一、HTML
编写一段代码,打开方式为笔记本后,名称.html,就可以选择浏览器打开,查看编写的内容

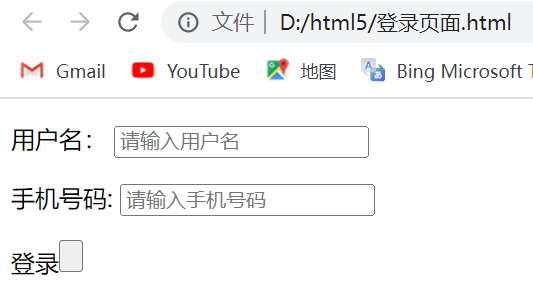
以登录页面为例

二、移动端测试点
1、Android应用程序
2、ios应用程序
不同主流的浏览器具体指的是
chrome(谷歌浏览器)
ie /edge(IE浏览器)
firefox(火狐浏览器)
safari(苹果公司的浏览器)
页面交互在不同浏览器都可以正常的交互
页面在不同浏览器都可以正常的显示样式
不同厂家
2、网络类型
因为移动产品已经非常普遍,所以就需要测试一个APP在不同网络下资源的加载情况,这些不同的网络主要可以总结为如下几点:
wifi、2G(2G基本已经使用的非常少了)、3G、4G、5G
测试不同网络类型的目的是保障在不同网络的情况下,资源能够很快的加载出来
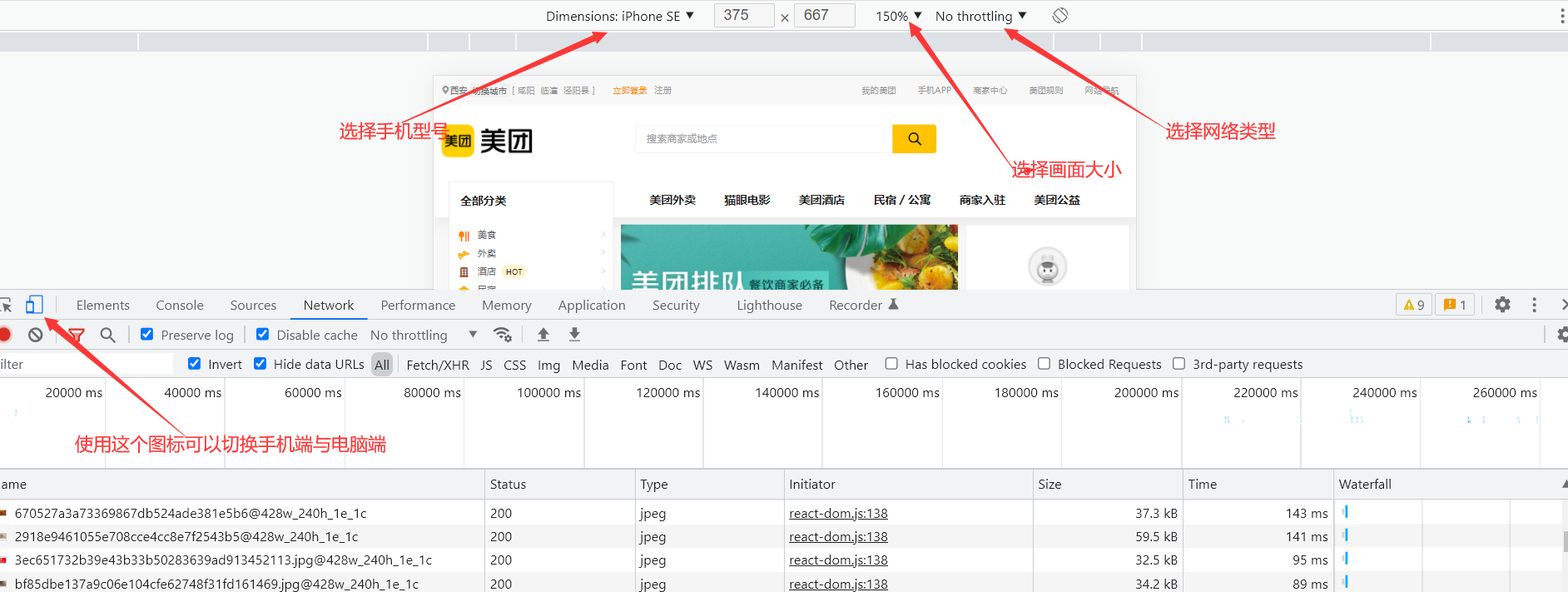
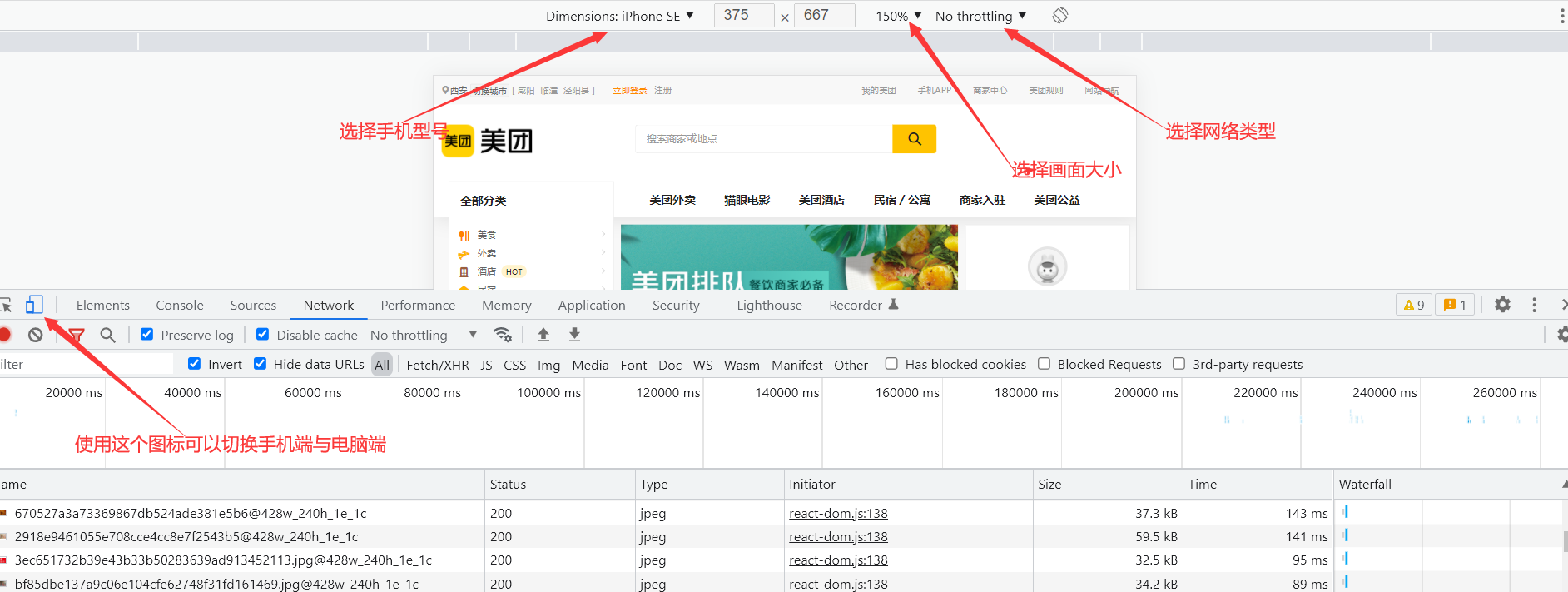
如何进行弱网测试
进入浏览器,点击检查,选择network,选择No throttling就可以选择网络类型
N requests包含了:
1、图片加载的请求
2、js记载是页面交互的请求
3、css加载页面样式的请求

