不知不觉,又到了这个躁动不安的季节,躁动的是应届毕业生毕业以及高考。关于对青春的情愫,通常在这种时刻都会有各种各样的故事,当然了,我并不是一个会讲故事的人,所以通常情况下,就采用这种总结性的方式写文字做阶段性的告别。因为到了身上要担负很多责任的年龄,已经没有过多的精力去伤感过去,只是希望未来能成为更加好的自己,至于有多好,其实自己心里是有一个尺子在那里的。
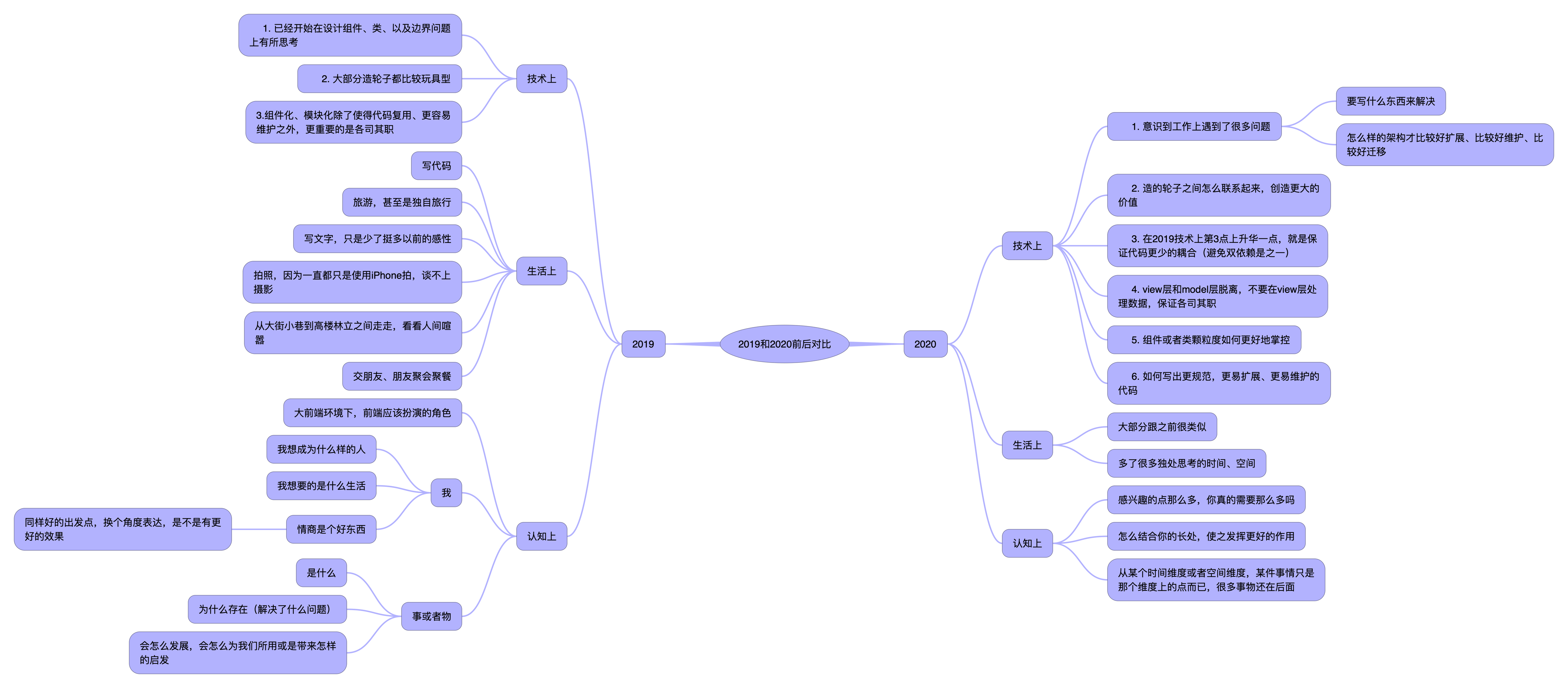
大概几年前的样子,写过这篇文章重构自我,用心经营,这次就从2019和2020的前后对比来总结一下2019和2020吧。

2019
技术层面的话
因为接触了挺多有能力、有思想的大佬,学到了很多,所以我也真的挺感激他们的。
其中,在公司与前端小伙伴的交流中,前辈健哥一直给我们灌输
- 1、抽离一层model层作为数据的维护者,包括本地数据和接口数据
- 2、怎么设计组件、怎么设计一个基础服务类。一般见识的开发都会觉得前端很easy,并没有“服务”这种东西的存在,然而有个问题就是业务组件是十分难以复用的,其中样式就很难复用。怎么解决这个问题呢?那便是把基础类抽离成服务,e.g. 音频服务、视频服务、文件(分片)上传服务等等
- 3、给予人思考的机会,思考的过程非常美妙
到了后来我的思考
- 1、 也跟市面如百度aims这样的低代码的轮子有相似的思想,就是
服务service + 配置config = 功能
- 2、抽离组件是为了什么?
