1.结对成员
031502643 朱晓健
031502626 孙浩楷
2.需求分析
Need
每到开学的时候,各大部门就会挤满青春广场通过各种方式来招收新成员。新生顶着烈日填写完申请表交由部门筛选,部门筛选完再通过面试的方式剔除一批人,最后留下来的便是能正式加入部门的的人。这种工作方式不仅不方便新生,对部门工作人员的耐力也是极大考验,而且由于各部门之间信息的不通畅,导致部门工作人员还要在后期对活动时间有冲突的成员进行剔除。这时候就非常需要一个APP来解决这些恼人的痛点。这个APP不应该只是为了解决招收新成员时遇到的难题,还应该考虑部门和成员之间后期进行相关信息通讯的问题。
Approach
首先这个APP应该分成部门端和学生端,因为如果把2个端集成到一个应用中,由于部门端的功能和学生端的功能有较大的不同,将会使整个APP显得非常臃肿。
部门端和学生端之间共享一个数据库,对于不同的端进行一些权限的限制。部门端和学生端为Android或者IOS平台上的APP。
Benefit
通过使用这个APP:
部门人员受益如下:
- 不用再站在大太阳底下卖力地拉人了
- 电子版的申请表相比纸质版的申请表不仅省去了打印费,更有利于环保
- 不用再手工对活动时间有冲突的学生进行筛选了
- 方便开除请假次数超过6次的学生
- 临时通知不用再群发短信了,APP上一键push到所有成员的终端。
学生受益如下:
- 同样不用在烈日下填写申请表了
- 申请请假在APP上就可以方便完成
- 接收部门通知更加方便
Competitors
一款APP要想在竞争中抢夺更多的用户,首先功能一定要强大完善,bug少,且界面美观。说实话,我们的这个原型模型在交互界面上还是很不错的,只是功能上还是只能满足一些基本需求。
Delivery
宣传方面的话部门的领导人员是宣传的主要对象,因为如果部门领导人员觉得不错的话,便会让部门人员使用,部门人员觉得OK的话,便会在纳新时推荐新生使用这款APP进行相关操作。
3.原型系统
采用的原型模型设计工具:墨刀
学生端:
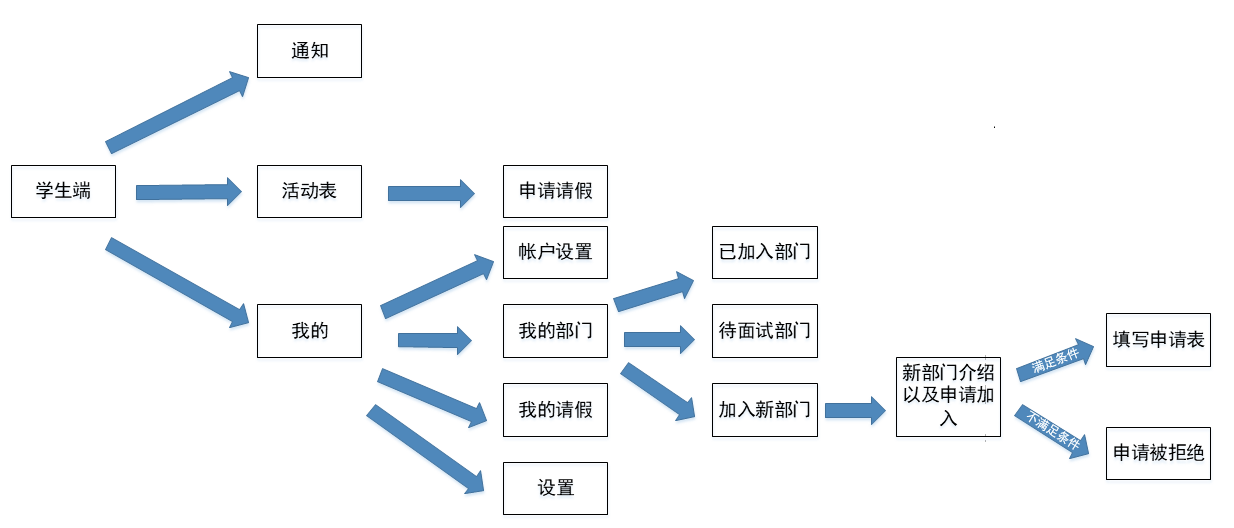
学生端的功能图如下:

