上一节学习了WCF与AJAX编程开发实践(4):支持JSON的Ajax WCF服务
。今天继续学习WCF与AJAX编程开发实践(5):支持XML的AJAX WCF服务。这里会首先介绍XML的基本概念,接着会介绍WCF的XML编程模型,以及Javascript处理XML数据,最后给出的是支持XML数据格式的WCF服务的示例代码。
首先我们来看一下XML的定义。
【1】XML:
XML很多人都很熟悉,它的使用范围已经相当广泛,不单单是针对.NET开发人员,几乎所有的平台的程序员,都要接触。并且使用到XML。那么为什么XML这么重要。我们先来看看什么是XML。
什么是 XML?
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准
【1.1】XML例子:
先来看一个简单的XML的例子,这里的XML包含一个User,User包含name和blog节点。非常的简单,结构清晰:
<?xml version="1.0" encoding="utf-8" ?>
<User>
<name>Frank Xu Lei</>
<blog>www.frankxulei.com</blog>
</User>
重要的是,我们可以根据需要定义自己的标签,扩展数据。
【2】JavaScript解析XML:
JavaScript中处理xml文件,是通过XMLDOM来进行的。DOC模型非常重要,这是XML解析的核心机制。例子如下:
//Process XML,处理XML文档
function ProcessXML (xmlFile)
{
var xmlDoc;
if(window.ActiveXObject)
{
xmlDoc = new ActiveXObject(‘Microsoft.XMLDOM’);
xmlDoc.async = false;
xmlDoc.load(xmlFile);//加载XML文档}
else if (document.implementation&&document.implementation.createDocument)
{
xmlDoc = document.implementation.createDocument(”, ”, null);
xmlDoc.load(xmlFile);//加载XML文档
}
else
{
return null;
}
return xmlDoc;
}
【3】WCF 的XML编程模型:
应该说,.NET平台上,很早的时候就提供了对于XML数据格式的支持。包括提供了很多支持XML序列化的类库,和工具。
WCF也是一样,这个在WCF数据契约,datacontract里有过介绍。数据契约最终也是序列化为XML数据,然后进行传递。应该说WCF默认的序列化器就是支持XML的:DataContractSerializer。
使用提供的数据协定,将类型实例序列化和反序列化为 XML 流或文档。无法继承此类。更详细的介绍,大家可以参考这里http://msdn.microsoft.com/zh-cn/library/system.runtime.serialization.datacontractserializer.aspx。
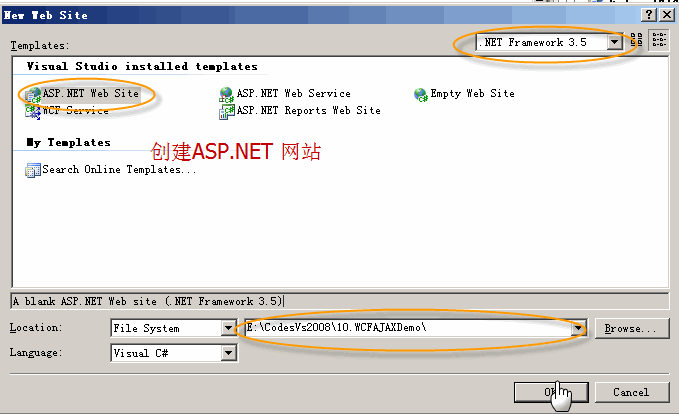
【4】创建ASP.NET 网站:
下面的过程和前面几节里的过程类似,也是主要包含,开发和测试WCF服务的过程。但是为了演示对于XML的支持,我们这里部分服务方法和JS代码做了修改。具体如下:
首先这里要求你安装了Visual Studio2008 开发环境。
创建一个普通的ASP.NET 网站,步骤很简单,也就是在New ->Web Site 选择网站即可,如下图所示:

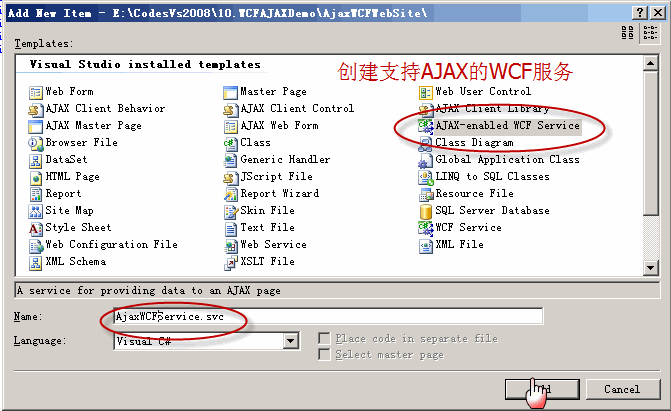
【5】创建WCF Service:
【5.1】其次创建一个支持AJAX的WCF服务。
这里与之前的ASP.NET Web Service不同,我们需要自己创建一个支持AJAX的WCF Service即可,如图所示:

【5.2】服务类定义:
AjaxWCFService服务类型定义了一个操作,和普通的WCF服务操作没有区别,需要标注[OperationContract]。这个操作的代码很简单,就是接受一个name参数,然后返回一个User。具体实现如下:
[ServiceContract(Namespace="AjaxFrankXuLei")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class AjaxWCFService
{
// Add [WebGet] attribute to use HTTP GET
[OperationContract]
[WebGet(ResponseFormat=WebMessageFormat.Xml)]
public User GetUser(String name)
{
User user = new User();
user.Name = name;
user.Age = 18;
user.Address = "China";
return user;
}// Add more operations here and mark them with [OperationContract]
}//User数据会序列化到SOAP消息体里
[DataContract]
public class User
{
[DataMember]
public string Name { get; set; }[DataMember]
public int Age { get; set; }[DataMember]
public string Address { get; set; }
}
这里比较关键的一个服务属性标注就是:
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]应它的作用就是表示WCF服务能否在 ASP.NET 兼容模式下运行。我们这里设置为允许。
