今天完成了学生管理模块的查看和添加,学生管理主要分为以下几个部分
1、查看学生
2、添加学生
3、修改学生
4、删除学生
5、查询学生
我们先来看一下效果:
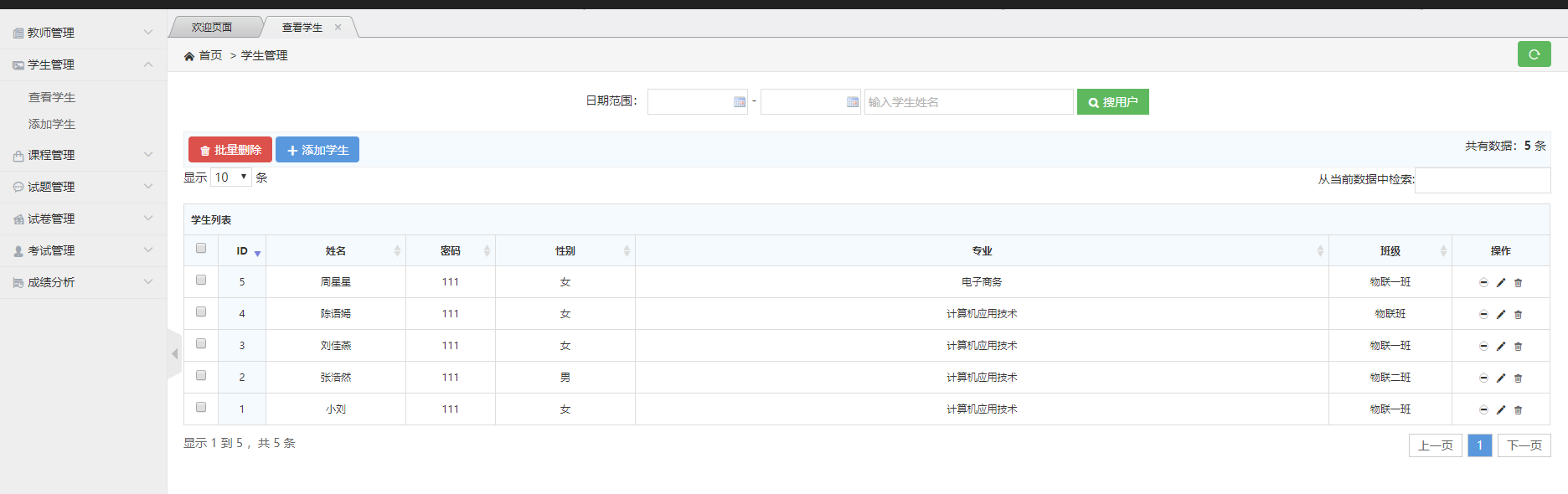
页面一打开的时候显示所有学生信息

核心代码如下:
后台控制器:
private HP_Student_ExamEntities db = new HP_Student_ExamEntities(); // GET: Student public ActionResult Index() { List<Student> list = db.Student.ToList(); ViewBag.TotalCount = list.Count(); return PartialView(list); }
前台View视图
@model List<StudentExamOnLine.Models.Student> <table class="table table-border table-bordered table-bg table-sort"> <thead> <tr> <th scope="col" colspan="8">学生列表</th> </tr> <tr class="text-c"> <th width="25"><input type="checkbox" name="" value=""></th> <th width="40">ID</th> <th width="150">姓名</th> <th width="90">密码</th> <th width="150">性别</th> <th>专业</th> <th width="130">班级</th> <th width="100">操作</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr class="text-c"> <td><input type="checkbox" value="1" name=""></td> <td>@item.Id</td> <td>@item.Name</td> <td>@item.PWD</td> <td>@item.Sex</td> <td>@item.Profession</td> <td>@item.ClassName</td> <td class="td-manage"><a style="text-decoration:none" onClick="admin_stop(this,'10001')" href="javascript:;" title="停用"><i class="Hui-iconfont"></i></a> <a title="编辑" href="javascript:;" onclick="admin_edit('学生编辑','/Student/Edit?Id='+'@item.Id','@item.Id','800','500')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a> <a title="删除" href="javascript:;" onclick="admin_del(this,'1')" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a></td> </tr> } </tbody> </table>
这一块内容还是很顺利的,接下来我们一起完成添加学生模块,这里我采用了模态框弹出,用Ajax进行提交
后台核心代码:
public ActionResult Add() { return PartialView(); } [HttpPost] public JsonResult Insert() { Student stu = new Student(); stu.Name = Request.Form["username"]; stu.PWD = Request.Form["userpwd"]; stu.Sex = Request.Form["sex"]; stu.Profession = Request.Form["profession"]; stu.ClassName = Request.Form["classname"]; stu.ExamStatus = 0; stu.Status = 1; int flag = 0; if (stu != null) { db.Student.Add(stu); db.SaveChanges(); flag = 1; } return Json(flag); }
前台Ajax
$("#AddStudent").click(function () { //获取参数 var name = $("#UserName").val(); var pwd = $("#UserPwd").val(); var sex = $('input:radio:checked').val(); var profession = $("#Profession").val(); var classname = $("#ClassName").val(); var jsonpara = { username: name, userpwd: pwd, sex: sex,profession: profession, classname: classname}; $.ajax({ type: "post", url: "/Student/Insert", data: jsonpara, dataType: "json", success: function (data) { if (data == 1) { alert("添加成功"); var index = parent.layer.getFrameIndex(window.name); parent.$('#SelectStudent').click(); parent.layer.close(index); } else { alert("添加失败"); } } }) });
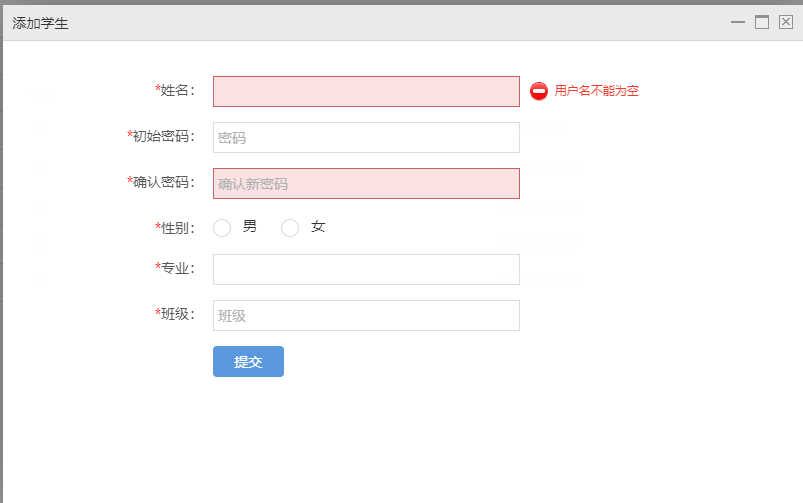
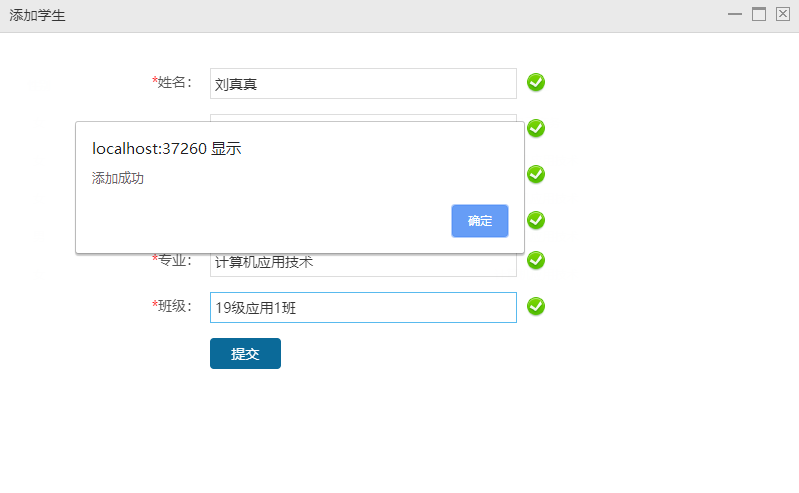
运行效果如下:

