展示博客
0x00 团队成员
| 成员 | 博客地址 | 简介 |
|---|---|---|
| 黄建英 | http://www.cnblogs.com/smilehjy/ | beta阶段的新成员,负责前端界面调整 |
| 谢晓萍 | http://www.cnblogs.com/Xshopping/ | 负责前端界面调整 |
| 黄月梅 | http://www.cnblogs.com/Amber9611/ | 协助完成后端功能完善 |
| 徐晓珊 | http://www.cnblogs.com/xxs24/ | 担任PM |
| 赵娅汀 | http://www.cnblogs.com/zyt77/ | 测试与部分博客撰写工作 |
| 庞伊凡 | http://www.cnblogs.com/nikochan/ | 主要负责后端功能完善,bug修复 |
0x01 团队的源码仓库地址
0x02 我们要做软件工程,那就要有一点工程的样子:
a. 团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
目标:完成一个个人学习计划提醒系统
预期的典型用户:有学习计划设定需求的人
预期的功能:可以导入课程表,编辑任务,设置优先级,选择是否提醒
预期的用户数量:希望至少有20人
b. beta 发布之后一定会比alpha 阶段更能满足用户的需求, 请录一段视频, 展现目标用户使用 beta 产品的情况。
c. 团队的成员如何分工协作的?有什么经验教训?
有了之前的alpha冲刺阶段的经验,beta阶段的分工协作更加顺利。通过站立会议来进行每日总结分工,出现分歧一起探讨解决。互相体谅,加强沟通。
d. 团队是如何进行项目管理的?
经常在一起开会,对各个模块都进行评价再给予改善。
