一、MVC简介
MVC 是三种 ASP.NET 编程模式中的一种。
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
- Model(模型)表示应用程序核心(比如数据库记录列表)。
- View(视图)显示数据(数据库记录)。
- Controller(控制器)处理输入(写入数据库记录)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
二、快速搭建MVC(请使用Visual Studio 2015以上版本)
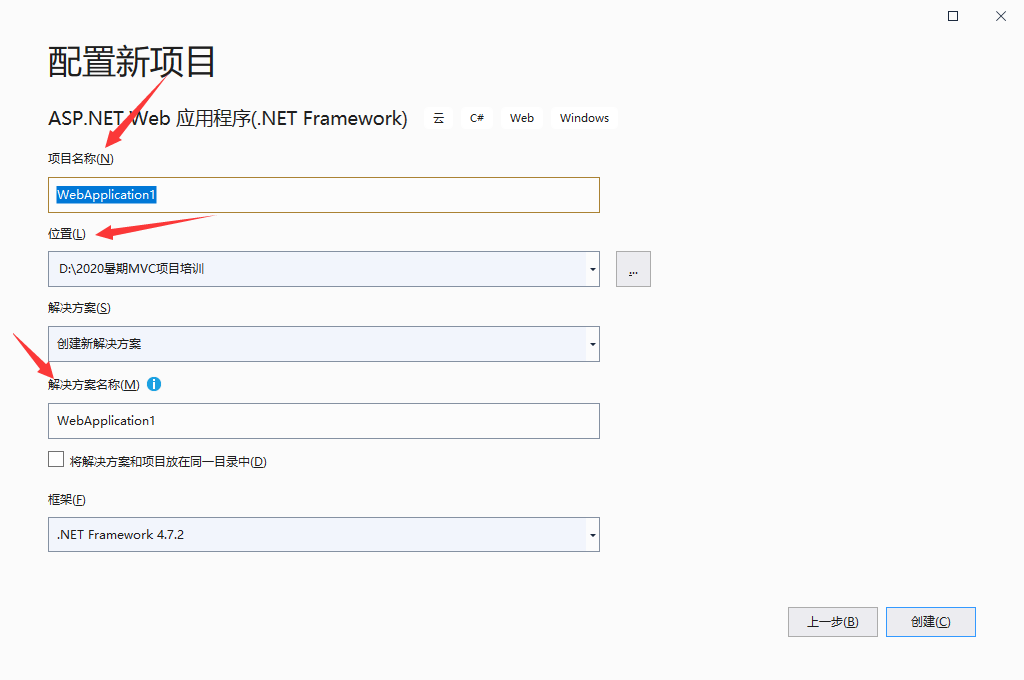
1、项目创建(我是用的Visual Studio 2019)