- 各司其职
- 复用
- 3、 权衡是否抽离组件。
- 复用的成本是否大于重写一个新的组件成本
还有就是初步认识后端(项目组的python后端跑去了别的组,所以交给我维护了)。
- 好的地方当然就是自己能接触到web的整个流程,自己在这个过程中也努力去弥补一些后端的知识。
- 不好的点就是自己本身就是个后端门外汉,加之代码的业务耦合度实在是太大了,代码很多逻辑都是复制粘贴出来的,看的很难受,所以也警告自己避免这样的代码。
写到这里的时候,突然想起以前去公司面试的时候的一道笔试题:怎样写出一手烂代码?
我当时的回答是这样的。
- 不写注释
- 不写文档
- 定义大量的全局变量
- 不抽离组件
- 不抽离函数
- 不抽象类
2020
技术层面的话

后来,2020年认识了新的小伙伴帆哥,帆哥也是一个特别热爱技术的大佬,从帆哥那边学到的地方就是
- 优雅的coding,慢慢地也养成了代码洁癖
- 修改维护别人代码是备注日志
- css-in-js 的使用,也是他推荐,后来发现真香
- 不要放过任何一个思考的点
找寻方向
身处这座快节奏的一线城市,面临这个快节奏的时代,很容易让人浮躁和眼高手低,也渐渐得迷失了方向。所以每天都应该叩问自己,你的方向在哪里?你想成为怎么样的人?
之前,有几个原因吧,导致自己的方向其实很模糊的,
- 1、大前端的方向有数据可视化、在线IDE、前端工程化、跨端技术…, 可能是自己是好奇心太重的那种,什么都想学,导致方向模糊
