HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,是一种制作万维网页面标准语言(标记)。通俗的讲就是相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)
一、初识HTML
1、简单HTML实例:
<!DOCTYPE html> <!--规范 声明文档类型为:html-->
<html>
<head lang="en">
<meta charset="UTF-8">
<title>初识HTML</title>
</head>
<body>
<h1>第一个标题</h1>
<p>第一个段落!</p>
</body>
</html>
2、标签解析:
- <!DOCTYPE html> 声明文档类型为:HTML类型 (更多声明方式:点击)
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
- <!--注释--> 可对标签做相应注释
3、HTML特点:
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签(也被称为开放标签和闭合标签)
- 标签分类:自闭合标签<meta charset="UTF-8">、主动闭合标签<title>初识HTML</title>
二、HTML head标签
1、Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1.1、页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
1.2、刷新(等待content内的时间之后进行页面刷新)
< meta http-equiv=“Refresh” Content=“30″>
1.3、跳转(等待content内的时间之后进行页面跳转)
< meta http-equiv=”Refresh“ Content=”5; Url=http://www.baidu.com“ />
1.4、关键词
<meta name="keywords" content="HTML 简介">
1.5、描述
<meta name="description" content="HTML 简介 HTML 实例">
1.6、X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网 站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标 准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的 标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些 排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
2、Title
网页头部信息
<title>初识HTML</title>
3、Link
3.1、CSS 加载css样式文件
<head>
<meta charset="UTF-8">
<title>初识HTML</title>
<link rel="stylesheet" type="text/css" href="css/common.css"> <!--加载css样式文件-->
</head>
3.2、在标题前加图标(添加的图片的位置image文件夹要跟index.html在同一层目录)
<head>
<meta charset="UTF-8">
<title>初识HTML</title>
<link rel="shortcut icon" href="image/favicon.ico">
</head>
4、Style
在页面中写样式
<head>
<meta charset="UTF-8">
<title>初识HTML</title>
<style type="text/css"> #定义css样式
.bb{
background: red; #定义背景色为红色
}
</style>
</head>
5、Script
5.1、引进文件
< script type="text/javascript"src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
5.2、写js代码
< script type="text/javascript" > ... </script >
三、HTML body标签
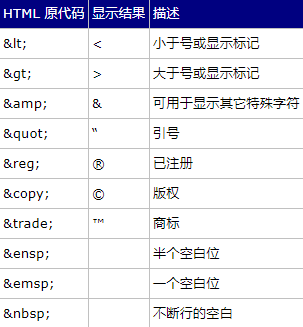
1、各种符号

更多符号:点击
2、p标签、br标签、h标签、div标签、span标签
<!DOCTYPE html> <!--规范 声明文档类型为:html-->
<html>
<head lang="en">
<meta charset="UTF-8">
<title>初识HTML</title>
</head>
<body>
<p>段落1</p> <!--段落 + 换行-->
<p>段落2</p>
<p>段落3</p>
<p>段<br />落4</p>
<h1>第一个标题</h1><!-- 标题-->
<h2>第一个标题</h2>
<h3>第一个标题</h3>
<h4>第一个标题</h4>
<h5>第一个标题</h5>
<h6>第一个标题</h6>
<div></div> <!--div白板标签(块级标签)-->
<div>hello</div>
<span>hello word</span><!--白板标签 (行内标签)-->
<div> <!-- 标签嵌套 -->
<p>hell word</p>
<span>hello word</span>
</div>
</body>
</html>
注:
- p标签表示段落,默认段落之之间是有间隔的
- br标签表示换行(br标签是自闭合标签,可以直接写<br>,也可以写成<br />,最好写成后者)
- h标为签标题标签,h1~h6,字体大小和粗细从大到小
- div为白板标签(以后最常用标签)
span为白板标签
上面标签分为:
- 块级标签: div(白板),h系列(加大加粗),p标签(段落和段落之间有间距)
- 行内标签: span(白板)
3、form标签、input标签、textarea标签、select标签
模拟后台的python代码:
import tornado.ioloop # pip3 install tornado
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
print(111)
self.write("hello")
# u = self.get_argument('user')
# e = self.get_argument('email')
# p = self.get_argument('pwd')
# if u == 'abc' and p == '123' and e == 'abc@163.com':
# self.write("OK")
# else:
# self.write("fuck")
def post(self, *args, **kwargs):
u = self.get_argument('user', None)
e = self.get_argument('email', None)
p = self.get_argument('pwd', None)
print(u, e, p)
self.write('POST')
application = tornado.web.Application([
(r"/index", MainHandler),
])
if __name__ == "__main__":
application.listen(8888)
tornado.ioloop.IOLoop.instance().start()
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<form action="http://localhost:8888/index" method="GET"> <!--表单-->
<input type="text" name="user" /> <!--单行文本输入-->
<input type="password" name="pwd" />
<input type="button" value="login_1" />
<input type="submit" value="login_2" />
</form>
</div>
<p>———————————————————分割线———————————————————</p>
<form enctype="multipart/form-data">
<div>
<textarea name="meno" >asdfasdf</textarea><!--多行文本输入-->
<select name="city" size="2" multiple="multiple"> <!--下拉框,option的内容为选项内容-->
