QQ 音乐看似简单,但自己手动实现起来,才发现没有那么简单,有好多细节,需要注意。
github : https://github.com/keenleung/QQMusic-OC
一、业务逻辑
首先, 先来瞧瞧 这个小项目的业务逻辑吧:
1)整体:

2)QQ音乐列表:

3)QQ播放详情:

做一些模块功能的时候,一定要想到分工处理,不同的操作,应该由不同的功能所抽取出来的业务类或工具类来管理。
二、细节分析
1)主界面cell的动画实现

滚动列表的时候,cell显示的方式都是从底部或顶部钻出来
平成,我们都会在cell创建的时候,直接给cell添xiao'g加动画效果,但是,作为程序员,我们更应该要有面向对象的思想,把动画效果的实现,直接封装到cell里面,然后通过创建的cell对象来调用方法,从而决定使不使用动画效果

- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{ QQMusicListCell *musicCell = (QQMusicListCell *)cell; // 执行动画 // 判断 tableView 的滑动方向 CGPoint translation = [tableView.panGestureRecognizer translationInView:tableView.superview]; if (translation.y>0) { // 接近第一行 [musicCell beginAnimation:RE_Rotation]; }else if(translation.y<0){ // 远离第一行 [musicCell beginAnimation:Rotation]; } }
2)歌词进度的设计

基本思想:歌词面板,其实是一个tableView,每一句歌词,其实是一个cell,然后cell里面就只显示歌词,即是一个Label。要显示颜色,需要重绘。
获取到当前播放的歌词,每一句歌词都有一个播放时间长度,根据歌曲播放时间,计算出当前歌词的进度,然后拿到这个比例,重新绘制歌词颜色的范围。
需要注意的是:
i)cell的重用
需要一个额外的属性,来记录当前歌词所在的行,然后,同行的,绘制颜色;不同行的则不绘制颜色。但这还不够,因为到下一行的时候,已经绘制的行的颜色并没有消除。这就需要做下面的一步:
ii)当前播放歌词之外的歌词,都不需要绘制颜色
需要在歌词滚动到中间之前,刷新可以看见的行,这样,不是现在播放行的歌词的颜色就会被清除掉了
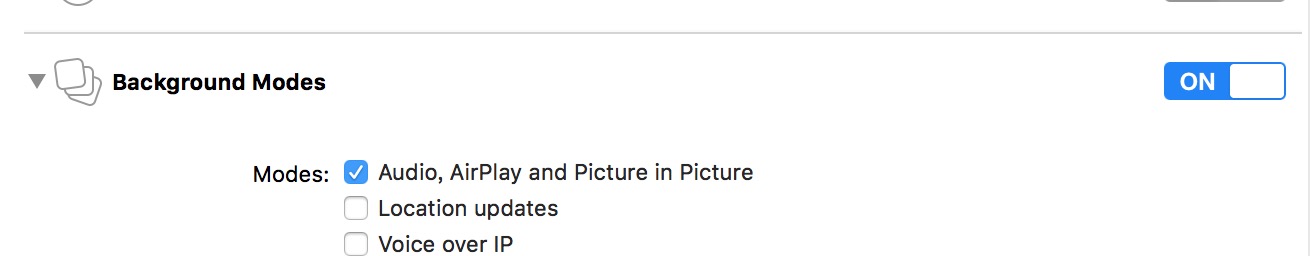
3)开启后台播放
支持后台服务

实现代码:

// 1.获取音频会话 AVAudioSession *session = [AVAudioSession sharedInstance]; // 2.设置音频会话类别 NSError *error = nil; [session setCategory:AVAudioSessionCategoryPlayback error:&error]; if (error) { NSLog(@"%@", error); return nil; } // 3.激活会话 [session setActive:YES error:&error]; if (error) { NSLog(@"%@", error); return nil; }