- 2、都说程序员35岁一个槛,甚至于到了疫情期间30岁,所以等到你碰到这些槛 的时候,你要怎么处理呢?自己心底深处是有点惶恐的,虽然还差好久呢
- 3、你所处的工作环境氛围会对你自己的成长造成很大的影响
直到后来,有一个需求是用一个前端框架去整合合并两个分别使用两个框架的小程序。
中间经历了很多项目架构上的“折磨”, 但是这是因为这些,使我在前端架构上有了些许的认识:
- 1 、css绝对化路径带来的好处,后期修改维护时就不必担心修改路径等问题了
- 2、 路由映射带来维护的便捷
/pages/index => ${AppConfig.index} + AppConfig = { index: '/pages/index'}
所以即便是很麻烦的项目需求,也会给你带来一定的成长,这个成长可能是很重要的成长——意识形态上的成长。
在团队里经历了大大小小的项目,我也很清楚现在web前端在整个团队应该扮演什么角色,为APP应用提供中后台以及工具链。我决定给自己定下的方向是前端架构,要努力的点:
-
编译原理
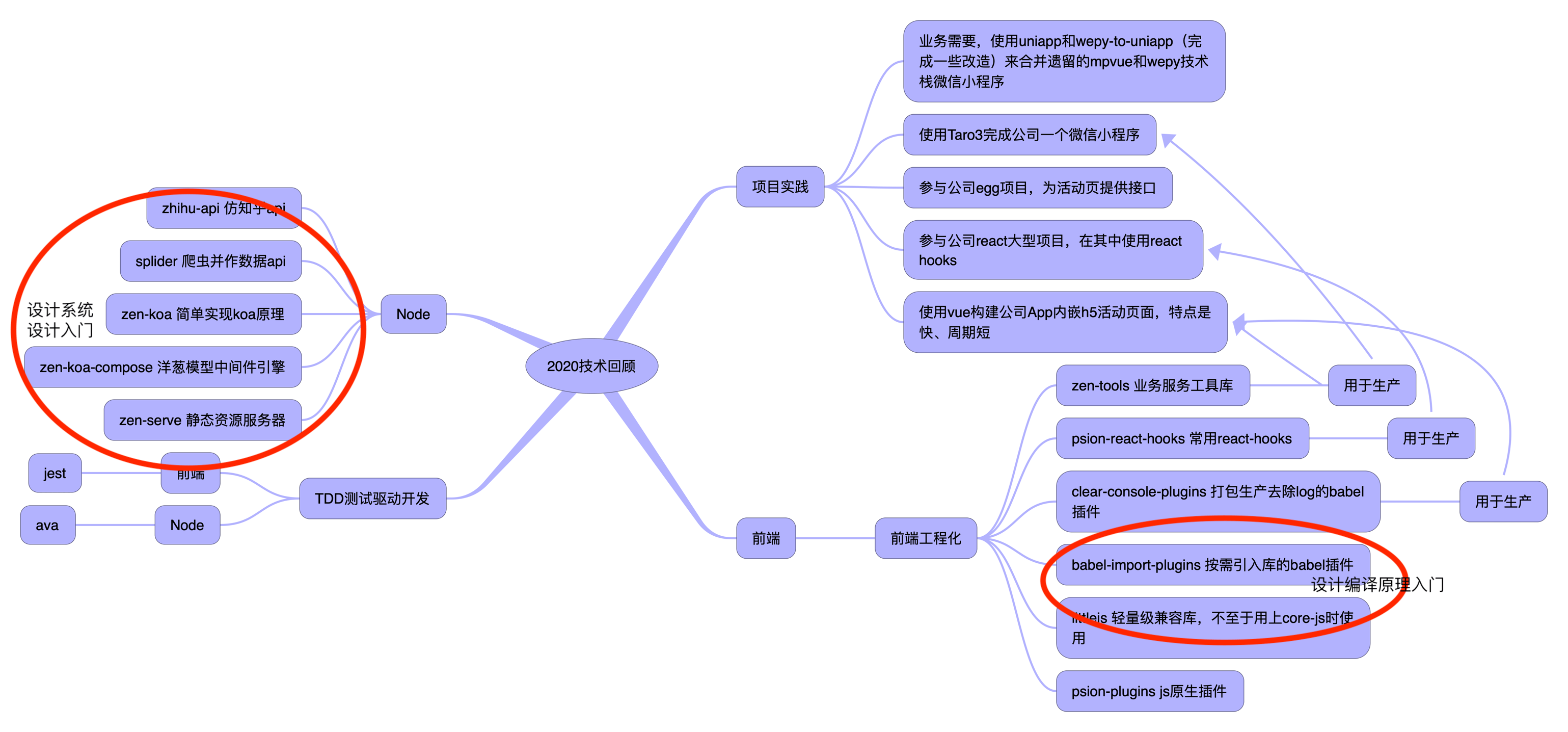
- 体现在写babel-import-plugin、clear-console-plugin, 这些远远不够,尝试实现一个js引擎。
-
前端工程化
- 通过github actions部署譬如zen-tools、clear-console-plugin等上npm。
-
常用框架底层原理
- 使用node实现zen-koa、zen-koa-compose。
-
