最近跟另一个同事在负责windows8 metro app的项目,对于app应用开发,本人可以说是一窍不通,从来没接触过,这次因为客户要求,不得不赶鸭子上架,学习win8开发,在网上看了一个多星期的教程,慢慢地开始有点理解。
下面是用Telerik组件开发的分组列表显示数据;
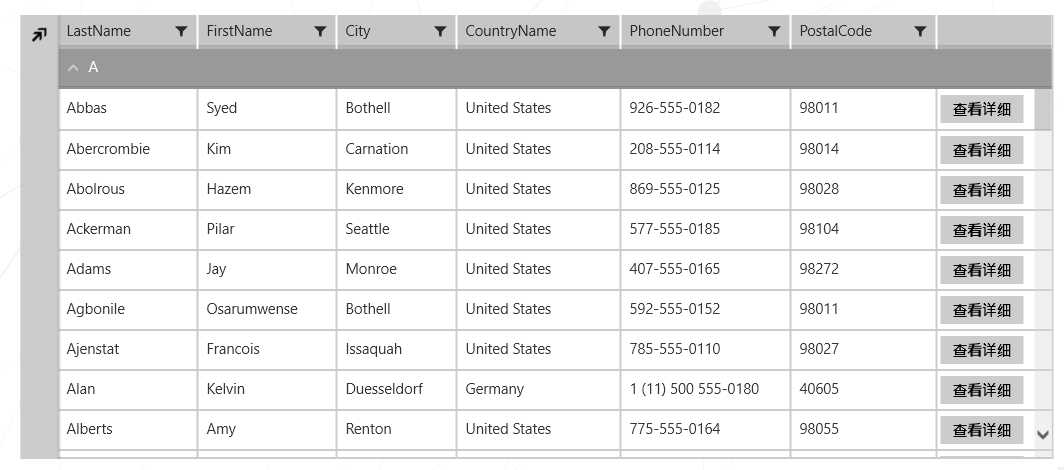
界面效果图:

源码:

1 <UserControl
2 x:Class="Grid.Grouping.GroupingZoomedInView"
3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5 xmlns:local="using:Grid.Grouping"
6 xmlns:telerikGrid="using:Telerik.UI.Xaml.Controls.Grid"
7 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
8 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
9 mc:Ignorable="d"
10 d:DesignHeight="300"
11 d:DesignWidth="400">
12
13 <Grid>
14 <Grid.Resources>
15 <local:PeopleViewModel x:Key="Model"/>
16 </Grid.Resources>
17 <telerikGrid:RadDataGrid x:Name="dataGrid" ItemsSource="{Binding Data,Source={StaticResource Model}}" AutoGenerateColumns="False" FontSize="{StaticResource ControlContentThemeFontSize}">
18
19 <telerikGrid:RadDataGrid.GroupDescriptors>
20 <telerikGrid:DelegateGroupDescriptor DisplayContent="First character">
21
22 <telerikGrid:DelegateGroupDescriptor.KeyLookup>
23 <local:AlpabeticGroupKeyLookup/>
24 </telerikGrid:DelegateGroupDescriptor.KeyLookup>
25
26 </telerikGrid:DelegateGroupDescriptor>
27
28 </telerikGrid:RadDataGrid.GroupDescriptors>
29
30
31 <telerikGrid:RadDataGrid.Commands>
32 <local:FlyoutGroupHeaderTapCommand/>
33 </telerikGrid:RadDataGrid.Commands>
34
35 <telerikGrid:RadDataGrid.Columns>
36 <telerikGrid:DataGridTextColumn PropertyName="LastName" Header="LastName"/>
37 <telerikGrid:DataGridTextColumn PropertyName="FirstName" Header="FirstName"/>
38
39 <telerikGrid:DataGridTextColumn PropertyName="City"/>
40 <telerikGrid:DataGridTextColumn PropertyName="CountryName"/>
41 <telerikGrid:DataGridTextColumn PropertyName="PhoneNumber"/>
42 <telerikGrid:DataGridTextColumn PropertyName="PostalCode"/>
43 <telerikGrid:DataGridTemplateColumn Header="">
44 <telerikGrid:DataGridTemplateColumn.CellContentTemplate>
45 <DataTemplate>
46 <Button Content="查看详细 "/>
47 </DataTemplate>
48 </telerikGrid:DataGridTemplateColumn.CellContentTemplate>
49 </telerikGrid:DataGridTemplateColumn>
50 </telerikGrid:RadDataGrid.Columns>
51 </telerikGrid:RadDataGrid>
52 </Grid>
53 </UserControl>
