很早就安装了VS Code,当时只是从一篇技术文章中看到的,说是体积小功能强,支持多种编程语言,各种语法高亮,总之就是很好的意思,所以就下载下来了,不过一直没用过。工作主要是C# ,所以开发都是用的VS,从03版本一直用到现在的17版本. 最近项目过了火烧眉毛的阶段,打算学习点东西,正好用用VS Code,这个行业不学是真的很快被淘汰,亚历山大~~~
本篇目录
- VS Code 中的Source Control
- Git简介
- Gitlab上创建仓库(Repository)
- 用VS Code开启该目录
- VS code执行基本操作
- VS Code中用Git 管理分支Branch
- 参考文献
VS Code 中的Source Control
VS Code 是一款程序編輯器。除了支持多种开发语言编辑外,Source Control 功能是很重要的一部分。目前比较火热的版本控制工具就是Git了,我之前用的一直都是TFS,也是最近一年才开始使用git,用了TFS再转换为git的开发人员,能更深刻的体会到分布式版本控制系统的好处。幸运的是VS Code也把支援Git的使用,作为重要功能之一。Source control在VS Code面板左侧功能列表之中,由此看出其重要地位。Git简介
在使用Git功能之前,需要对Git有一定的了解。好在我已经用过了,虽然不是很深入,但是最基本的使用还是木有问题滴。推荐一个学习Git的好资源 宝哥的 30天精通Git版本管控
了解到Git是 分散式版本控制系统,Git专案有三个主要区域:Git目录、工作目录(working directory)、暂存区域(Stage area) 等基本知识后,就可以使用VS Code的Git功能了。

VS Code的Git功能,是基于本机电脑安装的Git套件。如果要使用的需要先确认Git条件是否已经安装。若没有安装,请到Git官网下载安装档案并安装到本地。
Gitlab上创建仓库(Repository)
大家比较熟知的工具是GitHub,而我们公司用的是GitLab,功能几乎差不多,平时在外面自己的项目有时候会挂到GitHub上,在公司里面就全部用GitLab了。下面就以GitLab为例,创建仓库。Git可以再本地创建仓库,但是一个项目通常是由各个团队成员一起开发,这时候就需要创建远端仓库了。创建远端仓储
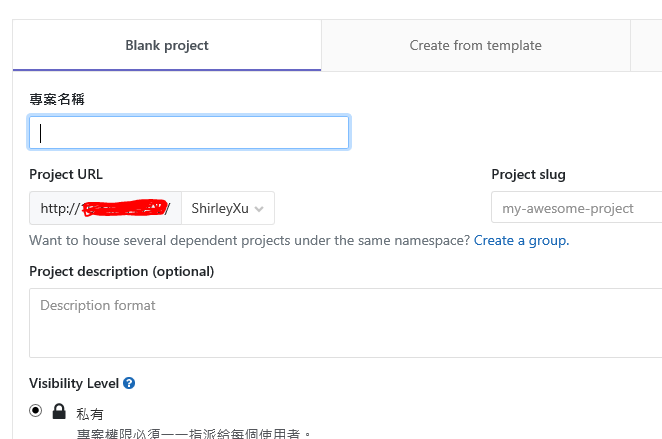
- 登录Gitlab ,并创建一个新的项目。
- 创建成果后拷贝项目中远端仓库的 URL

Clone Gitlab的Repository到本地
-
在本地创建好需要保存该仓储的目录,比如我用的E:ProjectsNETCoreSpaceDemoworkportal
-
在创建好的目录中右键 选择Git bash here .输入
git clone [URL]url就是上一部中拷贝的远端仓库的URL。