学生端的原型模型UI如下
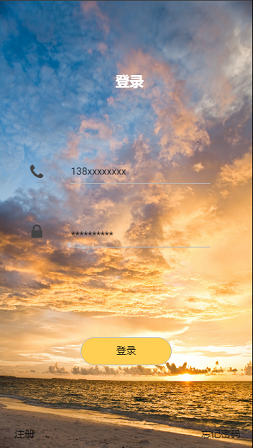
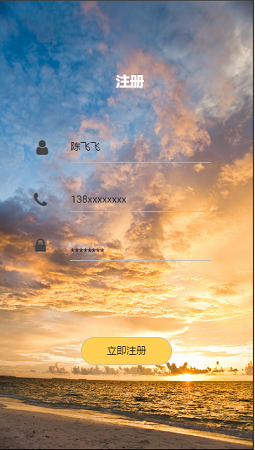
- 登录界面, 注册界面


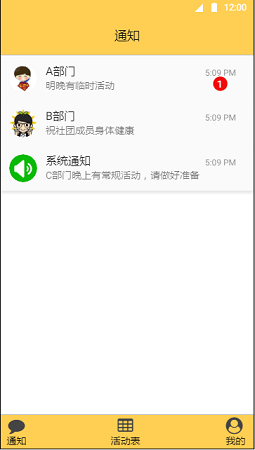
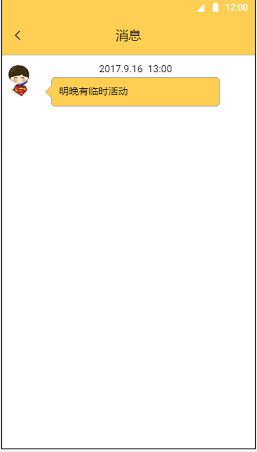
- 通知界面(主要是接收部门消息,包括临时活动通知)


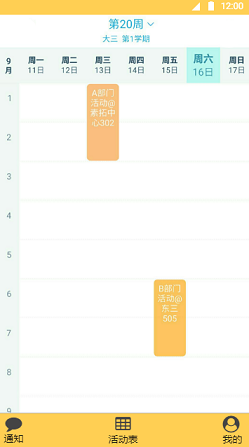
- 活动表(主要用来查看各活动的时间,点击活动即可查看活动详情以及请假)


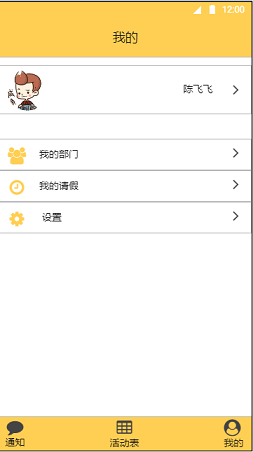
- 我的(包括“帐户设置”“我的部门”“我的请假”“设置”菜单)

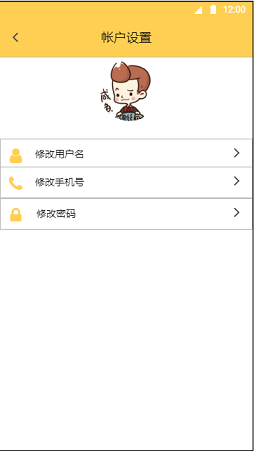
- 帐户设置(可以修改用户名,密码,手机号,头像)

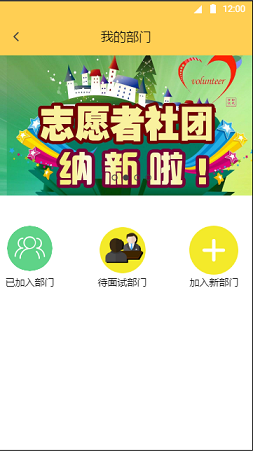
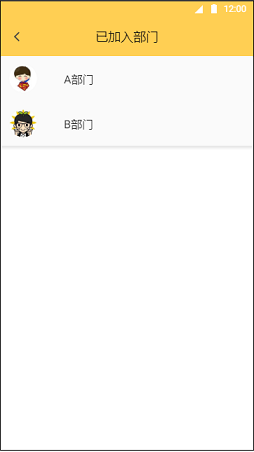
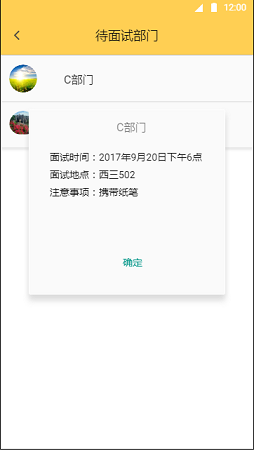
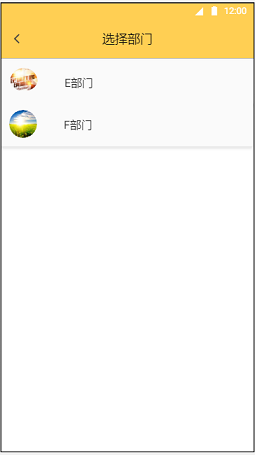
- 我的部门(包括“已加入部门”“待面试部门”“加入新部门”等功能菜单)







