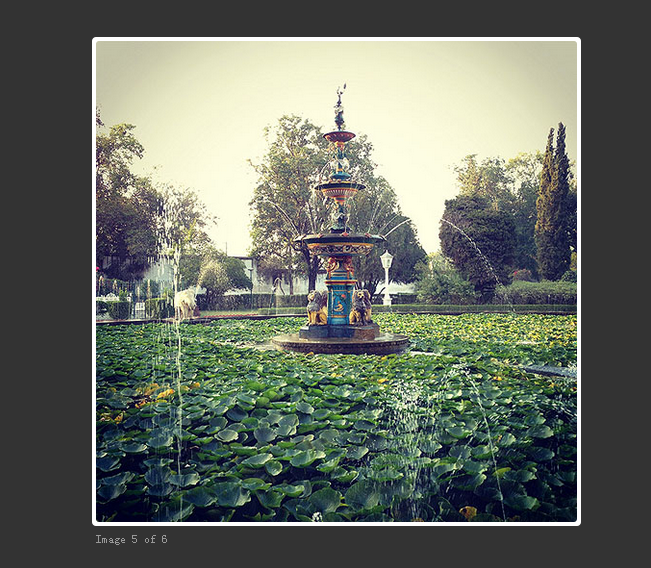
效果:


目录结构:

代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片显示</title>
<script src="JavaScript/Quote/jquery-1.8.3.min.js"></script>
<link href="Component/Lightbox/css/lightbox.css" rel="stylesheet" />
<script src="Component/Lightbox/js/lightbox-2.6.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="Images/demopage/image-3.jpg" data-lightbox="example-set" title="">
<img src="Images/demopage/thumb-1.jpg" />
</a>
<a href="Images/demopage/image-4.jpg" data-lightbox="example-set" title="">
<img src="Images/demopage/thumb-4.jpg" />
</a>
<a href="Images/demopage/image-5.jpg" data-lightbox="example-set" title="">
<img src="Images/demopage/thumb-5.jpg" />
</a>
<a href="Images/demopage/image-3.jpg" data-lightbox="example-set" title="">
<img src="Images/demopage/thumb-3.jpg" alt="img" />
</a>
<a href="Images/demopage/image-4.jpg" data-lightbox="example-set" title="">
<img src="Images/demopage/thumb-4.jpg" alt="img" />
</a>
<a href="Images/demopage/image-5.jpg" data-lightbox="example-set" title="">
<img src="Images/demopage/thumb-5.jpg" alt="img" />
</a>
</div>
</form>
</body>
</html>