一、针对PostMan处理动态参数的步骤
在postman中调用变量名称,使用的是{{}},也可以说:上个接口的输出是下个输出的输入(如:token、产品ID、环境ID)
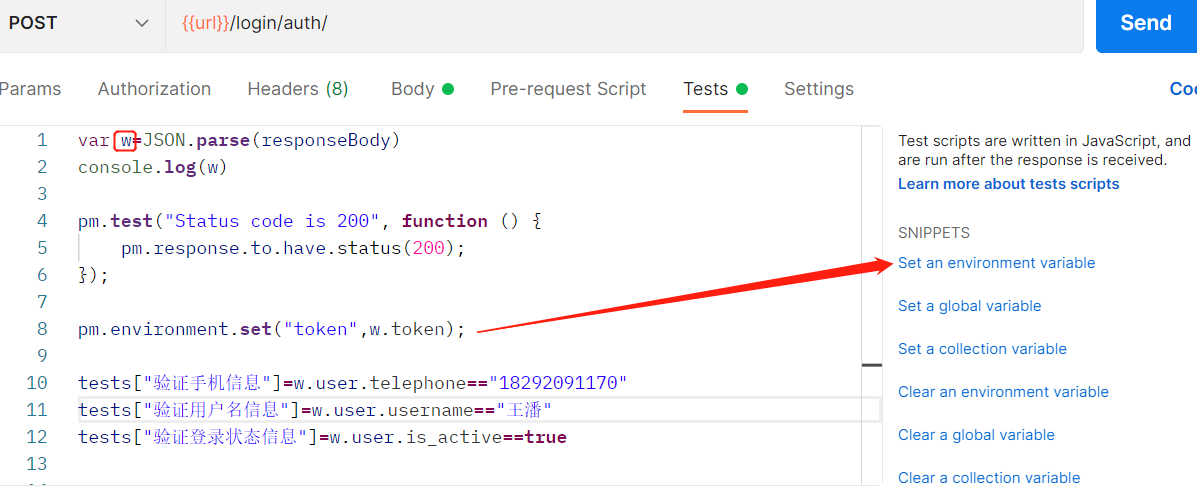
1、首先通过接口auth,登录成功后,在响应数据中显示相关信息
//定义一个变量来存储服务端返回的响应数据
jsonData表示为设置的定义名称,可根据需要更改
var jsonData=JSON.parse(responseBody)
console.log(jsonData.access_token),
//验证协议状态码
点击右侧:Status code:code is 200
//定义一个变量,来存储响应数据的值
pm.environment.set("token",设置名称.token)

2、登录成功后,在响应数据中返回认证授权
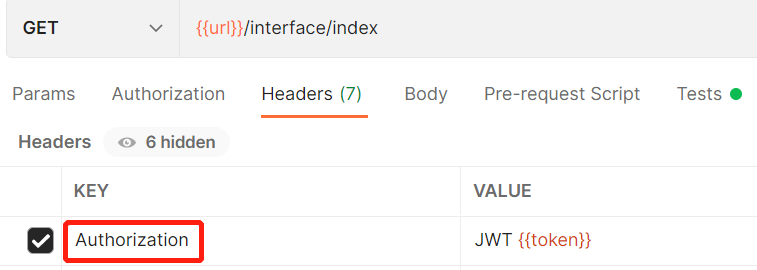
3、在接口链接的请求中添加请求头
key为Authorization value;jwt 获取到的授权的令牌,如Authorization:jwt {{token}}

4、先执行登录授权的接口/auth
再执行/index的接口,这样就能够获取到调用变量的值
5、必须是在collection中执行
不能单独的执行/index接口,如果单独执行,依然是401,没授权
二、针对JMeter处理动态参数的步骤
1、先在Jmeter的测试工具里面加一个添加的测试用例
2、测试用例添加后,发送请求,在响应数据中获取它的动态参数,获取的方式具体为:
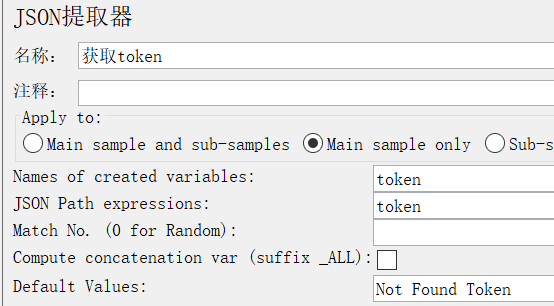
1)在该测试用例中,右键添加后置处理器中的JSON提取器或者是正则表达式提取器
2)以JSON提取器为例,定义一个变量来获取动态参数的值

3、在后续的查看修改删除中,使用到这个动态参数的ID,通过调用变量的方式
具体为:${变量的值}
三、PostMan生成测试报告的步骤
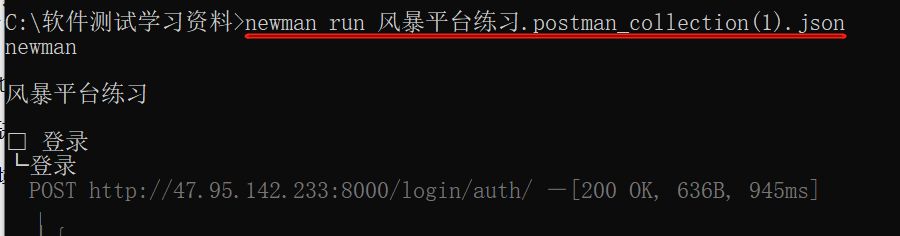
使用newman保存创建的项目信息
点击集合中的Export(输出),保存在某一盘目录下(如C盘),打开控制台进入C盘(输入cd C:/或是C:),回车运行保存的名称(newman run 集合名),页面显示输出结果

四、JMerter生成测试报告的步骤
1、搭建ant环境

2、重构目录结构
2.1 把自动发送邮件的.jar存放在ant的lib目录下
2.2 修改jmeter的配置文件
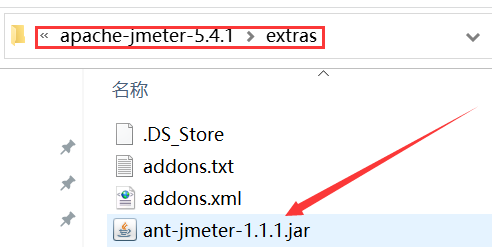
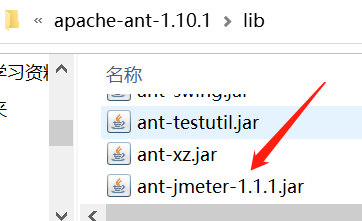
2.3 在apache-jmeter的extras下找到ant-jmeter-1.1.1.jar,把它copy到ant的apache-ant-1.10.0\lib下


3、 点击html目录,浏览器中即可查看生成的测试报告

4、在提交测试用例报告后,建议简单描写测试用例信息:
例如:进行测试用例个数为N个,成功率显示为%,失败率为%,
出现失败的原因是:自己代码问题,非程序问题
覆盖场景都有:登录,产品管理,地址管理
结论:本次自动化测试完整覆盖了三个业务内容,所有的场景已通过
五、怎么判断是前端还是后端问题
| 前端问题 | 后端问题 |
| 界面相关 | 业务逻辑相关 |
| 布局相关 | 性能相关 |
| 兼容性相关 | 数据相关 |
| 交互相关 | 安全性相关 |
1.如果请求数据与接口文档不一致,则是前端问题
2.如果请求数据与接口文档一致,响应数据与接口文档也一致,则是前端问题
3.如果请求数据与接口文档一致,响应数据与接口文档不一致,则是后端问题