
代码:
<!DOCTYPE html>
<html>
<head>
<title>transition</title>
<meta charset="utf-8">
<style type="text/css">
.BK{ 800px;height: 60px;border:1px solid black;margin: 400px;}
.BK div{ 50px;height: 50px; border:1px solid black;float: left;margin: 5px;transition: all 1s;}
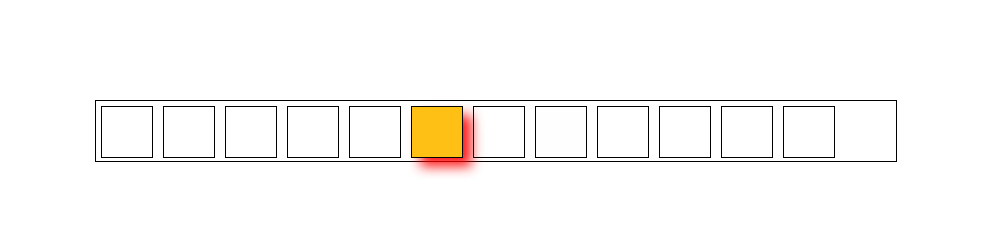
.BK div:hover{box-shadow: 10px 10px 20px red;}
.BK div:nth-child(1):hover{ background-color: #888888; }
.BK div:nth-child(2):hover{ background-color: #FF0088;}
.BK div:nth-child(3):hover{ background-color: #FF0000;}
.BK div:nth-child(4):hover{ background-color: #FF5511;}
.BK div:nth-child(5):hover{ background-color: #FF8800;}
.BK div:nth-child(6):hover{ background-color: #FFBB00;}
.BK div:nth-child(7):hover{ background-color: #00FF00;}
.BK div:nth-child(8):hover{ background-color: #00FFFF;}
.BK div:nth-child(8):hover{ background-color: #7700FF;}
.BK div:nth-child(8):hover{ background-color: #CC00FF;}
.BK div:nth-child(9):hover{ background-color: #0000FF;}
.BK div:nth-child(10):hover{ background-color: #9999FF;}
.BK div:nth-child(11):hover{ background-color: #007799;}
.BK div:nth-child(12):hover{ background-color: #990099 ;}
</style>
</head>
<body>
<div class="BK">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>