e. 团队如何平衡 时间/质量/资源 争取如期完成任务的?
相互讨论,互相帮助,对自己负责的模块尽心尽力,遇到问题在群里一起讨论解决方案。
f. beta 阶段每个团队在软件工程方面有哪些具体改进? (例如 代码测试覆盖率从 x 提高到 y),也要列出来。
改进:团队在任务分配时候更细致,更合适了。并严格按照燃尽图执行,对项目的管理也更仔细了,代码也做了优化。
0x03 团队项目的实际进展(拷贝那些 scrum 过程中的燃尽图即可),发布的功能(拷贝发布文档)。说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
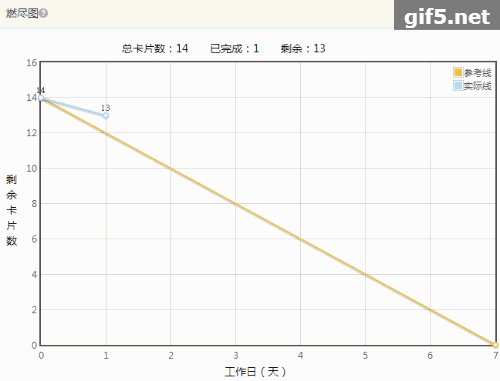
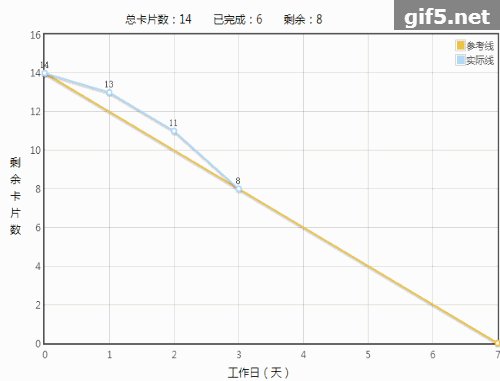
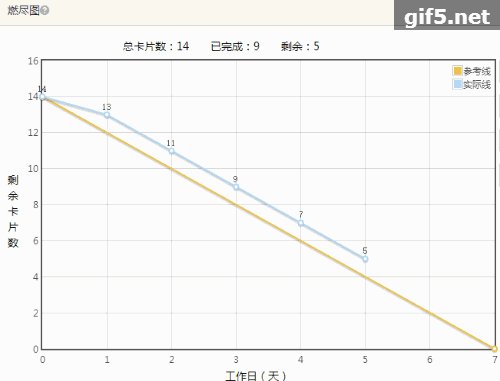
