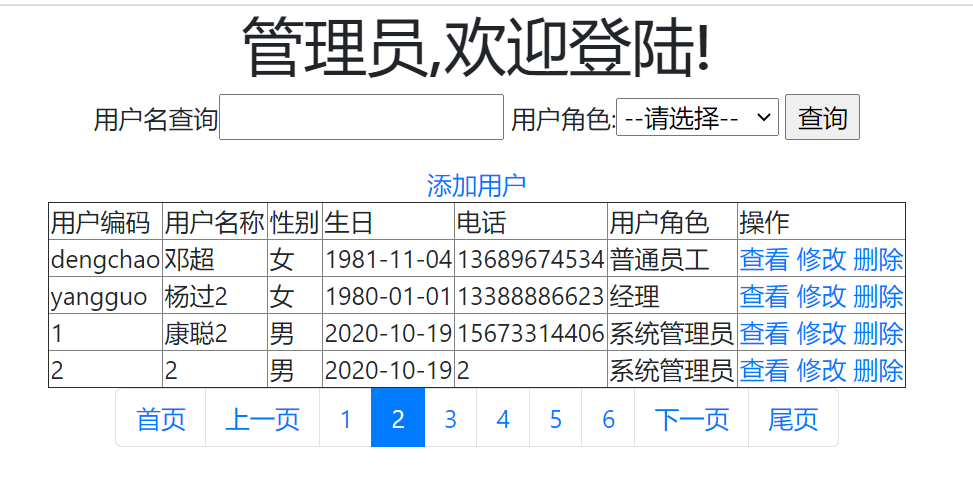
跟着我最后实现出来的效果图:
前端页面jsp:
1 <%-- 2 Created by IntelliJ IDEA. 3 User: Administrator 4 Date: 2020/12/10 5 Time: 20:34 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 9 <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 10 <%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> 11 <html> 12 <head> 13 <link href="${pageContext.request.contextPath}/static/css/bootstrap.css" rel="stylesheet"> 14 15 <title>主页</title> 16 </head> 17 <body> 18 <div id="showDiv" align="center"> 19 <h1>${userSession.userName},欢迎登陆!</h1> 20 21 22 <form action="/jsp/user/queryAll" method="get"> 23 用户名查询<input type="text" id="userName" name="userName" value="${userName}"/> 24 用户角色:<select id="userRole" name="userRole"> 25 <option value="0" selected="selected">--请选择--</option> 26 <c:forEach items="${roleList}" var="role"> 27 <option ${role.id==userRole?"selected=selected":""} value="${role.id}">${role.roleName}</option> 28 </c:forEach> 29 </select> 30 <input id="but" type="button" value="查询"> 31 </form> 32 33 34 <div id="showTable"> 35 <a href="/jsp/user/insertdo">添加用户</a> 36 <table border="1px"> 37 <tr> 38 <td>用户编码</td> 39 <td>用户名称</td> 40 <td>性别</td> 41 <td>生日</td> 42 <td>电话</td> 43 <td>用户角色</td> 44 <td>操作</td> 45 </tr> 46 <c:forEach items="${pageInfo.list}" var="user"> 47 <tr> 48 <td>${user.userCode}</td> 49 <td>${user.userName}</td> 50 <td> 51 <c:if test="${user.gender==1}"> 52 男 53 </c:if> 54 <c:if test="${user.gender==2}"> 55 女 56 </c:if> 57 </td> 58 59 <td><fmt:formatDate value="${user.birthday}" pattern="yyyy-MM-dd"/></td> 60 61 <td>${user.phone}</td> 62 <td> 63 <c:if test="${user.userRole==1}"> 64 系统管理员 65 </c:if> 66 <c:if test="${user.userRole==2}"> 67 经理 68 </c:if> 69 <c:if test="${user.userRole==3}"> 70 普通员工 71 </c:if> 72 73 </td> 74 <td> 75 <a class="userView" href="${pageContext.request.contextPath}/jsp/user/view/${user.id}">查看</a> 76 <a href="${pageContext.request.contextPath}/jsp/user/updateById?id=${user.id}">修改</a> 77 <a class="userDel" userId="${user.id}" href="javascript:void (0)">删除</a> 78 </td> 79 </tr> 80 </c:forEach> 81 </table> 82 <div> 83 <nav aria-label="Page navigation example"> 84 <ul class="pagination justify-content-center"> 85 <%--上一页的判断 如果是第一页则上一页和首页按钮消失--%> 86 <c:if test="${pageInfo.pageNum>1}"> 87 <li class="page-item"> 88 <a class="page-link" 89 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=1&userName=${userName}&userRole=${userRole}">首页</a> 90 </li> 91 <li class="page-item"> 92 <a class="page-link" 93 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${pageInfo.prePage}&userName=${userName}&userRole=${userRole}" 94 tabindex="-1" aria-disabled="true">上一页</a> 95 </li> 96 </c:if> 97 98 <c:choose> 99 <%--判断总页数是否大于10页, 100 如果大于10页我们的最后一位数值算法是用 pageInfo.pages-9 101 如果小于10页我们的选择框只需要迭代到总页数 pageInfo.pages 102 --%> 103 <c:when test="${pageInfo.pages<=10}"> 104 <c:choose> 105 <%--如果当前页小于6数字不需要往后加+1--%> 106 <c:when test="${pageInfo.pageNum<=6}"> 107 <%--如果小于10页我们的选择框只需要迭代到总页数 pageInfo.pages--%> 108 <c:forEach var="num" begin="1" end="${pageInfo.pages}"> 109 <c:choose> 110 <%--如果当前页被选中 加上样式 active--%> 111 <c:when test="${pageInfo.pageNum==num}"> 112 <li class="page-item active"> 113 <a class="page-link" 