怎么去扩展轮子来满足自己的需求
- 改造使用开源项目wepy-to-uniapp来完成自己的业务——合并wepy和mpvue遗留下来的小程序。
-
写测试用例使得代码更加稳固
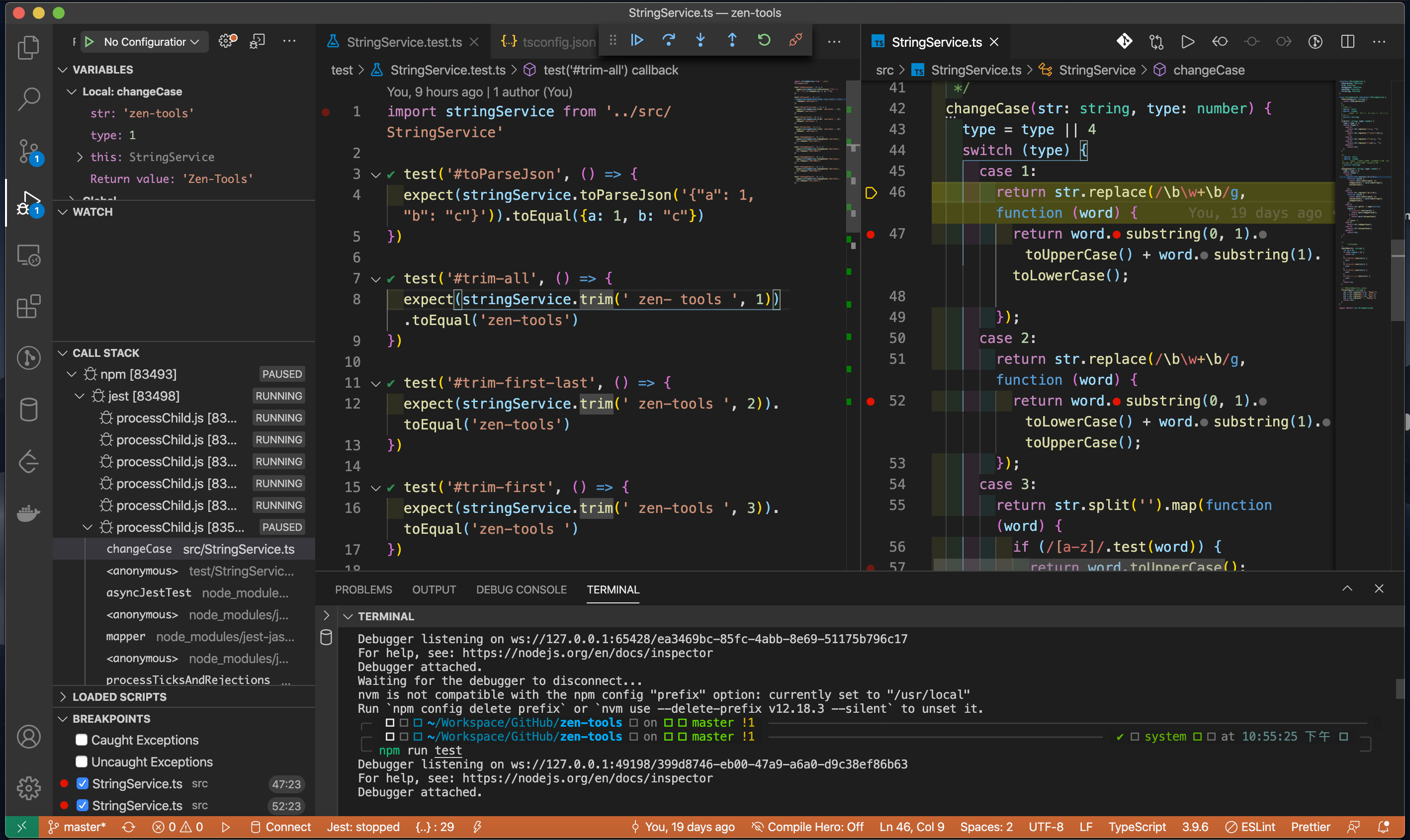
- TDD测试驱动开发。

最近做完项目之后,颇有感慨。
不足之处分为以下几点:
- 前瞻力不够或者说是没有这个意识,体现在一个需求在做之前,没有去梳理出它可能会出现的问题,而是单纯为了做完需求。eg:发送验证码。
- 真的有些浮躁,因为接口太碎的问题,导致自己开发也很消极,甚至有点想脱离问题。没有想出更好的方法
需要坚持的点:
- 每次都会去写一层model层,不管后端接口多恶心,对view层都没啥影响,这一层从mock数据就有了。
- 做完项目之后,把服务抽离出来,以备下次复用。
- 意识到自己的很多问题,更好地认清自己的位置,需要努力的地方。
做个总结
对比2019年,2020年多了很多更为深入的思考。
成长
- 从团队的角度
- 更加明确自己在团队中的角色,为APP应用提供中后台以及工具链。
- 很多时候的造轮子不再只是好玩,而是从辅助某些业务场景出发。
- 开始采用TDD驱动开发,使得程序更加稳固。
- 个人的角度
- 在自己遇到了迷茫期的时候,找到了未来发力的方向——前端工程化,并为之发力。
不足
- 有时候也会很急躁。
- 计算机基础部分还是不够。
展望2021
- 恶补计算机基础
- 继续发力前端工程化
- 重视性能优化
- ...