用VS Code开启该目录
以上工作准备完毕后,打开VS Code,File-Open Folder 选择上面创建的目录。就可以看到,VS Code 会有个图标显示正在存取该目录的git资讯。

VS code执行基本操作
通过上面的步骤,我们开启的目录就已经纳入了Git管控,如果我们在VS中做一些变更,对git来说都是状态的变更。就可以在VS的左测的Git 页签中看到档案状态
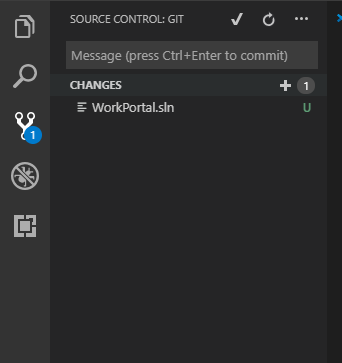
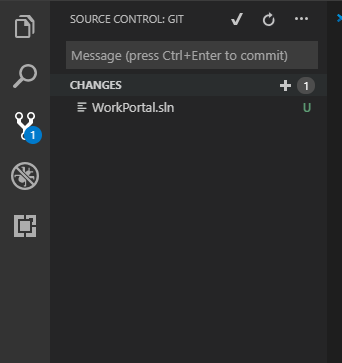
U-Untracked
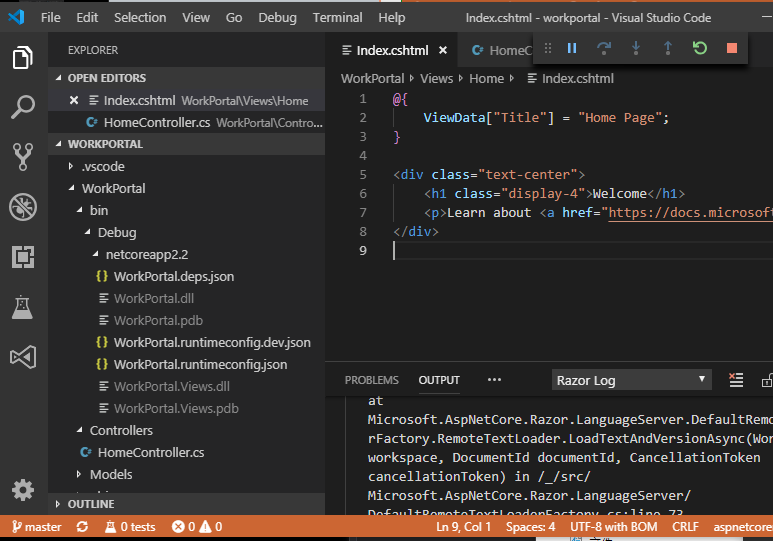
在View ->Terminal 中输入dotnet new sln -n WorkPortal .可以在当前目录创建一个solution文件。此时在左侧++Git 页签++中就会看到该档案被加入到CHANGES下面并标注一个**U**表明当前文件窗台是Untracked file
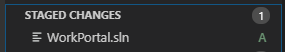
A-Added
在左侧的**Git页签**中,选择该文件右键选择Stage Changes 或者直接点击当前文件后方的【+】号,就会将当前档案由 **工作目录(working directory)** 放到**暂存区域(staging arae)**. 此时档案会出现在STAGED CHANGES 中并被标注为**A**,代表git add 的指令被加入到暂存区域。
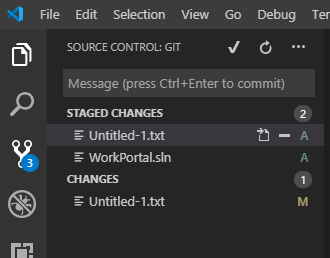
M-Modified
新创建一个文件,保存为Untitle-1.txt,放入暂存区后,再次编辑文件保存,会发现该文件同时出现在STAGED CHANGES 和CHANGES 中。前者状态是**A**,后者状态为**M**.代表该档案已经修改,等待再次被加入到暂存区域。
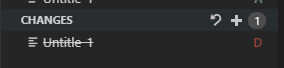
D-Deletd
在文档目录中对创建的文件做删除动作,此时该文档就会出现在CHANGES中并被标记为**D**。 StageChanges 之后就会在STAGED CHANGES中显示该文档同样标记为**D**。输入描述执行Commit之后将会删除此文档。
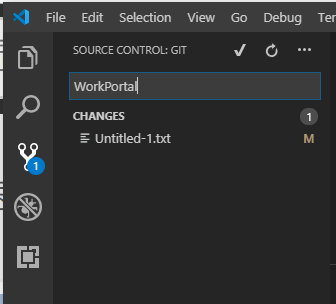
Commit
如果要将**暂存区域**中的变更全部**Commit**到Git目录中,可以在下图区域输入要Commit的信息,然后按下Ctrl+Enter快捷键,就会进行git commit 的动作。
Push