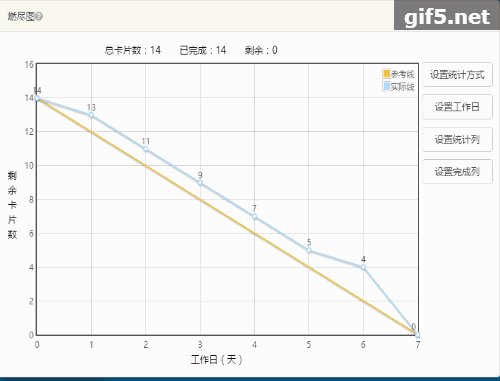
a.项目进展燃尽图:

燃尽图帮助我们了解我们已经完成的任务以及尚未完成的任务,以及显示着与理想状态的区别,让我们对项目控制有一个更好的控制。到了一定阶段后看与理想状态的差异,决定是否要加快速度,所以说燃尽图真的是个特别好的工具(这里对第三天燃尽图曲线的情况做个说明,由于当时截图之后,再查看任务时不小心又做了小的调整,然后断网了...所以第三天的截图显示的状态和第四天截图显示的第三天的状态有些出入)。
发布的功能:
1.导入课程表
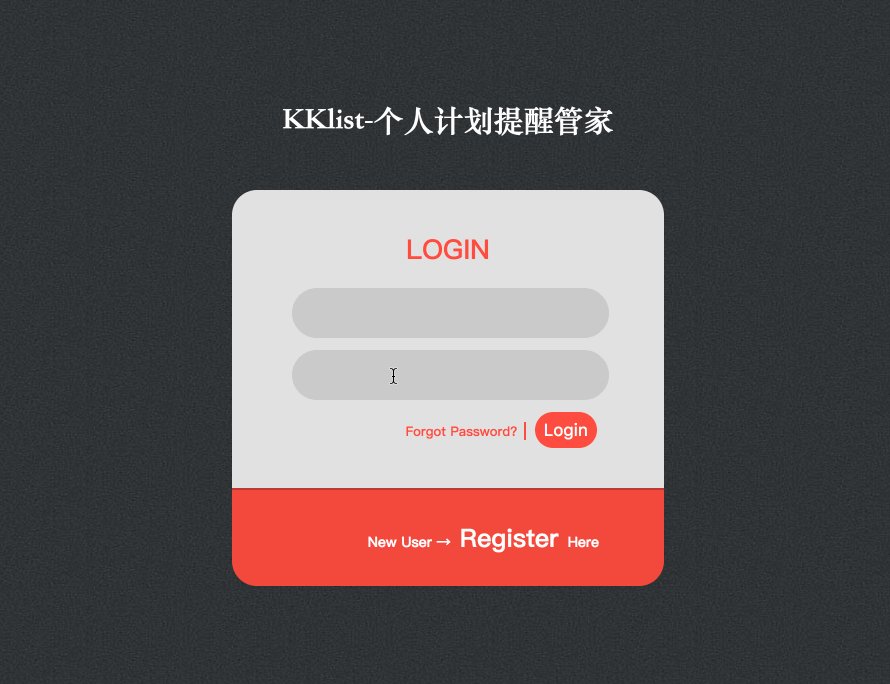
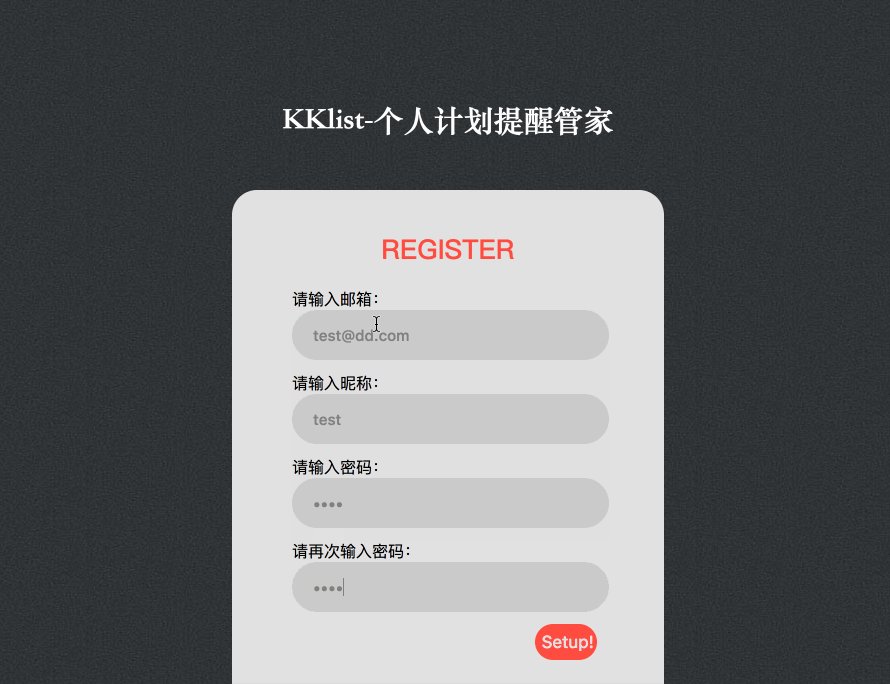
2.基本的登录注册
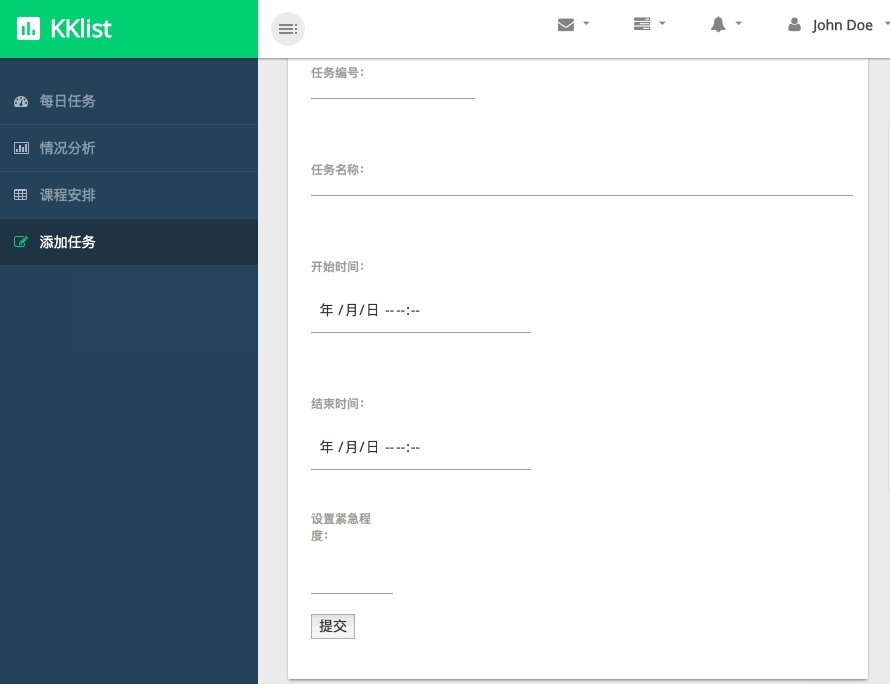