- 我的请假(选择一个部门即可查看历史请假日期以及累计请假次数)

- 设置

部门端
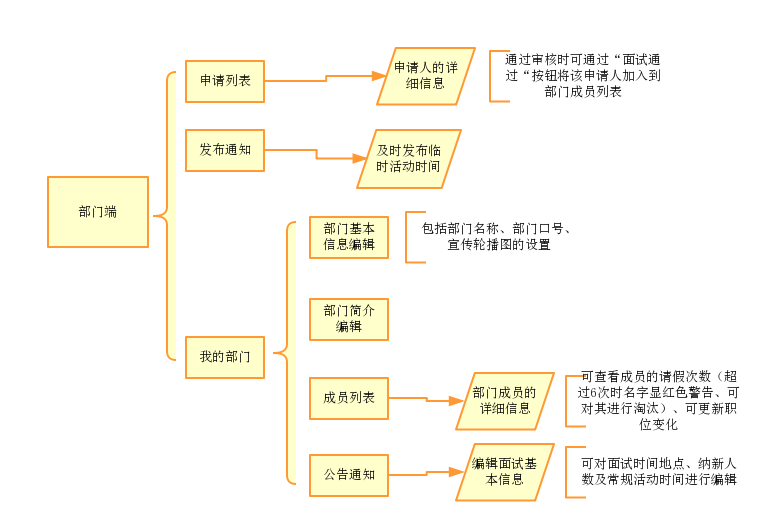
部门端功能图如下:

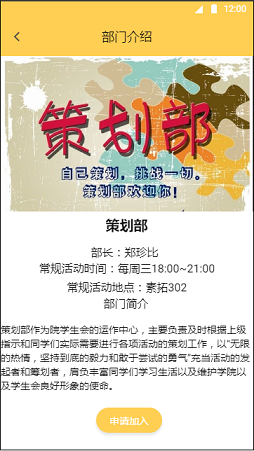
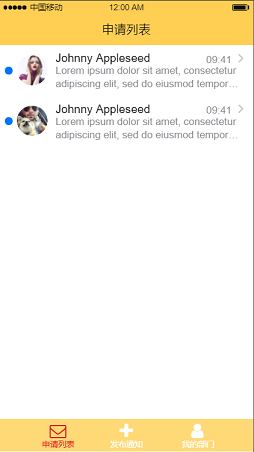
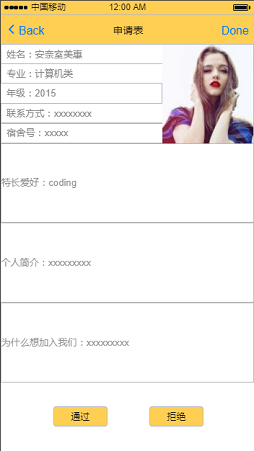
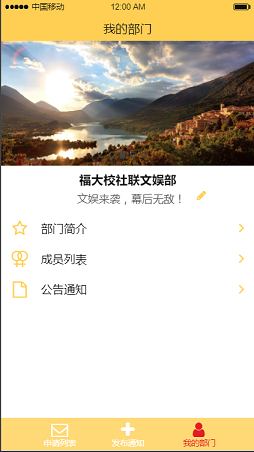
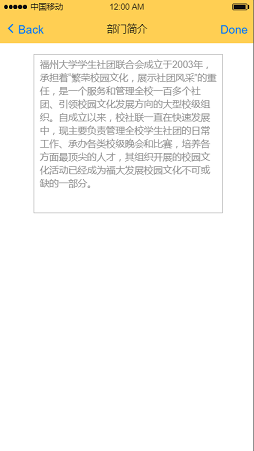
部门端的原型模型UI如下
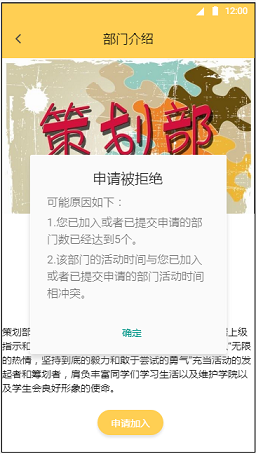
- 申请列表(主要接收来自学生的申请表)


