来源:http://code.msdn.microsoft.com/WPF-GroupBox-Style-1d9df7c5/
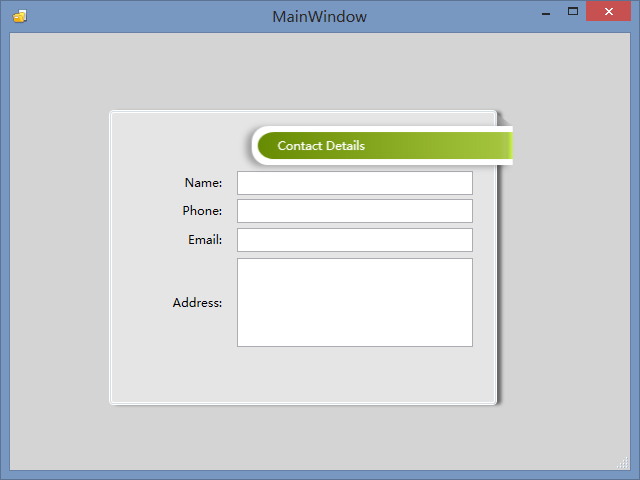
效果:

XAML CODE:

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing" mc:Ignorable="d" x:Class="WpfApplication1.MainWindow" x:Name="Window" Title="MainWindow" Width="640" Height="480" Style="{DynamicResource WindowStyle1}" WindowStyle="ThreeDBorderWindow" Icon="ihc_account_24.png" ResizeMode="CanResizeWithGrip" WindowStartupLocation="Manual" Cursor="Arrow" Background="#FFD4D4D4"> <Window.Resources> <ControlTemplate x:Key="WindowTemplateKey" TargetType="{x:Type Window}"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"> <Grid> <AdornerDecorator> <ContentPresenter/> </AdornerDecorator> <ResizeGrip x:Name="WindowResizeGrip" HorizontalAlignment="Right" IsTabStop="false" Visibility="Collapsed" VerticalAlignment="Bottom"/> </Grid> </Border> <ControlTemplate.Triggers> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="ResizeMode" Value="CanResizeWithGrip"/> <Condition Property="WindowState" Value="Normal"/> </MultiTrigger.Conditions> <Setter Property="Visibility" TargetName="WindowResizeGrip" Value="Visible"/> </MultiTrigger> </ControlTemplate.Triggers> </ControlTemplate> <Style x:Key="WindowStyle1" TargetType="{x:Type Window}"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}"/> <Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Window}"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"> <AdornerDecorator> <ContentPresenter/> </AdornerDecorator> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="ResizeMode" Value="CanResizeWithGrip"> <Setter Property="Template" Value="{StaticResource WindowTemplateKey}"/> </Trigger> </Style.Triggers> </Style> <BorderGapMaskConverter x:Key="BorderGapMaskConverter"/> <Style x:Key="GroupBoxStyle1" TargetType="{x:Type GroupBox}"> <Setter Property="BorderBrush" Value="#D5DFE5"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type GroupBox}"> <Grid SnapsToDevicePixels="true"> <Grid.ColumnDefinitions> <ColumnDefinition Width="6"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="6"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto" MinHeight="59"/> <RowDefinition Height="*"/> <RowDefinition Height="6"/> </Grid.RowDefinitions> <Border BorderBrush="Transparent" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="4" Grid.Column="0" CornerRadius="4" Grid.Row="0" Grid.RowSpan="4" Background="#FFE5E5E5" Margin="0,-0.25,0,0.25"> <Border.Effect> <DropShadowEffect Color="#FFAAAAAA" Direction="350"/> </Border.Effect> </Border> <Border x:Name="Header" Grid.Column="1" Padding="3,1,3,0" Grid.Row="1" Grid.RowSpan="1" HorizontalAlignment="Right" Background="{x:Null}" Margin="0" Height="16.96" VerticalAlignment="Top"/> <ContentPresenter Grid.ColumnSpan="2" Grid.Column="1" Margin="{TemplateBinding Padding}" Grid.Row="2" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Grid.RowSpan="1"/> <Border BorderBrush="White" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="4" CornerRadius="4" Grid.Row="1" Grid.RowSpan="3"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3"> <Border BorderBrush="White" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="2"/> </Border> </Border> <Grid x:Name="HeaderGrid" Height="47.2" VerticalAlignment="Stretch" Grid.Column="2" Grid.ColumnSpan="2" Grid.RowSpan="1" Margin="0,7.982,-16,3.818" Grid.Row="1" HorizontalAlignment="Right"> <Path Data="M12.19,0 L12.290733,14.847 -1.3000648E-08,14.847 z" Height="16.1" Margin="0,0,8.067,0" RenderTransformOrigin="0.499999978361064,0.499999995889058" Stretch="Fill" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top" HorizontalAlignment="Right" Width="12.29" > <Path.Fill> <LinearGradientBrush EndPoint="0.466,2.201" StartPoint="0.5,0"> <GradientStop Color="#C66A6A6A" Offset="1"/> <GradientStop Color="#E1434343" Offset="0.855"/> <GradientStop Color="#FFC6C6C6" Offset="0.11"/> </LinearGradientBrush> </Path.Fill> <Path.