可以是表格或趋势图
3、H5程序的兼容性测试
1、移动主流的浏览器(uc,qq)
2、不同手机型号浏览器分辨率的测试
3、在微信以及支付宝等APP的小程序的测试
举例:浏览器中输入网址:meituan.com,右击检查,左下角切换手机模式进行测试

选择手机型号位置可以点击"Add"添加其他型号
在测试时,需要将网络连接不上、无网络、企业服务器错误等各种情况予以考虑并进行细化的测试。建议:
1)网络不稳定,没有的到服务器的反馈-->提示“网络不稳定,请稍后再试”
2)网络没有连接-->提示“网络目前没有连接,请重新连接网络之后再尝试”
3)企业服务器或者第三方服务因未知原因出错-->提示“目前无法接收相关数据,我们正在调查,请稍后再试”

操作习惯
用户常用的有菜单键、Home键、返回键、Home键长按(显示当前进程列表)、调整音量、待机等。 相应的作为测试工程师我们需要考虑的项就变成了:
1)应用中的Back键的事件是否重写了?在各个功能界面中点击Back键会有什么反馈?
2)用户在应用各个界面点击Home键之后,再次打开应用的反馈:应用是默认处于后台的状态还是有结束生命周期。
APP在用户打开后跳转到某个界面,按下HOME键后,再次打开该APP,依然是上次访问的界面
3)应用是否使用到菜单键,切不可遗漏这个按键和应用的交互。
4)应用在任何状态下,系统进入待机或者关机。当系统被重新唤醒后,应用处于什么状态,是否有正确的反馈。
5)应用进程被用户手动关闭之后,是否可以再次正确启动
手机端APP测试流程
安卓APP:安卓程序员开发APP后,把.apk的文件发送给测试,测试通过 adb install .apk命令就可以安装这个APP,或者直接点击.apk文件就可以安装APP。
苹果APP:苹果程序员把APP开发完成后,把APP发布到TestFlight中,然后自己在TestFlight中下载安装这个APP,下载前需要先把自己手机的序列号发送给程序员,让他把自己手机的序列号写进去,然后下载就可以了
APP发布
手机端APP测试后,APP的发布也是由测试负责的,我们把APP发布到geogle应用商店、应用宝、oppo/vivo应用商店、360、华为、小米等应用商店中
APP更新方式
1、卸载后下载最新版本。
2、增量更新:直接在原有的APP上进行更新,只更新需要更新的那部分代码,如现在10M,更新后15M,增量更新只需要更新需要更新的5M,是在应用商店直接点击更新。
3、热修复:不影响用户使用,直接给APP打“补丁”,修补APP的漏洞
应用安装之后,还要重点查看以下几点
1)不联网的情况下是否能正常运行,会不会崩溃?
崩溃,卡死,闪退
2)在线下载数据不完整,能否再次启动?
3)是否支持断点续传?
4)下载完整之后,再次启动。
5)安装成功后,检查版本号以及相关数据
卸载测试
卸载测试主要测试APP能否正常卸载
crash(崩溃)