- 我的部门

- 部门简介

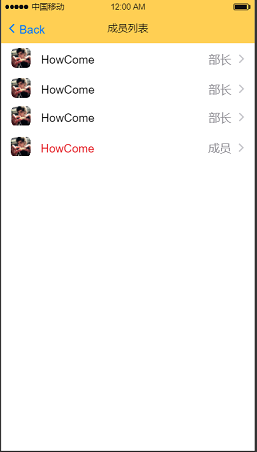
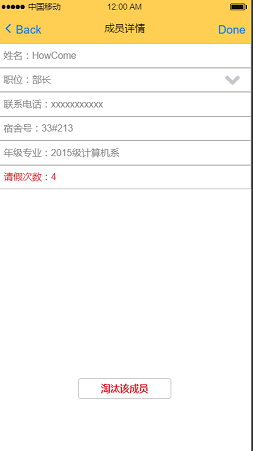
- 成员列表(包括成员详情)


- 公告通知(用来设置部门信息,包括常规活动时间)

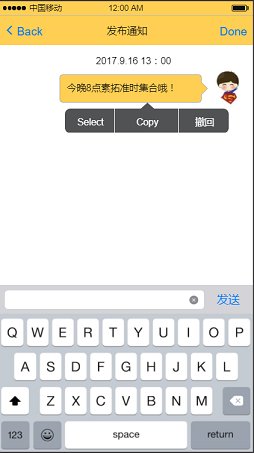
- 发布通知(主要用来发布临时通知)

4.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 480 | 600 |
| · Estimate | · 估计这个任务需要多少时间 | 480 | 600 |
| Development | 开发 | 360 | 480 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 60 |
| · Design Spec | · 生成设计文档 | 270 | 380 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 30 | 40 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 0 | 0 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 120 | 120 |
| · Test Report | · 测试报告 | 30 | 10 |
| · Size Measurement | · 计算工作量 | 30 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 60 | 100 |
| 合计 | 480 | 600 |
5.结对过程,结对照片
- 主要是结对讨论一些相关的功能衔接以及原型系统的交互界面风格
- 附上照片

6.心得总结
朱晓健:
刚看到这次作业的时候是比较茫然的,什么是原型模型???那些工具怎么用???在我一脸懵逼的时候,浩楷同学主动找我结对。因为浩楷是做过前端的大神,所以当他找我结对的时候我心里那个乐的啊溢于言表。在浩楷的指导下,我懂得了原型模型就是设计出应用程序的“外壳”,还懂得了如何使用墨刀进行设计。
我们两个进行了任务的分工,浩楷做部门端,我做学生端。接下来我就开始思考学生端应该具备的功能,随后和浩楷同学一起讨论了相关功能衔接以及整个图形界面的设计风格,最后便开始使用墨刀进行图形界面的设计。刚入门的我开始用这个工具的时候很不熟练,浪费了挺多时间的,后来慢慢地有了点感觉,进度也随之加快了。
总的来说吧,这次结对作业对我的帮助还是蛮大的。通过这次结对作业,我了解了设计原型系统的一般步骤以及相关工具的使用方法,学会了如何和他人沟通合作来共同完成这样一个作业,更为我将来的团队项目打下了良好的基础。
孙浩楷:
由于之前参加比赛的时候用过墨刀进行过原型设计,所以一开始看到作业的时候是窃喜的。但我的优势也仅仅是比部分人更早了解和接触过这个工具,减少了上手时间而已。
在这次作业过程中我也吸取了教训得出以下几点经验:
1、在开始动工前一定要和队友对每个端、界面、功能等进行详细的规划,理清之间的联系,不然会造成边做边改,做完重做的后果。
2、这次我和晓健同学是分开做的,我们相互模拟学生和部门管理员的身份并对对方提出需求,这让我体会到了团队协作的特色和奇妙之处。
3、一开始的时候以为后期要实现设计的功能,所以在操作时畏手畏脚,但是此次作业我想老师的意图是让我们尝试一下当PM(产品经理)的身份和感觉,所以应该尽最大的能力去想象和拓展功能,至于能否实现
和实现程度则要再和开发部门沟通和完善。