遇到问题:
1.做移动端页面,有时在谷歌f12调试时,字体会出现异常放大情况;
2.尽管有时在电脑上调试时是正常的,但是在真机测试也会出现字体异常;
解决方法:
6:给*设置 -webkit-text-size-adjust: none;(omg iphone5出现了很多大小异常情况,用这个方法,所有问题就解决了)(最简单有效的方法)
1.给指定的元素加display:table ;(个人用到的最多的一个)
eg1: http://zexi.cn/OMG-mobile-8.29/html/gallery_post.html
电脑调试时,textarea字体输入异常,变大了;(给textarea display:table下,就完美解决了) ;
eg2: http://zexi.cn/OMG-mobile-8.29/html/venues-detail.html
真机测试时 category price 字体大小不一样 (给每个li display: table下,就可以了,);
eg3:http://zexi.cn/OMG-mobile-8.29/html/whats_new.html
真机测试时 左右字体大小不一致, (给左边i display: table下,就可以了,);
2.给指定的元素加最大高度 eg:p { max-height: 999999px; } (有的博友建议给body加,个人认为没这个必要,);
3:单独给搞事的那段标签设置max-width;
eg: http://zexi.cn/OMG-mobile-8.29/html/member_pocket.html
真机测试时 sort by两个单词变大,并且刷新的时候,圈圈也会变大,给父极.sort_select 给个宽度100%,就ok了;(此做法已经用其他方法代替)
4:去掉没用的类名:
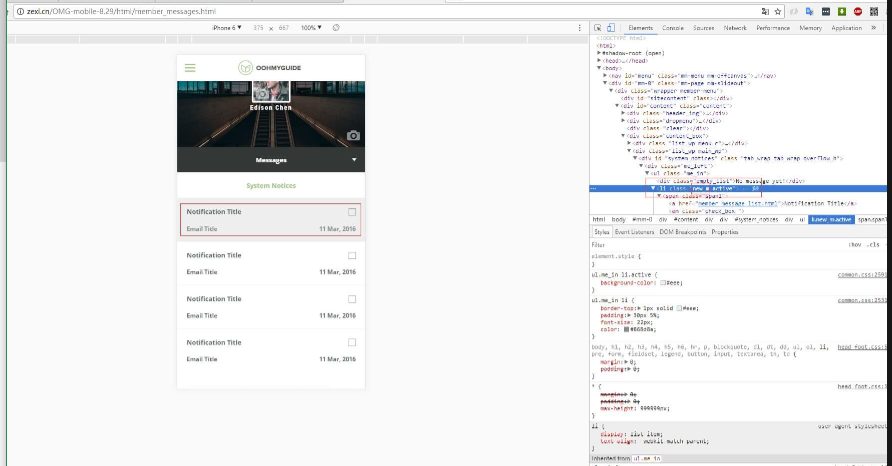
eg:http://zexi.cn/OMG-mobile-8.29/html/member_bookings.html
真机测试时 iphone5正常 但是iphone6上的字体红框里的字体明显变小,去掉类名new_m(此类名只写了背景色),就显示正常了,
(虽然不知道原因,但是这样真的解决了问题;)

5.display:inline-block;或者 min-height:1px; (有博友推荐过这个方法,本人目前没有用到过)
目前就总结这么几点咯,等项目中遇到类似的问题,再进行完善:,哈哈,
如果有博友有更好的解决方案,希望留下您宝贵的建议。。。。。。