114 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 115 </li> 116 </c:when> 117 <c:otherwise> 118 <li class="page-item"> 119 <a class="page-link" 120 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 121 </li> 122 </c:otherwise> 123 </c:choose> 124 </c:forEach> 125 </c:when> 126 <c:otherwise> 127 <c:choose> 128 <%--这里也是计算下次最后页的数值,11<=7+4 --%> 129 <c:when test="${pageInfo.pages<=(pageInfo.pageNum+4)}"> 130 <%--总页数大于10的情况--%> 131 <c:forEach var="num" begin="1" end="${pageInfo.pages}"> 132 <c:choose> 133 <c:when test="${pageInfo.pageNum==num}"> 134 <li class="page-item active"> 135 <a class="page-link" 136 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 137 </li> 138 </c:when> 139 <c:otherwise> 140 <li class="page-item"> 141 <a class="page-link" 142 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 143 </li> 144 </c:otherwise> 145 </c:choose> 146 </c:forEach> 147 </c:when> 148 <c:otherwise> 149 150 <%--保证每次都是10个选择框--%> 151 <c:forEach var="num" begin="${pageInfo.pageNum-5}" end="${pageInfo.pageNum+4}"> 152 <c:choose> 153 <c:when test="${pageInfo.pageNum==mun}"> 154 <li class="page-item active"> 155 <a class="page-link" 156 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${mun}&userName=${userName}&userRole=${userRole}" 157 tabindex="-1" aria-disabled="true">${mun}</a> 158 </li> 159 </c:when> 160 <c:otherwise> 161 <li class="page-item"> 162 <a class="page-link" 163 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}" 164 tabindex="-1" aria-disabled="true">${num}</a> 165 </li> 166 </c:otherwise> 167 </c:choose> 168 </c:forEach> 169 </c:otherwise> 170 </c:choose> 171 </c:otherwise> 172 </c:choose> 173 </c:when> 174 175 <c:otherwise> 176 <c:choose> 177 <c:when test="${pageInfo.pageNum<=6}"> 178 <c:forEach var="num" begin="1" end="10"> 179 <c:choose> 180 <c:when test="${pageInfo.pageNum==num}"> 181 <li class="page-item active"> 182 <a class="page-link" 183 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 184 </li> 185 </c:when> 186 <c:otherwise> 187 <li class="page-item"> 188 <a class="page-link" 189 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 190 </li> 191 </c:otherwise> 192 </c:choose> 193 </c:forEach> 194 </c:when> 195 <c:otherwise> 196 <c:choose> 197 <c:when test="${pageInfo.pages<=(pageInfo.pageNum+4)}"> 198 <%--总页数大于10的情况,如果大于10页我们的最后一位数值算法是用 pageInfo.pages-9--%> 199 <c:forEach var="num" begin="${pageInfo.pages-9}" end="${pageInfo.pages}"> 200 <c:choose> 201 <c:when test="${pageInfo.pageNum==num}"> 202 <li class="page-item active"> 203 <a class="page-link" 204 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 205 </li> 206 </c:when> 207 <c:otherwise> 208 <li class="page-item"> 209 <a class="page-link" 210 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}">${num}</a> 211 </li> 212 </c:otherwise> 213 </c:choose> 214 </c:forEach> 215 </c:when> 216 <c:otherwise> 217 <c:forEach var="num" begin="${pageInfo.pageNum-5}" 218 end="${pageInfo.pageNum+4}"> 219 <c:choose> 220 <c:when test="${pageInfo.pageNum==mun}"> 221 <li class="page-item active"> 222 <a class="page-link" 223 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${mun}&userName=${userName}&userRole=${userRole}" 224 tabindex="-1" aria-disabled="true">${mun}</a> 