在VS中创建了一个.NetCore应用程序,成功配置并运行。此时远端仓库没有任何内容。本地仓库将这项目文件都已经Commit。 此时可以用Git页签上方的More Action 选择**Push** ,推送到远端。
Pull
如果多人共用分支开发,在每次开始编写自己代码的时候最好先pull一下最新代码。可以用Git页面上方的MoreAction中的Pull选项。
VS Code中用Git 管理分支Branch
截止到目前创建的项目都是在master分支上进行。在VS code最下方会显示当前分之的信息。关于分支的管控,我是一只遵循gitflow的 版本管控流程。 * master 主分支,受保护分支,正式网站的最新的,一致的代码 * develop 开发分支,受保护分支,测试网站最新的,一致的代码 * feature 分支,用于新功能开发,随着功能的创建和完成而创建和删除 * bugfix 分支,用于测试系统bug修复,随着功能的修正而创建和删除 * hotfix分支,用于正式系统紧急bug修复,随着功能的修正而创建和删除 * release分支,用于测试代码发布都正式网站而创建的分支,随着发布的需求而创建和删除。关于分支我目前所用到的操作主要如下:
- 分支的创建 CheckOut/Start[git flow ]
- 分支的签出 CheckOut:签出指定分支代码
- 分支的合并 Merge:将不同分支代码进行合并
- 分支的提取 Pull:将远端分支的修改抓取到本地
- 分支的推送 Push:将本地修改内容推送到远端分支
- 分支的删除 Delete :删除当前分支所有内容
- 分支的撷取 Fetch:这个功能很少用,撷取只是将内容同步到暂存区并不会更新现有代码。
- 分支的同步 Sync:先Push再Pull
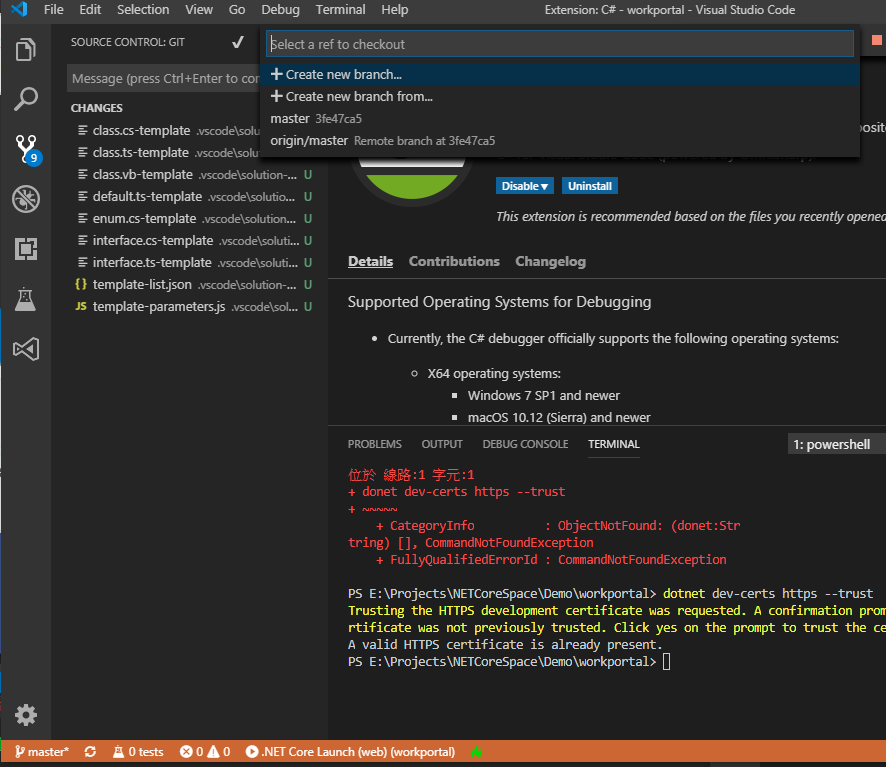
VSCode中对Branch的支持肯定也是必不可少的,在VSCode中可以在最下方看见Git的当前分支,点击分支名称,可以在最上方弹出一个对话框,在里面可以Checkout已经存在的分支以及创建新的分支。

创建一个新分支
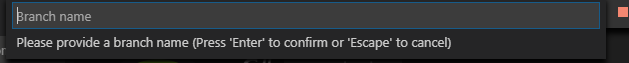
#### Create new branch... --develop分支 如上图在弹出的内容中选择 【+Create new branch】 这时候会弹出如下内容,让填写Branch 的名称,然后按Enter键完成创建或者按Esc键取消创建。 这里输入develop 并 Enter,创建成功后会自动切换到develop分支。在最下方的成色条框内最左侧就会显示develop。 此时develop 默认是从master分支创建的。且是创建在本地仓库的分支。
Create new branch from... --feature 分支
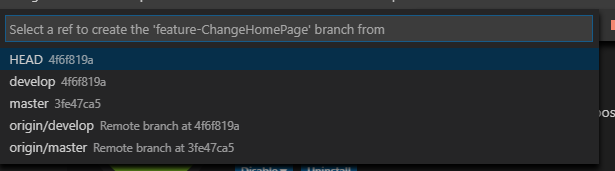