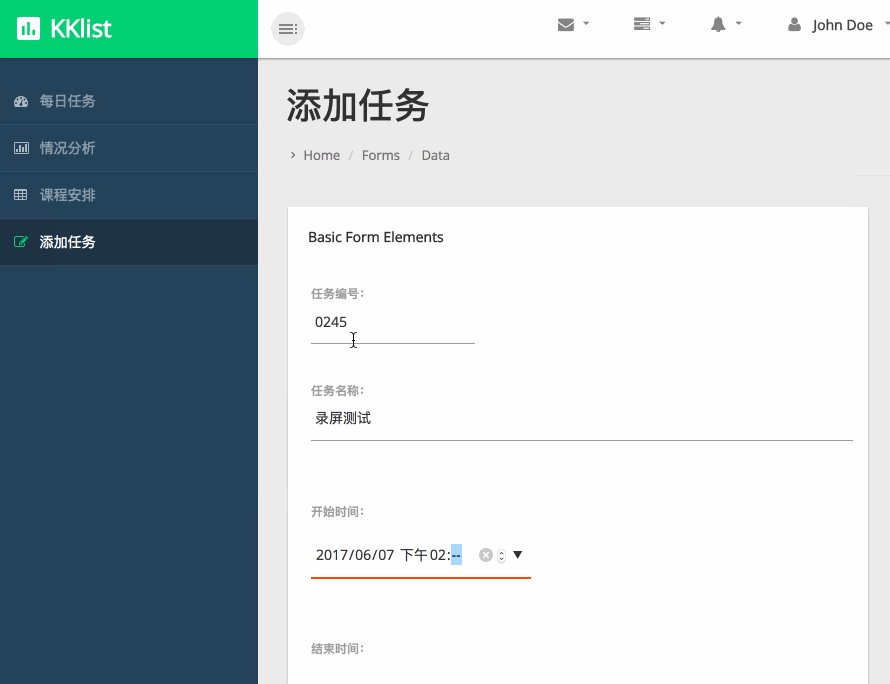
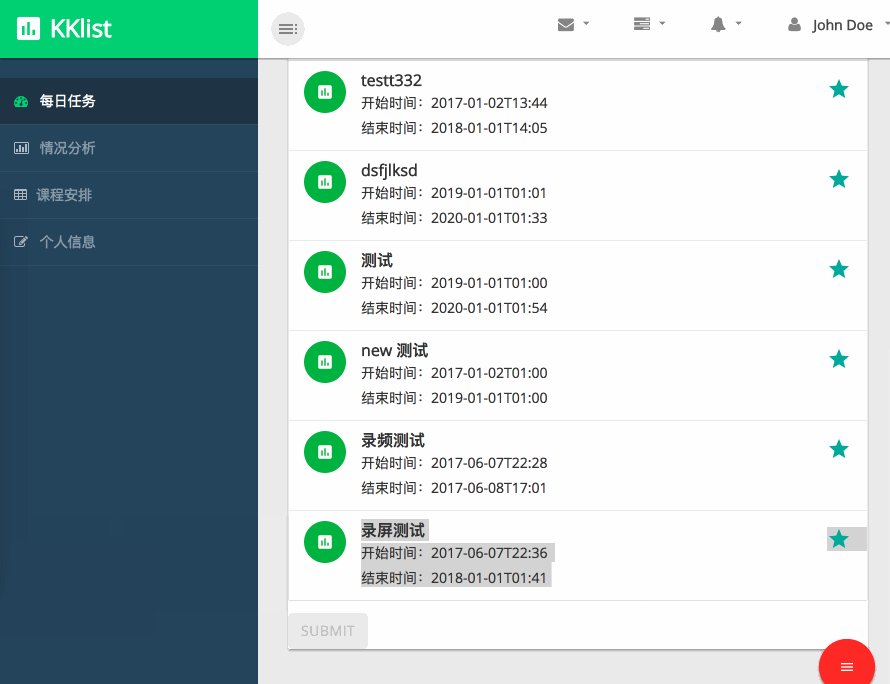
3.基本的任务编辑
4.数据可视化
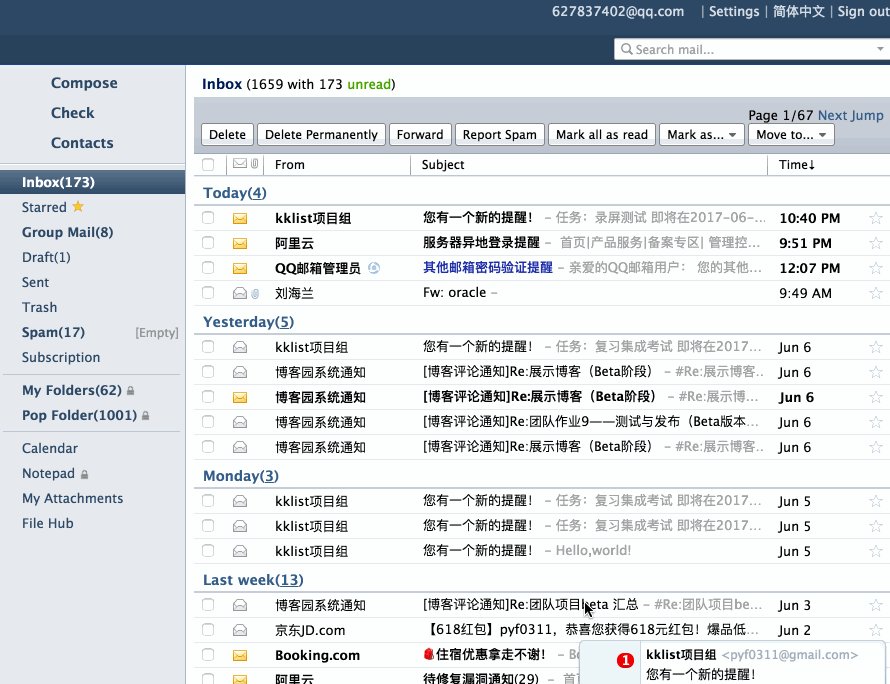
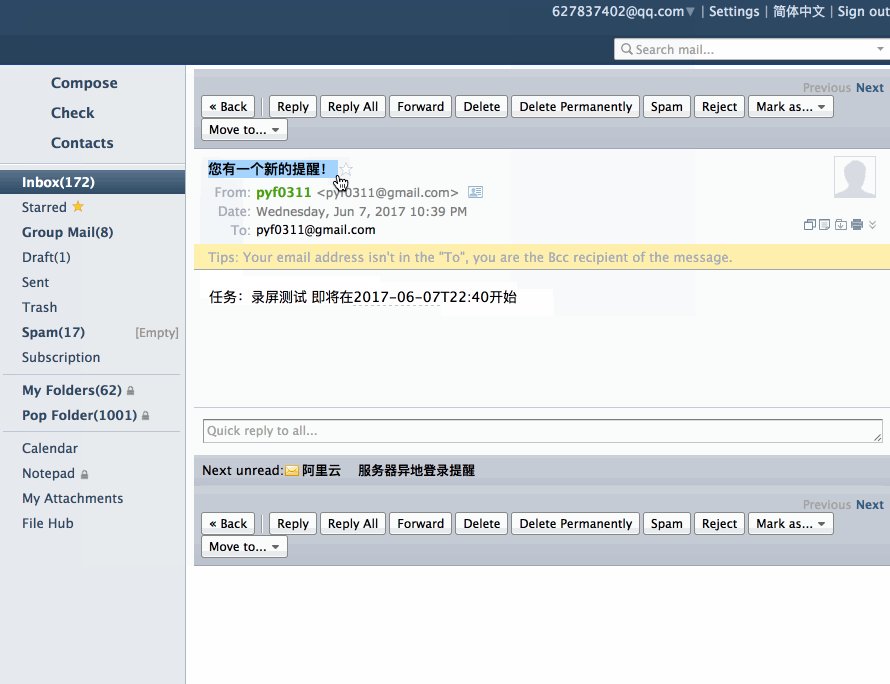
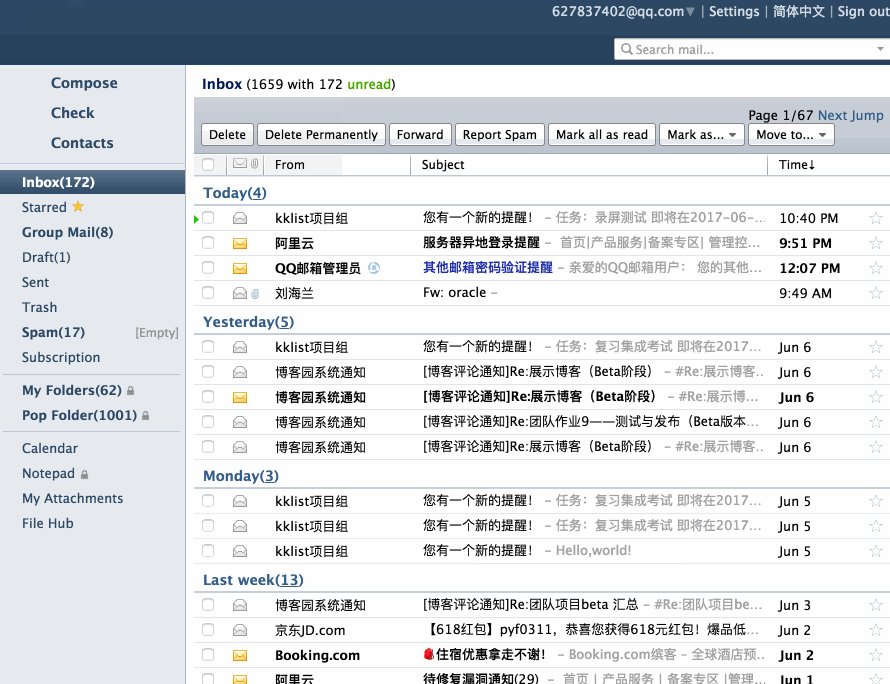
5.邮箱提醒
b.每日站立会议:
把beta阶段每天的会议图片, 燃尽图分别做出一个 GIF 动画, 放在最后的报告中,显示工作的进展。
beta阶段每日站立会议:

c.到了beta, 代码的情况也请列出来, 到底有多少行, 多少文件, 文档在哪里,如果一个新团队要接手这个项目,他们应该怎么做? 这有说明么?