225 </li> 226 </c:when> 227 <c:otherwise> 228 <li class="page-item"> 229 <a class="page-link" 230 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${num}&userName=${userName}&userRole=${userRole}" 231 tabindex="-1" aria-disabled="true">${num}</a> 232 </li> 233 </c:otherwise> 234 </c:choose> 235 </c:forEach> 236 </c:otherwise> 237 </c:choose> 238 </c:otherwise> 239 </c:choose> 240 </c:otherwise> 241 </c:choose> 242 243 244 <%--下一页 按钮限制 如果当前页是最后一页 则下一页和尾页按钮消失--%> 245 <c:if test="${pageInfo.pageNum<pageInfo.pages}"> 246 <li class="page-item"> 247 <a class="page-link" 248 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${pageInfo.nextPage}&userName=${userName}&userRole=${userRole}">下一页</a> 249 </li> 250 <li class="page-item"> 251 <a class="page-link" 252 href="${pageContext.request.contextPath}/jsp/user/queryAll?pageNum=${pageInfo.pages}&userName=${userName}&userRole=${userRole}">尾页</a> 253 </li> 254 </c:if> 255 </ul> 256 </nav> 257 </div> 258 </div> 259 </div> 260 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-1.8.3.min.js"></script> 261 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/page.js"></script> 262 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/userview.js"></script> 263 <script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script> 264 <script src="${pageContext.request.contextPath}/static/js/jquery-migrate-1.0.0.js"></script> 265 <script src="${pageContext.request.contextPath}/static/js/bootstrap.js"></script> 266 </body> 267 </html>
service层代码:
1 public List<User> selectByExample(Integer pageNum,Integer pageSize,String userName,Long userRole) { 2 UserExample userExample=new UserExample(); 3 UserExample.Criteria criteria = userExample.createCriteria(); 4 if(userName==null){ 5 userName=""; 6 } 7 if(userName!=null&&!"".equals(userName)){ 8 System.out.println("我进来了userName"); 9 criteria.andUserNameLike("%"+userName+"%"); 10 } 11 if(userRole!=null&&userRole!=0){ 12 System.out.println("我进来了userRole"); 13 criteria.andUserRoleEqualTo(userRole); 14 } 15 PageHelper.startPage(pageNum,pageSize); 16 List<User> users = userMapper.selectByExample(userExample); 17 System.out.println(pageNum+"--"+pageSize+"--"+userName+"--"+userRole); 18 return users; 19 }
contorller 代码:
@RequestMapping("/queryAll") public String queryAll(Model model,Integer pageNum, Integer pageSize,String userName,Long userRole){ if(pageNum==null||pageNum.equals("")){ pageNum= Constant.PAGE_NUM; } if(pageSize==null){ pageSize=Constant.PAGE_SIZE; } /* if(userRole==null){ userRole=0L; }*/ List<Role> roleList = userService.getRoleList(); List<User> users = userService.selectByExample(pageNum, pageSize,userName,userRole); PageInfo<User> pageInfo=new PageInfo<>(users); System.out.println("userRole-----="+userRole); model.addAttribute("pageInfo",pageInfo); model.addAttribute("userName",userName); model.addAttribute("userRole",userRole); model.addAttribute("roleList",roleList); return "main"; }
这里使用了pageInfo的一个pageHelper的工具包
PageInfo<User> pageInfo=new PageInfo<User>(users);
里面有许多封装好的方法,可以直接调用 列如
1.pageInfo.pages 总页数
2.pageInfo.pageNum 当前页
3.pageInfo.nextPage 下一页
4.pageInfo.prePage 上一页
运行效果:
1.第一页的时候页面没有上一页和首页

在第二页的时候我们的上一页就显示出来了

3.多条件查询也是跟着分页来的
