之前在http://www.cnblogs.com/JsonZhangAA/p/5568575.html博文中是利用的image控件来显示的二进制流图片,我现在想的是能
通过普通的<img id="xx" src="xx"/>这种形式来显示我的二进制流图片吗?必须可以(◑▽◐),就是写法稍微麻烦了一点,img要写成这个样子:
 ,对你看的没错,它的地址指向了一个aspx页面,这个页面有个奇特之处,
,对你看的没错,它的地址指向了一个aspx页面,这个页面有个奇特之处,
就是我们新建后,不用写任何前台代码,WebForm1前后台代码如下:
前台:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="显示爬虫所爬的数据库中的图片.WebForm1" %>
后台代码:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using 显示爬虫所爬的数据库中的图片.Models; namespace 显示爬虫所爬的数据库中的图片 { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { int id = int.Parse(Request["id"].ToString()); DataClasses1DataContext db = new DataClasses1DataContext(); Response.ContentType = "application/binary;"; //这个地方图片可以从数据库中读取二进制图片 //byte[] img = DBHelper.ReadImg(); byte[] img = db.pictureUrl.Where(p=>p.Id==id).First().pictureUrl1.ToArray(); Response.BinaryWrite(img); Response.Flush(); Response.End(); } } }
我们主页面的前后台代码如下:
前台:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <%foreach(var item in ViewBag.Pictures) %> <%{ %> <img src="WebForm1.aspx?id=<%:item.Id %>" /> <%} %> </div> </body> </html>
后台代码:
using System; using System.Collections.Generic; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Web; using System.Web.Mvc; using 显示爬虫所爬的数据库中的图片.Models; namespace 显示爬虫所爬的数据库中的图片.Controllers { public class HomeController : Controller { // // GET: /Home/ DataClasses1DataContext db = new DataClasses1DataContext(); public ActionResult Index() { ViewBag.Pictures = db.pictureUrl; return View(); } } }
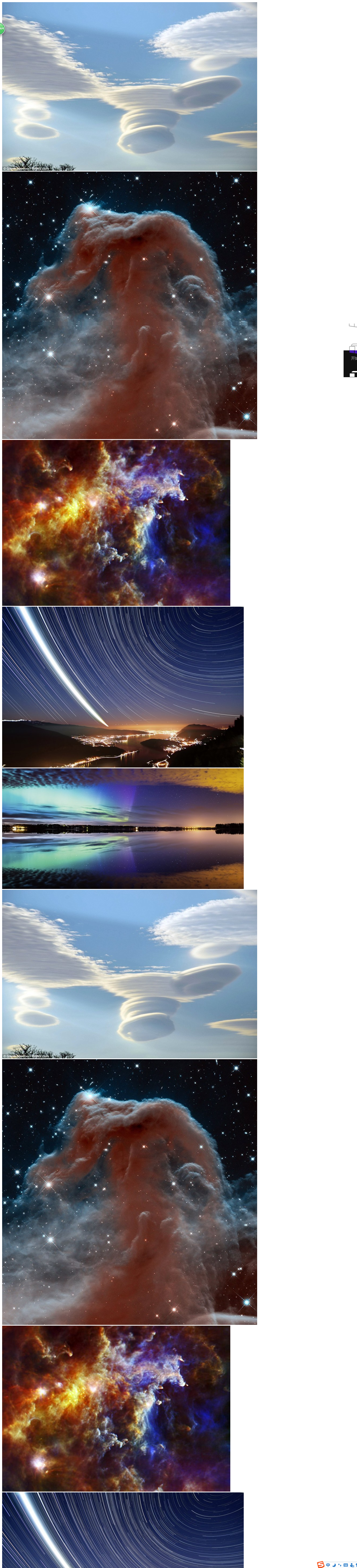
最后运行的结果: