利用python作为科学计算器。熟悉Python中的常用运算符,并分别求出表达式12*34+78-132/6、(12*(34+78)-132)/6、(86/40)**5的值。并利用math模块进行数学计算,分别求出145/23的余数,0.5的sin和cos值(注意sin和cos中参数是弧度制表示)提醒:可通过import math; help("math") 查看math帮助
来自啄木鸟社区
首先我们需要清楚 ** 这个东西表示 次方运算 power 。
这样看来前几个式子并没有什么问题。让我们看一下代码吧。
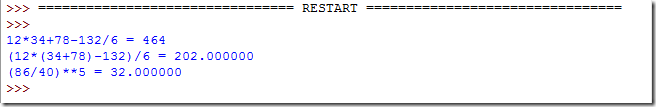
x = 12*34+78-132/6 #表达式计算 y = (12*(34+78)-132)/6 z = (86/40)**5 print '12*34+78-132/6 = %d' % x print '(12*(34+78)-132)/6 = %f' % y print '(86/40)**5 = %f' % z
在其中我们看到了print格式化输出的用法, 我们看到了两种新的表示, %d 与%f。其定义与C语言类似。
如果吧这两个换成字符串输出呢,我们来试一下。
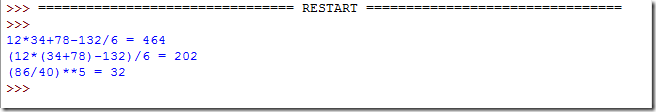
x = 12*34+78-132/6 #表达式计算 y = (12*(34+78)-132)/6 z = (86/40)**5 print '12*34+78-132/6 = %s' % x print '(12*(34+78)-132)/6 = %s' % y print '(86/40)**5 = %s' % z
除了没有了小数点,并没有什么变化。
现在我们载入math模块来计算后面几个式子。
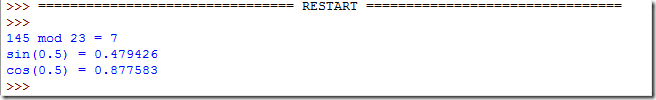
import math #导入数学计算模块 a = math.fmod(145, 23) #求余函式 b = math.sin(0.5) #正弦函式 c = math.cos(0.5) #余弦函式 print '145 mod 23 = %d' % a print 'sin(0.5) = %f' %b print 'cos(0.5) = %f' %c
Oh,,fmod … 从来没见过,也许,是时间看看math模块的功能了。