前面的操作与上面相同,不同的是在按下Enter之后会弹出选择从哪个分支创建。如下图所示,这个分之是一个feature分支,用来修改主页面,所以选择从develop分支创建。创建完成后,会自动签出当前创建的分支。


这里面因为没有用gitflow,随意就是在分支命名上有所区分。后面会研究一下VS中是否可以用gitflow 还是只能结合git 命令来用。
推送当前分支 Push
在Git页签的 More Action中选择Push 就可以将本地仓库develop推送到远端。从gitlab中就可以看到develop分支了.
推送当前分支 Push
在Git页签的 More Action中选择Push 就可以将本地仓库develop推送到远端。从gitlab中就可以看到develop分支了
签出分支 Checkout
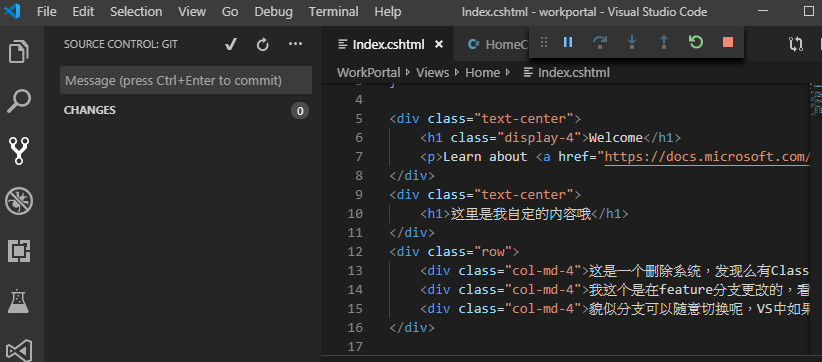
当前分支是在最后创建的feature-ChangeHomePage中,想要切换到其他分支。这个地方突然想要测试一下分支的签出与VS中的签出差异。先说一下我在VS中的操作:如果在一个分支下修改的代码,要想切换到另一个分支,必须签入或者复原此分支的修改,才能签出另外一个分支。在VSCode 中我在当前分支feature-ChangeHomePage分支中修改了Views下Home中的index.cshtml文件。修改后我直接签出develop分支,将代码在develop分支上做了Stage以及Commit的动作,此时发现这个Commit就真的在develop分支生效了。而并不向VS中一样会禁止这种操作。
提交代码成功后,我再次签出feature-ChangeHomePage分支,发现这里代码是没有变更的。
我感觉这块的处理还是有点问题的,虽然这次是刻意为之,但这样并完全没有规避这种问题,如果向VS中一旦修改了代码,哪怕是Untracked状态,不Commit或者undo之前都不允许切换到其他分支,会更好一点。
提取分支 pull
目前master分支的代码和develop分支是不一致的,为了测试这个功能从远端将develop分支合并到master分支,然后在本地对master分支进行pull操作。

同步分支 Sync
是上面操作中先Push再Pull 和合并。以上的这些操作都会转换为对应的git command ,出现在VSCode的output窗口中。
参考文献
* https://dotblogs.com.tw/lapland/2016/04/19/172848感恩每一个写文档将知识分享给大家的人,耗时还耗力,还可能收到一些人的恶意评论。其实我也喜欢写不过不是写在博客上。后面有时间可以将自己总结的一些东西也都慢慢放上来,能帮助别人最好,能收到指正和指导也很棒,像无私分享的小伙伴学习。
这是我第一篇从草稿里面发布出来的随笔,如果有错误的内容还希望各位浏览我文章的伙伴儿们能不吝指出哦!