创建的时候选择MVC项目

项目创建之后我们来看一下MVC应用程序的目录结构,

这样我们的MVC项目就创建好了。
二、具体内容的实现
我们用DB First的方式来呈现
首先是数据库部分,我要做的是一个健康医疗管理系统,数据库结构是这样的

我们以科室表(Departments)为例
1、在Model中添加类
public class Department { [Key] public int deptID { get; set; } public string D_Name { get; set; } public string D_Desc { get; set; } }
2、在配置文件(Web.config)中添加数据库连接字符串
注意:name="上下文类名"
<connectionStrings>
<add name="CuseDBContext" connectionString="Data Source=.;Initial Catalog=CuseDB;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
3、在Model中做数据库的映射(上下文类的创建)
public class CuseDBContext:DbContext { public DbSet<Department> departments { get; set; } }
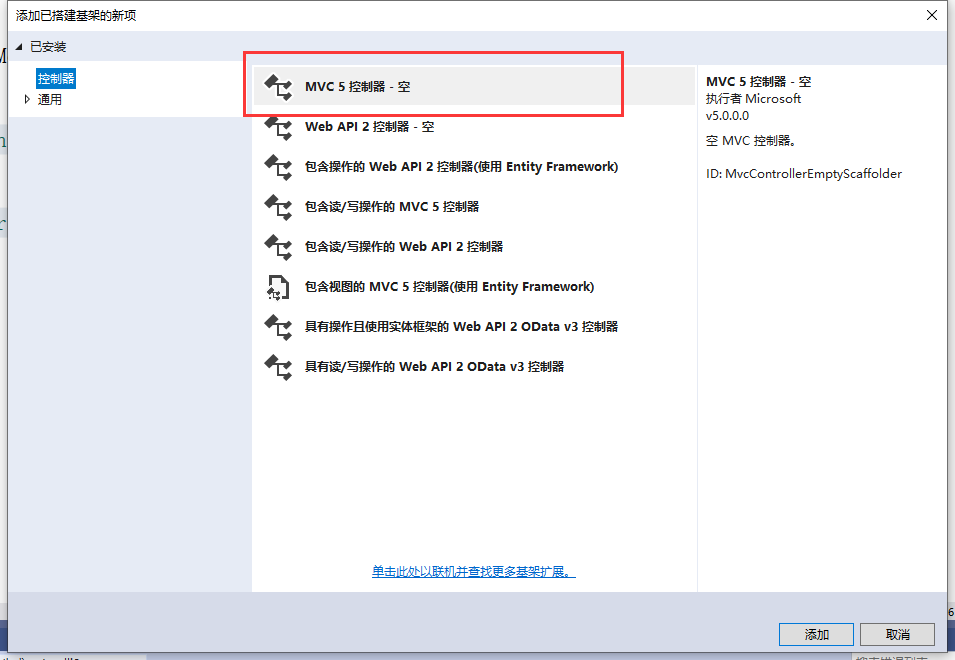
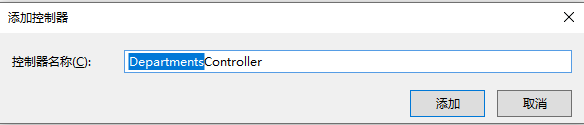
4、在Controllers中添加控制器,这里我们选择添加一个空的控制器,控制器名字注意以Controller结尾,如:(DepartmentsController)


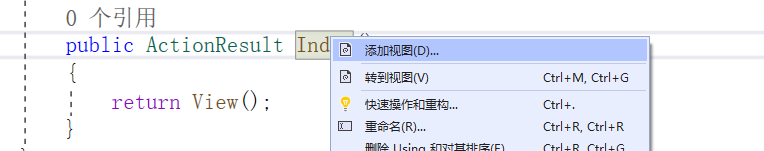
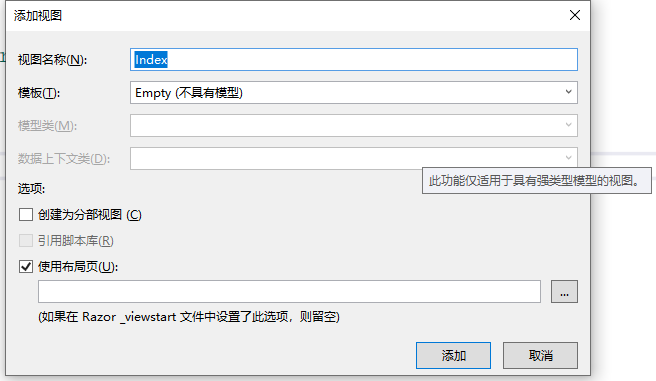
5、右键控制器Index位置,为控制器添加视图


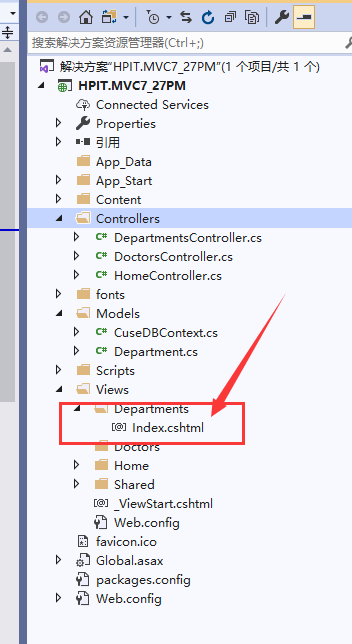
视图添加后会在Views层自动生成这样的目录,这个后缀名为.cshtml的就是我们的视图页了。

