们再点开“爷爷”,找一找“重爷爷”,发现没了,说明数组是“3代”。
------------------------------------------------------------------------------------------
按照这个思路,我们看到,对象只有2代,只有他自己和“爸爸”。
我们定义两个对象,看一看两个对象是不是一个“爸爸”
<script> let obj = {}; let hd={}; console.log(Object.getPrototypeOf(obj)==Object.getPrototypeOf(hd)); </script>
结果控制台输出true,说明两个对象是一个父亲。