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">南京</option>
<option value="4">成都</option>
</select>
<div>
<select name="Province">
<optgroup label="江苏省"> <!--分组-->
<option value="1" selected="selected">南京</option>
</optgroup>
<optgroup label="浙江省">
<option value="2">杭州</option>
</optgroup>
</select>
<input type="text" name="user" />
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1" />
女:<input type="radio" name="gender" value="2" checked="checked"/>
Alex:<input type="radio" name="gender" value="3"/>
<p>爱好</p>
篮球:<input type="checkbox" name="favor" value="1" />
足球:<input type="checkbox" name="favor" value="2" checked="checked" />
皮球:<input type="checkbox" name="favor" value="3" />
台球:<input type="checkbox" name="favor" value="4" checked="checked"/>
网球:<input type="checkbox" name="favor" value="5" />
<p>技能</p>
上天:<input type="checkbox" name="skill" checked="checked" />
写代码:<input type="checkbox" name="skill"/>
<p>上传文件</p>
<input type="file" name="fname"/>
</div>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</form>
</body>
</html>
注:
1、form标签为表单提交 :
- action属性:指定提交表单数据至哪个url,
- method属性:提交的表单用到的方法, 如POST和GET(post方法请求的参数是在body中,而get方法的请求参数是在head中),默认get方法
- enctype属性 是设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了multipart/form-data,才能完整的传递文件数据
2、input标签为获取单行文本输入(自闭合标签):
- type属性:1、text:文本类型,2、password:密码类型,3、button:按钮类型,4、submit:提交类型,5、radio:单选按钮类型(name相同则互斥)6、checkbox:多选框类型(批量获取数据),7、file:上传文件(name定义文件名),8、reset:重置(清空)
- name属性,value属性:后台可根据这两个属性区分input输入框
- checked属性:默认已勾选(用于type类型为radio、checkbox)
3、textarea标签为多行文本输入 向后台提交时,会用到name属性
4、select标签为下拉框
- name属性:名称
- size属性:设置展示下拉框中的多少个值
- muitiple属性:设置后下拉框中的值可多选(多选需要按住ctrl)
- <option>标签:为下拉框中的选项,value属性用于提交后台后区分选项, selected属性用于设置默认已勾选功能
4、a标签
4.1、跳转(当前窗口跳转)
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
添加target属性后打开新的窗口跳转
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a> <!--添加target="_blank",在新的tag的页面跳转-->
</body>
4.2、锚
设置锚点后,跳转至对应标签
<body>
<a href="#i1">第一章</a><!--锚点为id为i1的div标签-->
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1" style="height: 600px;">第一章的内容</div> <!--id要唯一-->
<div id="i2" style="height: 600px;">第二章的内容</div>
<div id="i3" style="height: 600px;">第三章的内容</div>
</body>
5、img标签、ul标签、ol标签、dl标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.QQ.com"> <!--将img标签写入a标签内,点击图片会跳转之a标签内指定的url-->
<!--src:图片的文件路径
title:图片标题,鼠标光标移至图片上展示的标题
style:设置高宽属性值像素
alt: 图片加载失败后显示的值-->
<img src="1.jpg" title="汽车" style="height: 200px; 200px;" alt="汽车"><!--IE浏览器导入后img后会蓝色边框(border默认为1px),通过CSS将border设置成为0即可-->
</a>
<ul><!--无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记-->
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
<ol><!--有序列表也是一列项目,列表项目使用数字进行标记-->
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ol>
<dl><!--自定义一个列表 配合着dt=>defintion title(定义标题)和dd=>defintion description(描述)两个标签配合使用-->
<dt>江苏</dt>
<dd>盐城</dd>
<dd>苏州</dd>
<dd>南通</dd>
</dl>
</body>
</html>
6、table 标签
table标签应该有thead和tbody内容组成,用于设计表格的
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1"> <!--border属性显示边框-->
<thead>
<tr><!--tr是一行,td是一行中的一列,th是标题列,可以等同于td-->
<th>主机名</th>
<th>端口号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1.1.1</td>
<td>8080</td>
<td>
<a href="h1.html">查看详情</a> <!--超链接可以是具体的某个页面-->
</td>
</tr>
<!--列合并-->
<tr>
<td>1.1.1.1</td>
<td colspan="2">8080</td> <!--colspan='2'表示这个td占2个列-->
</tr>
<!--行合并-->
<tr>
<td rowspan="2">1.1.1.1</td> <!--rowspan='2'表示td上下横跨两个行-->
<td>8080</td>
<td>查看详情</td>
</tr>
<tr>
<!--<td>1.1.1.1</td>--> #这一行需要去掉
<td>8080</td>
<td>查看详情</td>
</tr>
</tbody>
</table>
</body>
</html>
7、fieldset标签、label标签
7.1、fieldset标签,当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
<form>
<fieldset>
<legend>health information</legend>
height: <input type="text" />
weight: <input type="text" />
</fieldset>
</form>
7.2、label标签,label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
<form> <label for="male">Male</label><!--用for属性关联input标签的id属性--> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form>
更多HTML标签:点击
HTML模板参考:点击