1、现有两对象间的继承:Object.setPrototypeOf(child,father);

2、基于现有父对象创建子对象:var child=Object.create(father,{新属性});
3、批量修改多个子对象的父对象:在创建第一个子对象前,修改构造函数的prototype为新对象;
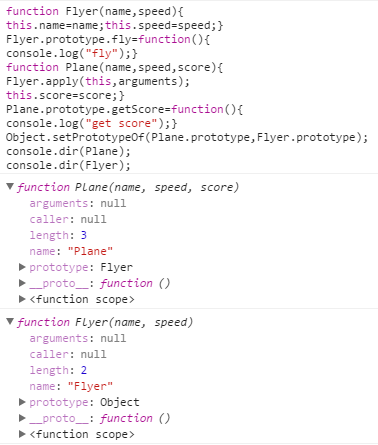
4、两种类型间的继承:多个子类型之间包含相同属性和方法;①抽象父类型:将相同属性(方法)集中定义在父类型构造函数(原型对象)中;②在子类型构造函数中借用父类型:父类型构造函数.apply(this,arguments);③设置子类型原型对象继承父类型原型对象:Object.setPrototypeOf(子类型原型对象,父类型原型对象);

5、数组API之判断:
①查找指定元素位置:indexOf/lastIndexOf;
②Array.isArray(obj);
③判断数组中每个元素是否符合要求:arr.every(function(val,idx,arr){return 判断条件;});④判断是否包含满足要求元素:arr.some(function(val,idx,arr){return 判断条件;});*(* 其中val:自动获得当前元素值;idx:自动获得当前元素位置;arr:自动获得当前正在遍历数组;return:判断结果;)

6、数组API之遍历:
①对数组中每个元素执行相同操作:arr.forEach(function(val,idx,arr){//对arr【idx】的值做修改});
②基于原数组,将每个元素加工后生成新数组:arr.map(function(val,idx,arr){//根据val修改后返回给新数组;return 新值;});

7、数组遍历之过滤汇总:
①复制原数组中符合要求的元素组成新数组:var subArr=arr.filter(function(val,idx,arr){return 条件;});

②将数组中每个元素值汇总出一个结果:var r=arr.reduce(function(prev,val,idx,arr){return prev和val的汇总值;},开始值);*( * 其中prev为目前截止的汇总值;);

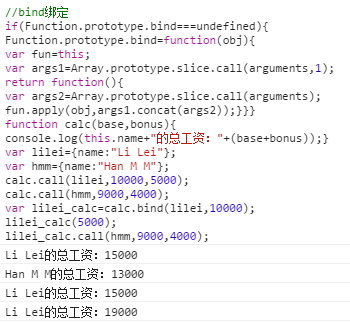
8、bind:基于现有函数,创建新函数,提前永久绑定函数中this为指定对象;
call和apply:强行借用函数,临时替换函数中的this为指定对象(执行一个函数);
bind:创建新函数,永久绑定this和部分参数(创建新函数);