这里界面添加了H-UI本身的一些验证,还是很人性化的,

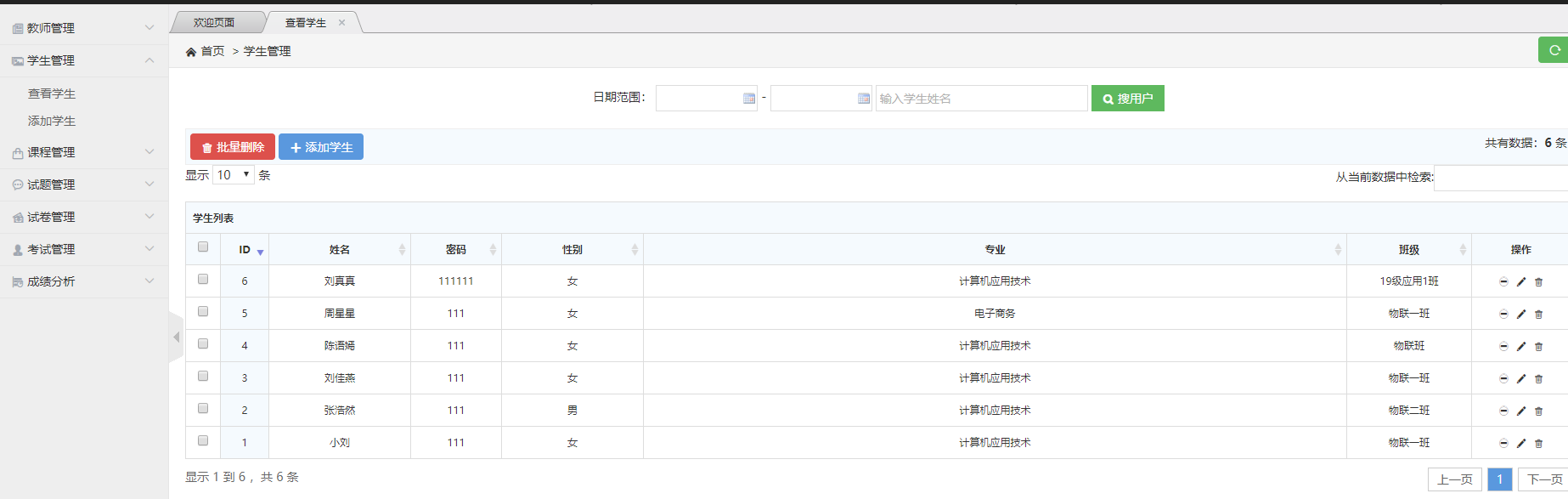
添加成功后页面列表会自动刷新。
在写这些功能的时候,添加完成之后页面列表的自动刷新按说应该很容易实现,但是我调了好久,一直做不到,后来才发现是自己忽略了一些细节,在做大项目的时候,细节的把控真的非常重要,好在最后调通了,祝贺自己!!!

下一篇给大家分享,编辑,删除的功能