添加AjaxEnabledWCFService,Visual Studio会自动为我们加上这些标注。
【5.3】配置文件Web.Config:
Visual Studio会帮助我们添加一些重要的代码和配置信息
【6】创建ASP.NET AJAX客户端:
选择我们需要一个客户端,来调用WCF服务。
【6.1】这里创建ASP.NET AJAX客户端,最重要的是要使用一个服务端控件ScriptManager。这个可以在ToolBox里找到。
它的作用很关键,上一节我们讨论过。 ScriptManager 控件是 ASP.NET 中 AJAX 功能的中心。该控件可管理一个页面上的所有 ASP.NET AJAX 资源。其中包括将 Microsoft AJAX Library 脚本下载到浏览器和协调通过使用 UpdatePanel 控件启用的部分页面更新。(更多内容大家可以自己阅读http://msdn.microsoft.com/zh-cn/library/system.web.ui.scriptmanager.aspx页面的介绍)。
这里需要引用我们的AJAXWCFService.svc文件。代码如下:
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/AjaxWCFService.svc" />
</Services>
</asp:ScriptManager>
【6.2】HTML页面设计,我们就沿用第二节里的页面控件。基本不做修改。功能很简单,和第二节一样,我们输入用户名UserName,然后调用WCF服务,返回数据。
【6.3】 剩下的就是Javascript函数,这个过程也非常的简单,因为Visual Studio2008的脚本代码编写的提示也非常的方便,你可以方便地写出一个完成的Javascript函数,这里也可以使用Jquery。 代码如下:
function AjaxSearch()
{
//获取输入name
var name = $get("UserName").value;
//创建 ajaxClient
var ajaxClient = new AjaxFrankXuLei.AjaxWCFService();
//调用SayHello方法
ajaxClient.GetUser(name, OnComplete, OnError);
}//CallBack Sucessful
function OnComplete(result)
{
// Assign the result
alert(result);
ProcessXML(result);//处理XML文档
}
//CallBack Error
function OnError(result)
{
alert(result.get_message());
}
//Process XML,处理XML文档
function ProcessXML (xmlFile)
{
var xmlDoc;
if(window.ActiveXObject)
{
xmlDoc = new ActiveXObject(‘Microsoft.XMLDOM’);
xmlDoc.async = false;
xmlDoc.loadXML(xmlFile);//加载XML文档}
else if (document.implementation&&document.implementation.createDocument)
{
xmlDoc = document.implementation.createDocument(”, ”, null);
xmlDoc.load(xmlFile);//加载XML文档
}
else
{
return null;
}
//Javascript 使用Xpath解析XML,获得address
document.getElementById("AjaxResult").value = xmlDoc.selectNodes("//User/Address")[0].text;
//return xmlDoc;
}
【7】运行结果:
这里我们可以直接在IE里测试一下效果,打开浏览器,浏览Default.aspx网页,这个网页里包含了我们调用WCF服务的客户端Javascript脚本。
我们在控件里输入姓名以后,点击Search按钮,就会看到调用WCF服务Alert(result)显示返回的结果。如图所示:
【8】总结:
XML作为主要的数据交换格式,为大部分平台所接受。
可扩展标记语言 (XML) 于 1998 年 2 月 10 日成为 W3C 的推荐标准。
现在任何跨平台的数据交换,基本都支持XML。我们在学习WCF编程的时候,理解和掌握XML的概念也是非常重要的。
Javascript能够利用DOM模型处理XML,这个也是AJAX能够处理XML的根本原因。很多技术都是基于现有的技术实现的。
这里可以使用Xpath进行简单的XML数据处理工作。实际的功能可以进行扩展。
最后,我也给出本文的例子代码,(备注:本文的示例代码需要安装.NET Framework 3.5,运行环境是Visual Studio 2008)供各位参考:
/Files/frank_xl/5.AjaxXMLWCFWebSite.zip
参考资料:
1.http://www.w3school.com.cn/xml/xml_intro.asp
2.WCF与AJAX编程开发实践(1):AJAX基础概念和纯AJAX示例
3.WCF与AJAX编程开发实践(2):支持ASP.NET AJAX的Web Service
4.WCF与AJAX编程开发实践(3):支持ASP.NET AJAX的WCF服务
5.WCF与AJAX编程开发实践(4):支持JSON的Ajax WCF服务
6.http://developer.51cto.com/art/200902/109968.htm
7.http://msdn.microsoft.com/zh-cn/library/system.runtime.serialization.datacontractserializer.aspx