6、在后台Index方法中获取departments表的值,并传递给视图(View)
CuseDBContext db = new CuseDBContext(); // GET: Departments public ActionResult Index() { var list = db.departments.ToList(); return View(list); }
7、在视图页编写HTML代码,
@model IEnumerable<HPIT.MVC7_27PM.Models.Department> 的主要作用是接收控制器中传递过来的值
@model IEnumerable<HPIT.MVC7_27PM.Models.Department> @{ ViewBag.Title = "Index";//标题 //Layout = null; //不适用母版页 } <h2>Index</h2><table align="center" class="table"> <tr> <th> @Html.DisplayNameFor(m => m.deptID) </th> <th> @Html.DisplayNameFor(m => m.D_Name) </th> <th> @Html.DisplayNameFor(m => m.D_Desc) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(m=>item.deptID) </td> <td> @Html.DisplayFor(m => item.D_Name) </td> <td> @Html.DisplayFor(m => item.D_Desc) </td> </tr> } </table>
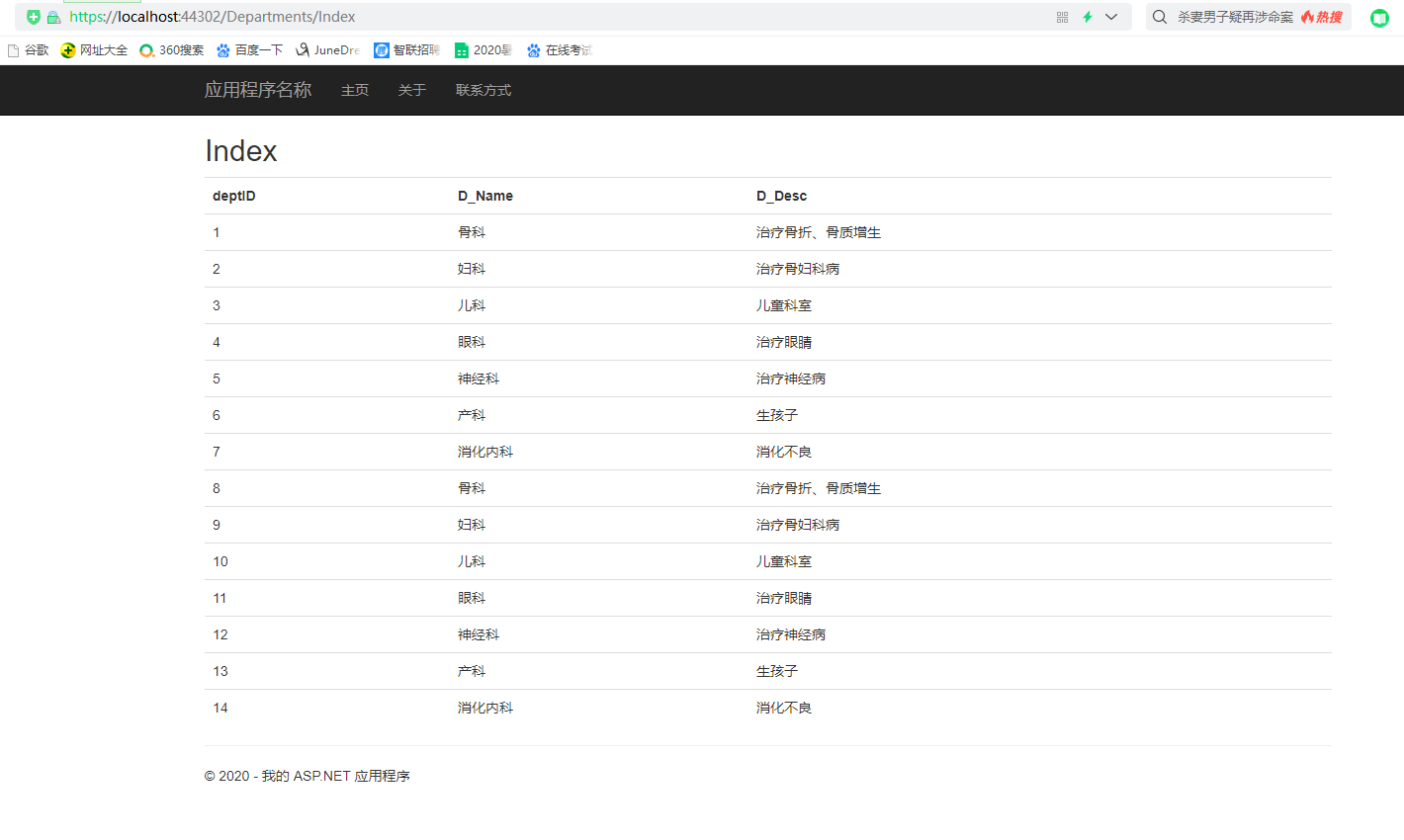
这样我们就完成了页面数据加载的工作啦~,运行效果如下:

出现上面的效果说明我们项目已经跑通了,接下来我们再来完成一个小小的功能吧。
三、MVC项目简单的查询实现
我们以查询科室名称为例
1、在控制器中添加带参数的ActionResult方法,因为我们要查询的是科目,所以参数中的d_Name指的是科目名称。
string d_Name = ""的写法是为了避免出现d_Name为空的情况。
[HttpPost] public ActionResult Index(string d_Name = "") { var list = db.departments.Where(m => m.D_Name.Contains(d_Name)).ToList(); return View(list); }
2、在View层添加如下视图页面代码
@*Form表单的另一种写法*@ @using (Html.BeginForm()) { <table align="center" class="table"> <tr> <td>科室名称:</td> @*@Html主要用来呈现HTML元素,也可以直接写HTML代码*@ <td>@Html.Editor("D_Name")</td> <td> <input type="submit" value="查询" class="btn btn-primary" /> </td> </tr> </table> }
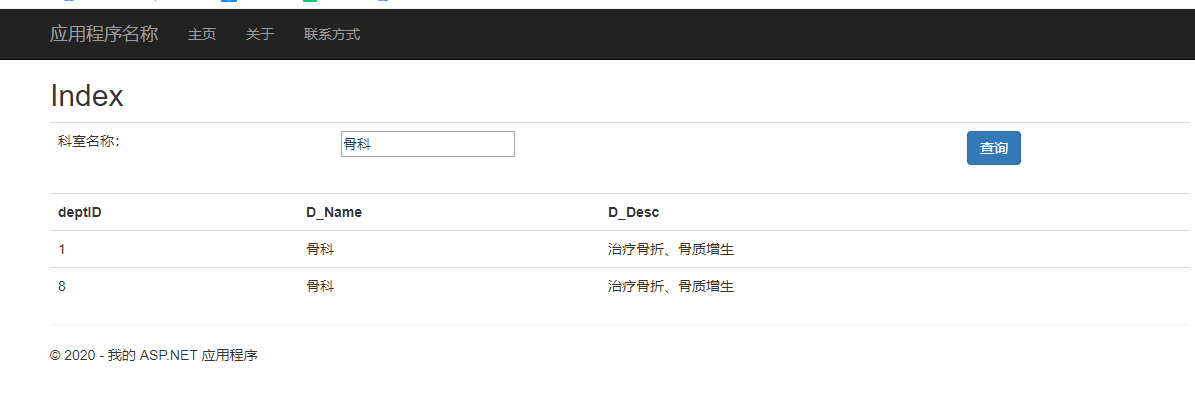
查询功能也完成啦~,运行效果如下:

-----------------------------------------------------------------------------------------------------------
你学会了吗?