本篇学习资料主要讲解javascript中的数据类型
Javascript的数据类型
Javascript的数据类型:即一个数据不必首先做声明,可以在使用或赋值时再确定其数据的类型,当然也可以先声明该数据类型。
计算机就是做数学计算的机器,可以处理各种数值,计算机能处理的远不止数值,还可以处理文本、图形、音频、视频、网页等各种各样的数据,不同的数据,需要定义不同的数据类型。JavaScript中定义了以下几种数据类型:“Undefined”未定义类型、“Null”空值、“Boolean” 布尔值、“Number类型”数值、“String类型”字符串、”Object类型”对象。
先说“Undefined”未定义类型、“Null”空值:
undefined类型:是未定义类型的变量,表示变量还没有赋值,或者赋予一个不存在的属性。
null类型:javascript中的关键字null是一个特殊的值,表示空值,用于定义空的或不存在的引用。不过,null不等同于空的字符串或0。由此可见,null与undefined的区别:null表示一个变量被赋予了一个空值,而undefined则表示该变量还未被赋值。
案例解说:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的数据类型,javascript入门,html">
<meta name="description" content="老罗江湖">
</head>
<title>undefined类型、null类型</title>
<body>
<script type="text/javascript">
//undefined类型:是未定义类型的变量,表示变量还没有赋值,或者赋予一个不存在的属性。
var person;
document.write(person+"<br/>");
//null类型:javascript中的关键字null是一个特殊的值,表示空值,用于定义空的或不存在的引用。不过,null不等同于空的字符串或0。
var car=null;
document.write(car+"<br/>")
</script>
</body></html>
效果图:

“Boolean” 布尔类型:
布尔类型Boolean表示一个逻辑数值,一个布尔值只有true、false两种值,要么是逻辑真,用true表示;要么是逻辑假,用false来表示。通常,使用1表示真(负数一样),0表示假。
案例解说:使用Boolean类型。
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的数据类型,javascript入门">
<meta name="description" content="老罗江湖">
<title> Boolean类型 </title>
</head>
<body>
<!--布尔类型Boolean表示一个逻辑数值,用于表示两种可能的情况,逻辑真,用true表示;逻辑假,用false来表示。通常,使用1表示真(负数一样),0表示假。-->
<script type="text/javascript">
var b1 = Boolean("");//返回false,空字符串。
var b2 = Boolean("s");//返回true,非字符串。
var b3 = Boolean(0);//返回false,数字0。
var b4 = Boolean(1);//返回true,非0数字。
var b5 = Boolean(-1);//返回true,非0数字。
var b6 = Boolean(null);//返回false。
var b7 = Boolean(undefined);//返回false。
var b8 = Boolean(new Object());//返回true,对象。
document.write(b1+"<br/>");
document.write(b2+"<br/>");
document.write(b3+"<br/>");
document.write(b4+"<br/>");
document.write(b5+"<br/>");
document.write(b6+"<br/>");
document.write(b7+"<br/>");
document.write(b8+"<br/>");
</script>
</body>
</html>
效果图:

Number类型:
javascript的数值类型可以分为4类,即整数、浮点数、内部常量和特殊值。
整数:可以为正数、0或者负数;
浮点数:可以包含小数点、也可以包含一个e(大小写均可,在科学记数中表示“10的幂”)、或者同时包含这两项。
合法的Number类型:
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
案例解说:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的数据类型,javascript入门">
<meta name="description" content="老罗江湖">
<title> Number类型 </title>
</head>
<body>
<script type="text/javascript">
var x1 = 36.00;
var x2 = 36;
var y = 123e5;
var z = 123e-5;
document.write(x1+"<br/>")
document.write(x2+"<br/>")
document.write(y+"<br/>")
document.write(z+"<br/>")
</script>
</body>
</html>
效果图:输出数值。

“String类型”字符串:
字符串是用一对单引号(‘’)或者双引号("")和引号中的部分构成的,比如‘abc’,“edf”等等。
一个字符串也是javascript中的一个对象,有专门的属性,引号中间的部分可以是任意多的字符,如果没有则是一个空字符串。如果要在字符串中使用双引号,则应该将其包含在使用单引号的字符串,使用单引号时则反之。
案例解说:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的数据类型,javascript入门">
<meta name="description" content="老罗江湖">
<title> string类型 </title>
</head>
<body>
<script type="text/javascript">
var string1 = "小明";
var string2 = '小明';
var string3 = "how are you?";
var string4 = "He is called '小明'";
var string5 = 'He is called "小明"';
document.write(string1+"<br/>")
document.write(string2+"<br/>")
document.write(string3+"<br/>")
document.write(string4+"<br/>")
document.write(string5+"<br/>")
</script>
</body>
</html>
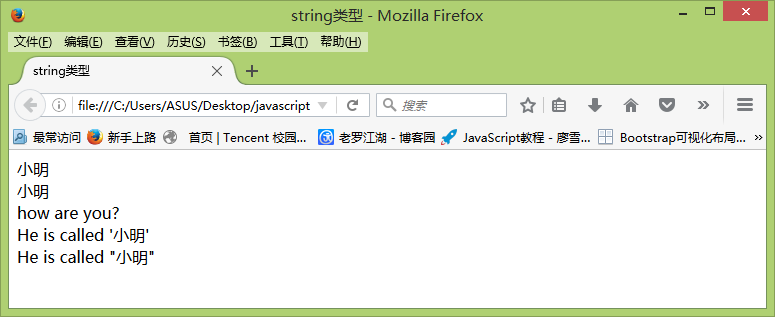
效果图:输出字符串。

“Object类型”:
前面介绍的是javascript的几种数据类型都是原始数据类型,而Object是对象类型。
案例解说:
!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的数据类型,javascript入门">
<meta name="description" content="老罗江湖">
<title> Object类型 </title>
</head>
<body>
<script type="text/javascript">
person=new Object();
person.firstname="李";
person.lastname="小明";
person.age=18;
document.write( person.lastname + "is" +person.age + "years old." );
</script>
</body>
</html>
效果图:Object数据类型的使用。
变量的类型: 这个变量中存储的是什么样的数据,那么这个变量就是什么样类型。
变量之间的相互赋值以及变量可以和直接量一起输出。
/*以上的内容部分来自“javascript从零开始学”和个人学习笔记,此文最终解释权归本人所有!*/