第一节 简介:
SpringMVC是Spring框架的一个模块,Spring和SpringMVC无需通过中间整合层进行整合。
SpringMVC是基于MVC的WEB框架。
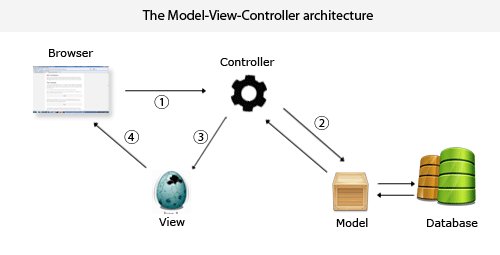
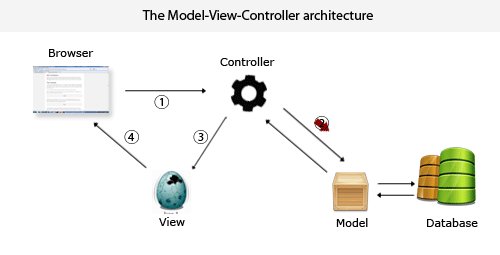
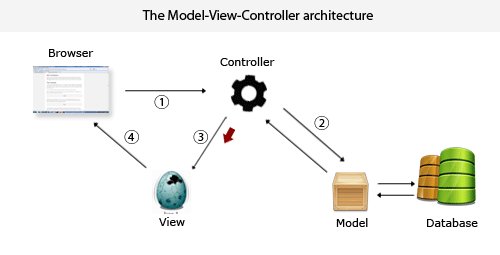
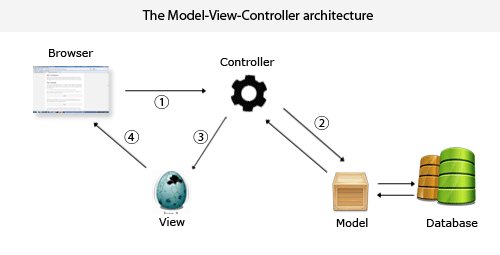
MVC设计模式在B/S下的应用:

对上图说明
①:浏览器发送请求到控制器(这里要知道控制器的作用)
②:控制器不能处理请求必须交给模型层来处理接着去访问数据库
③:模型层将处理好的结果返回给控制层
④:控制层将逻辑视图响应给浏览器(浏览器显示的是渲染过的视图)
第二节 SpringMVC原理
先记住原理。然后对原理进行解释,这片文章的重点,也是截下来每一章都会涉及到。
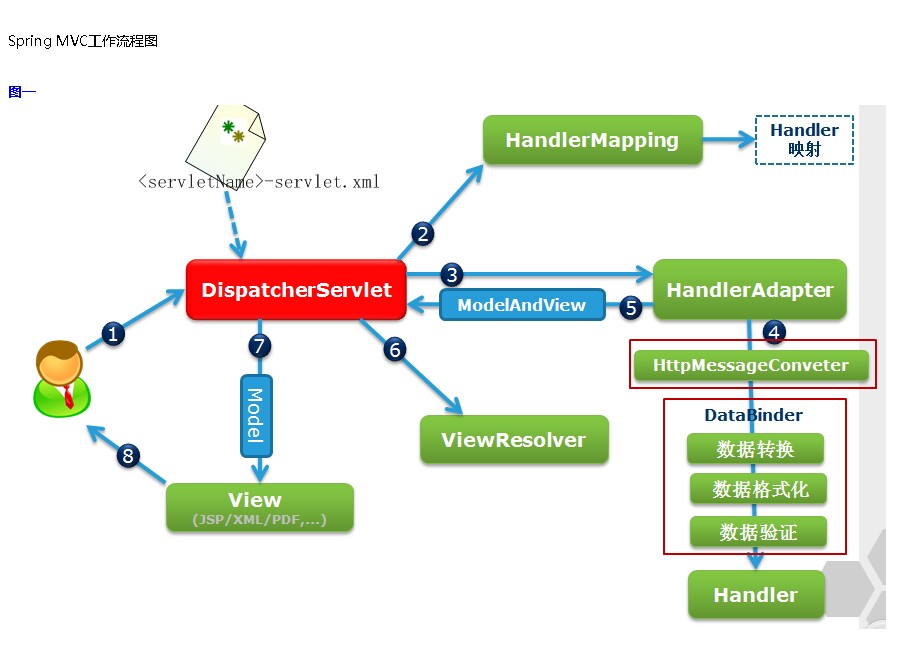
原理图如下:

对工作原理解释说明:
1,用户发送请求到springmvc框架提供的DispatcherServlet 这个前端控制器(了解struts2的朋友也都知道其实struts2也有一个前端控制器web.xml中的filter标签就是)
2,前端控制器会去找处理器映射器(HandlerMapping),处理器映射器根据请求url找到具体的处理器,生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet 。
3,根据处理器映射器返回的处理器,DispatcherServlet 会找“合适”的处理器适配器(HandlerAdapter)
4,处理器适配器HandlerAdpater会去执行处理器(Handler开发的时候会被叫成controller 也叫后端控制器在struts2中action也是一个后端控制器)执行之前会有转换器、数据绑定、校验器等等完成上面这些才会去正在执行Handler
5,后端控制器Handler执行完成之后返回一个ModelAndView对象
6,处理器适配器HandlerAdpater会将这个ModelAndView返回前端控制器DispatcherServlet。前端控制器会将ModelAndView对象交给视图解析器ViewResolver。
7,视图解析器ViewResolver解析ModelAndView对象之后返回逻辑视图。
8,前端控制器DispatcherServlet对逻辑视图进行渲染(数据填充)之后返回真正的物理View并响应给浏览器。
对组件说明:
1,DispatherServlet:前端控制器
用户请求到达前端控制器,相当于MVC中的C,而DispatherServlet是整个流程的核心,它来调用其他组件来处理用户的请求,前端控制器的存在降低了其他组件之间的耦合度。
2,HandlerMapping:处理器映射器
它的作用就好比去看电影要拿着电影票根据电影票上面的座位号找到座位其中座位就是Handler,电影票以及上面的座位号就是URL
HandlerMapping 负责根据用户请求找到Handler即处理器,springmvc提供了不同的映射器实现不同的映射方式,例如:配置文件方式,实现接口方式,注解方式等。
3,Handler:处理器
Handler是后端控制器,在前端控制器的控制下后端控制器对具体的用户请求进行处理,Handler涉及到具体的用户业务请求,所以一般情况下需要程序员根据业务需求开发.
4,HandlerAdapter:处理器适配器
通过HandlerAdapter对处理器进行执行,这是适配器模式的应用,通过适配器可以对更多类型的处理器进行执行。
播放的电影是3D的你看不清楚,因此电影院跟你说你要想看清电影就必须戴3D眼镜。也就是说Handler满足一定的要求才可以被执行。
5,ViewResolver:视图解析器
ViewResolver负责将处理结果生成View视图,ViewResolver首先根据逻辑视图名解析成物理视图名即具体的页面地址,再生成View视图对象,最后对View进行渲染将处理结果通过页面展示给用户。
感兴趣的同学,希望能够熟记这第一章。因为一旦你会struts1或者struts2等其他,第一章看结束基本上就能知道这个框架是怎么样的了,剩余的也就是怎么实现。
本文为慕课网原创作者创作,欢迎任何形式的转载。 为了尊重原创作者,转载请标明【原文作者及慕课网原文地址】信息。谢谢!