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="90.087"/> <TranslateTransform Y="-6.04399277075815" X="6.0531771644038841"/> </TransformGroup> </Path.RenderTransform> </Path> <Border BorderBrush="Black" BorderThickness="0" Margin="0,8.061,0,0" CornerRadius="16,0,0,16" Background="White"> <Border.Effect> <DropShadowEffect Direction="195" BlurRadius="10" Opacity="0.305" ShadowDepth="6"/> </Border.Effect> <Border x:Name="contentBorder" BorderBrush="Black" Margin="6,6,0,6" CornerRadius="16,0,0,16"> <Border.Background> <LinearGradientBrush EndPoint="1.002,0.498" StartPoint="-0.024,0.502"> <GradientStop Color="#FF678B03" Offset="0.027"/> <GradientStop Color="#FFA4C43D" Offset="0.948"/> <GradientStop Color="#FFADCA54" Offset="0.969"/> <GradientStop Color="#FFA7C646" Offset="0.975"/> <GradientStop Color="#FFC9EF4C" Offset="0.994"/> </LinearGradientBrush> </Border.Background> <Grid> <ContentControl HorizontalAlignment="Left" Margin="20,0,23,0" d:LayoutOverrides="Height" VerticalAlignment="Center" Foreground="White"> <ContentPresenter ContentSource="Header" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" HorizontalAlignment="Stretch" VerticalAlignment="Center" Margin="0" Width="212.323"/> </ContentControl> </Grid> </Border> </Border> </Grid> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid x:Name="LayoutRoot"> <GroupBox Header="Contact Details" Margin="98.5,77,132.97,65.207" Style="{DynamicResource GroupBoxStyle1}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.285*"/> <ColumnDefinition Width="0.041*"/> <ColumnDefinition Width="0.674*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="27.553"/> <RowDefinition Height="28.502"/> <RowDefinition Height="29.424"/> <RowDefinition Height="96.521"/> <RowDefinition/> </Grid.RowDefinitions> <TextBlock HorizontalAlignment="Right" TextWrapping="Wrap" Text="Name:" VerticalAlignment="Center"/> <TextBlock HorizontalAlignment="Right" TextWrapping="Wrap" Text="Phone:" VerticalAlignment="Center" Margin="0" Grid.Row="1"/> <TextBlock HorizontalAlignment="Right" TextWrapping="Wrap" Text="Email:" VerticalAlignment="Center" Margin="0" Grid.Row="2"/> <TextBlock HorizontalAlignment="Right" TextWrapping="Wrap" Text="Address:" VerticalAlignment="Center" Margin="0" Grid.Row="3"/> <TextBox Margin="0,0,18.241,0" TextWrapping="Wrap" VerticalAlignment="Center" Grid.Column="2" Height="24"/> <TextBox Margin="0,0,18.241,0" TextWrapping="Wrap" VerticalAlignment="Center" Grid.Column="2" Height="24" Grid.Row="1"/> <TextBox Margin="0,0,18.241,0" TextWrapping="Wrap" VerticalAlignment="Center" Grid.Column="2" Height="24" Grid.Row="2"/> <TextBox Margin="0,0,18.241,0" TextWrapping="Wrap" VerticalAlignment="Center" Grid.Column="2" Height="89" Grid.Row="3"/> </Grid> </GroupBox> <Grid Height="60.061" Margin="248,58.633,208,0" VerticalAlignment="Top" Visibility="Collapsed"> <Path Data="M12.19,0 L12.290733,14.847 -1.3000648E-08,14.847 z" Height="16.1" Margin="0,0,8.067,0" RenderTransformOrigin="0.499999978361064,0.499999995889058" Stretch="Fill" Stroke="Black" StrokeThickness="0" VerticalAlignment="Top" HorizontalAlignment="Right" Width="12.29" > <Path.Fill> <LinearGradientBrush EndPoint="0.466,2.201" StartPoint="0.5,0"> <GradientStop Color="#FF5F6061" Offset="1"/> <GradientStop Color="#FF757576" Offset="0.855"/> <GradientStop Color="#FFD1D1D1" Offset="0.11"/> </LinearGradientBrush> </Path.Fill> <Path.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="90.087"/> <TranslateTransform Y="-6.04399277075815" X="6.0531771644038841"/> </TransformGroup> </Path.RenderTransform> </Path> <Border BorderBrush="Black" BorderThickness="0" Margin="0,8.061,0,0" CornerRadius="16,0,0,16" Background="White"> <Border.Effect> <DropShadowEffect Direction="195" BlurRadius="10" Opacity="0.305" ShadowDepth="6"/> </Border.Effect> <Border BorderBrush="Black" Margin="6,6,0,6" CornerRadius="16,0,0,16"> <Border.Background> <LinearGradientBrush EndPoint="1.002,0.498" StartPoint="-0.024,0.502"> <GradientStop Color="#FF678B03" Offset="0.027"/> <GradientStop Color="#FFA4C43D" Offset="0.948"/> <GradientStop Color="#FFADCA54" Offset="0.969"/> <GradientStop Color="#FFA7C646" Offset="0.975"/> <GradientStop Color="#FFC9EF4C" Offset="0.994"/> </LinearGradientBrush> </Border.Background> <Grid/> </Border> </Border> </Grid> </Grid> </Window>