代码情况:
├── app1.py #flask启动文件
├── function.py #主要函数文件
├── kklist.db #数据库文件
├── mysql.py #数据库相关函数文件(历史版本)
├── reminder.py #邮件提醒功能文件
├── smtp_alpha.py #alpha阶段邮件提醒功能文件
├── static #网站CSS的文件
│ ├── css
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap.css
│ │ ├── custom-styles.css
│ │ ├── font-awesome.css
│ │ └── login_style.css
│ ├── font-awesome
│ │ └── fonts
│ │ ├── fontawesome-webfontba72.eot
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ ├── images
│ │ └── banner.jpg
│ ├── img
│ │ └── bg-img.jpg
│ ├── js
│ │ ├── Lightweight-Chart
│ │ ├── bootstrap.min.js
│ │ ├── chart-data.js
│ │ ├── chart.min.js
│ │ ├── custom-scripts.js
│ │ ├── custom.js
│ │ ├── dataTables
│ │ ├── easypiechart-data.js
│ │ ├── easypiechart.js
│ │ ├── jquery-1.10.2.js
│ │ ├── jquery.metisMenu.js
│ │ └── morris
│ │ └── js
│ │ ├── materialize.js
│ │ └── materialize.min.js
│ └── uploads #上传课程表的文件夹(上传时会自动改名为userid)
│ ├── 1
│ ├── 2
│ ├── 3
│ ├── None
│ └── timetable_csv.csv
├── templates #静态html页面
│ ├── add_error.html #添加报错页面
│ ├── add_success.html #添加成功跳转页面
│ ├── chart.html #可视化图表页面
│ ├── form.html #添加新任务页面
│ ├── index.html #主页
│ ├── login #登录页面
│ │ ├── css
│ │ │ └── login_style.css
│ │ └── images
│ │ └── banner.jpg
│ ├── login.html #登录页面
│ ├── login_error.html #登录失败页面
│ ├── register.html #注册页面
│ ├── table.html #课程表页面(已添加课程表内容)
│ └── table_blank.html #课程表页面(未添加课程表内容)
├── test.py #测试文件
└── upload.py #上传函数文件
d.团队可以用视频显示, 如何在一个全新的电脑上,下载所有代码,构建,发布,并运行你们的程序。
视频:
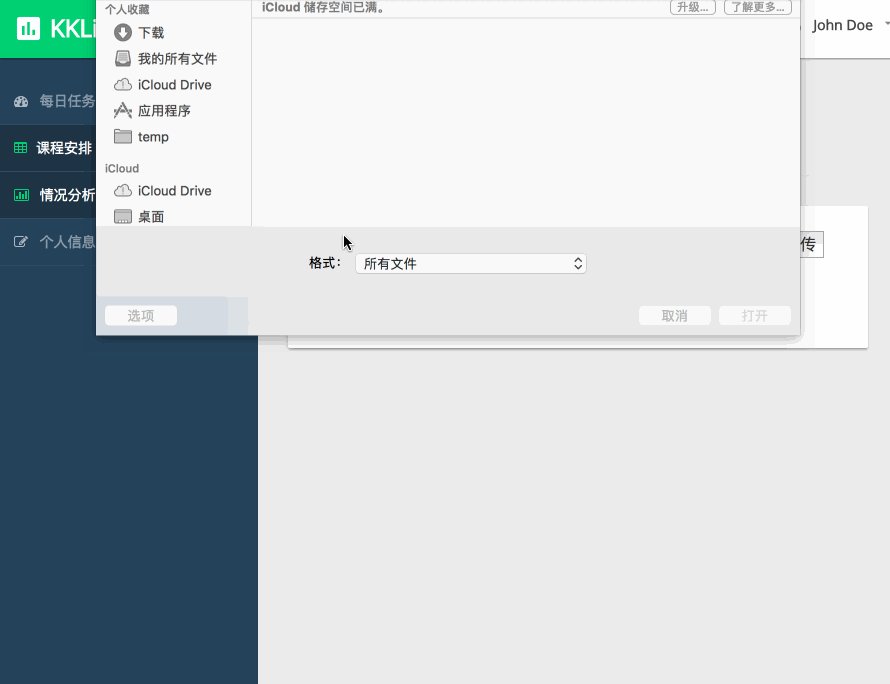
功课表添加功能:

任务添加及邮件功能:

邮箱提醒查看: