



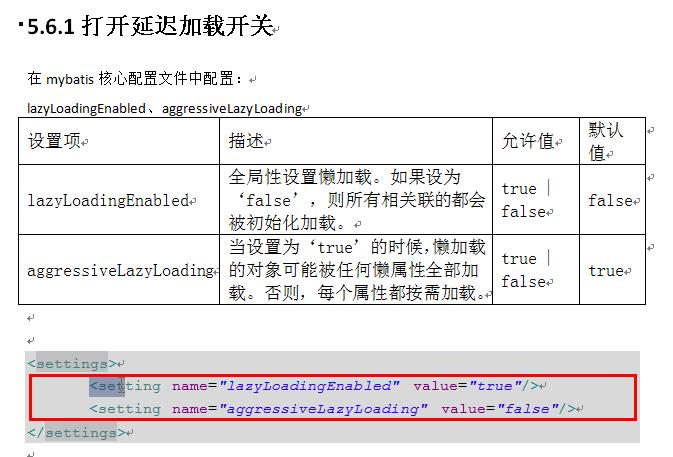
<!-- 延迟加载的resultMap --> <resultMap type="cn.itcast.mybatis.po.Orders" id="OrdersUserLazyLoadingResultMap"> <!--对订单信息进行映射配置 --> <id column="id" property="id"/> <result column="user_id" property="userId"/> <result column="number" property="number"/> <result column="createtime" property="createtime"/> <result column="note" property="note"/> <!-- 实现对用户信息进行延迟加载 select:指定延迟加载需要执行的statement的id(是根据user_id查询用户信息的statement) 要使用userMapper.xml中findUserById完成根据用户id(user_id)用户信息的查询,如果findUserById不在本mapper中需要前边加namespace column:订单信息中关联用户信息查询的列,是user_id 关联查询的sql理解为: SELECT orders.*, (SELECT username FROM USER WHERE orders.user_id = user.id)username, (SELECT sex FROM USER WHERE orders.user_id = user.id)sex FROM orders --> <association property="user" javaType="cn.itcast.mybatis.po.User" select="cn.itcast.mybatis.mapper.UserMapper.findUserById" column="user_id"> <!-- 实现对用户信息进行延迟加载 --> </association> </resultMap>



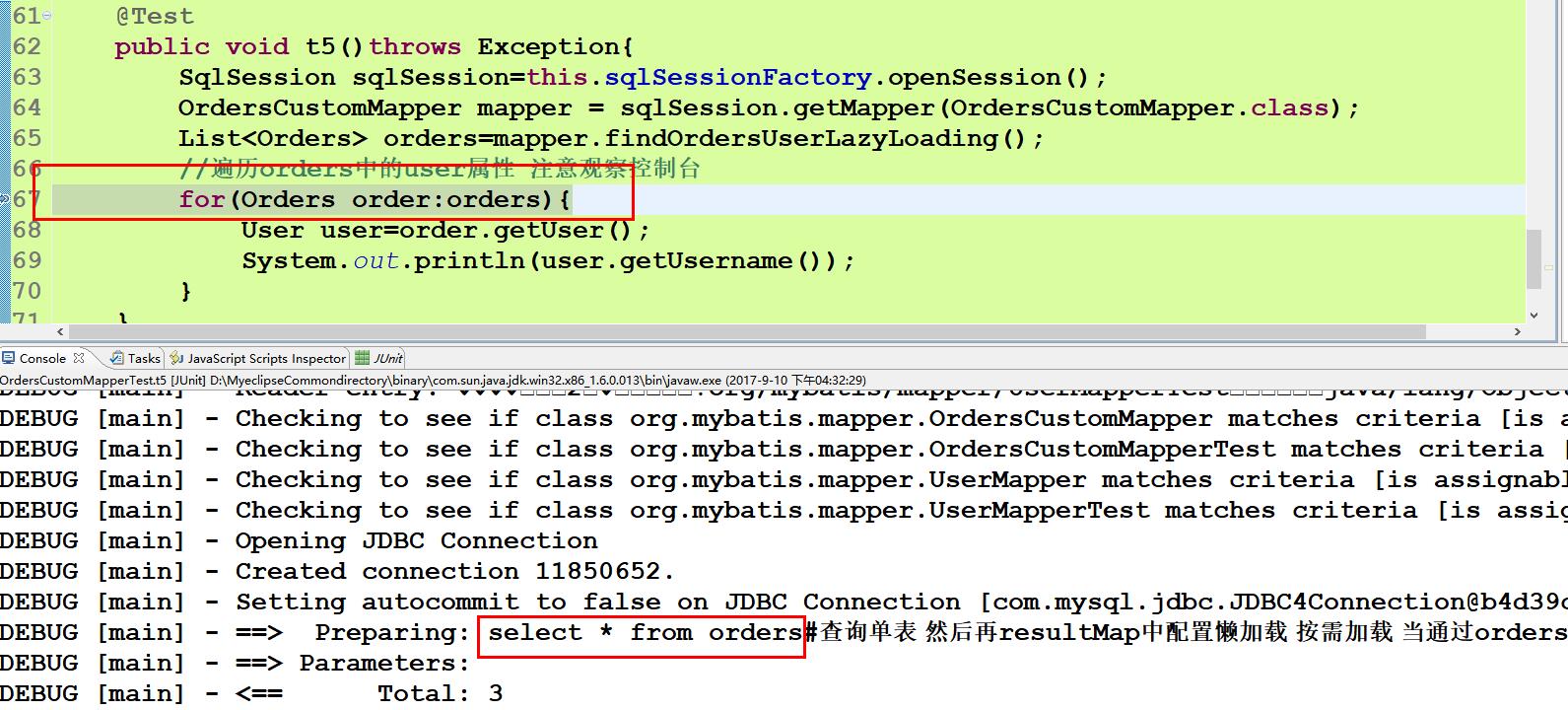
断点 调试:



-------------------------
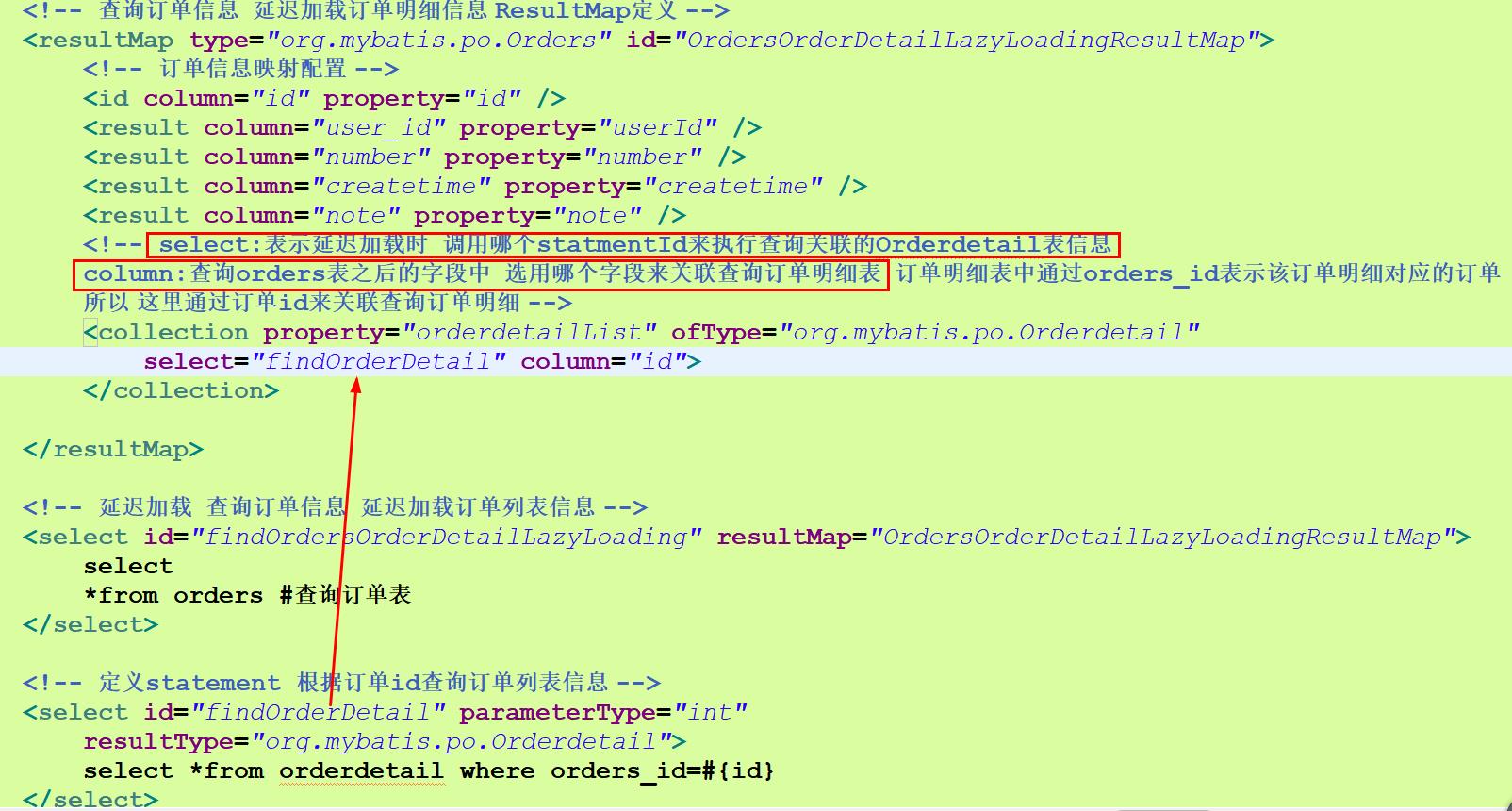
举一反三:一对多延迟加载 查询订单表 延迟加载订单明细表信息 使用collection

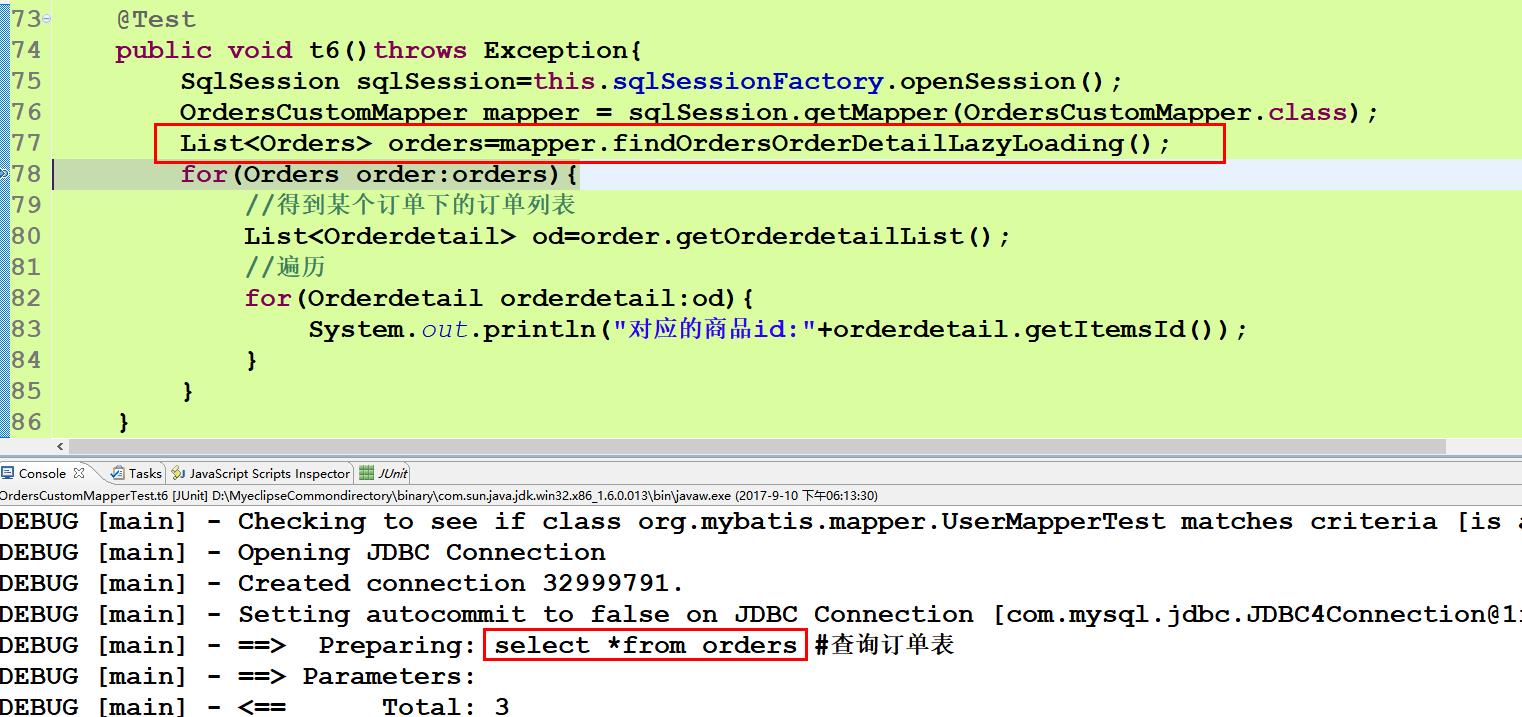
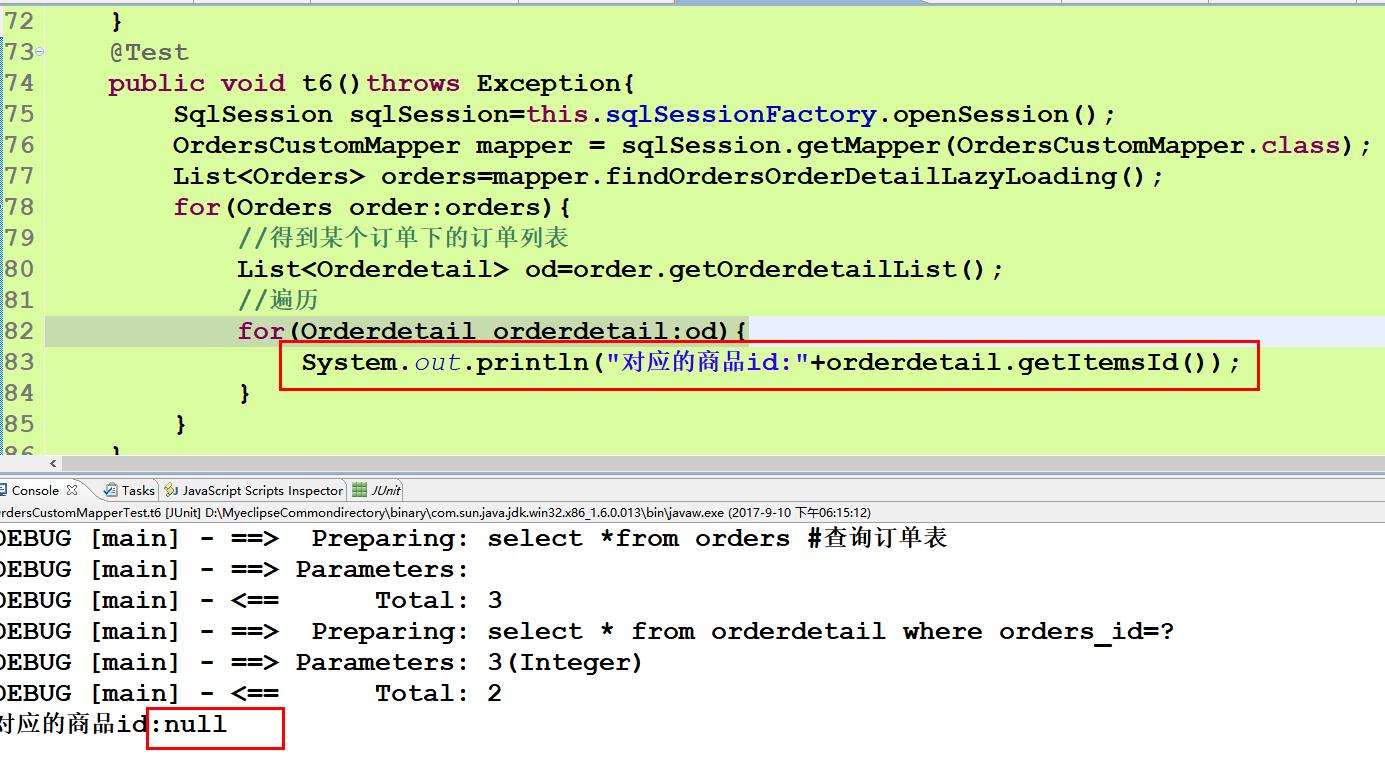
断点测试:

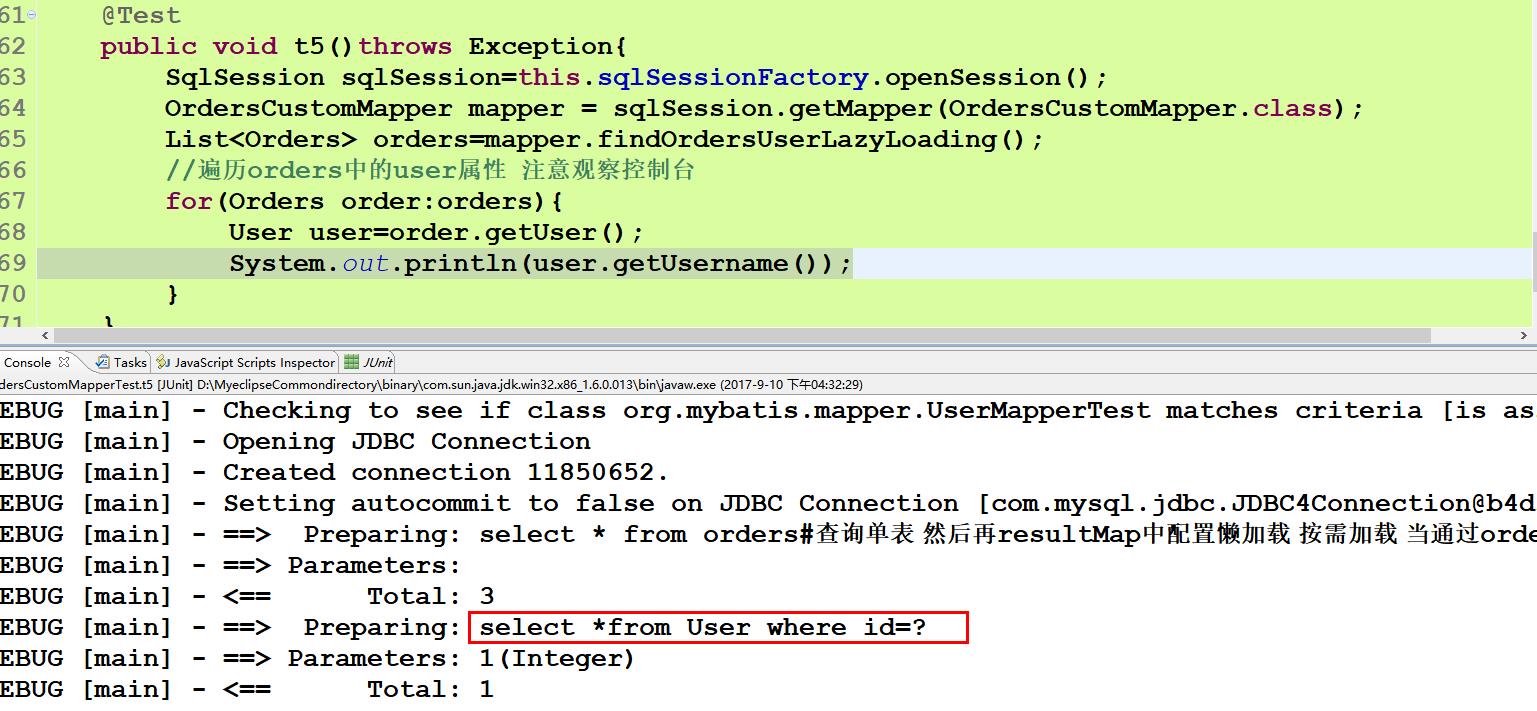
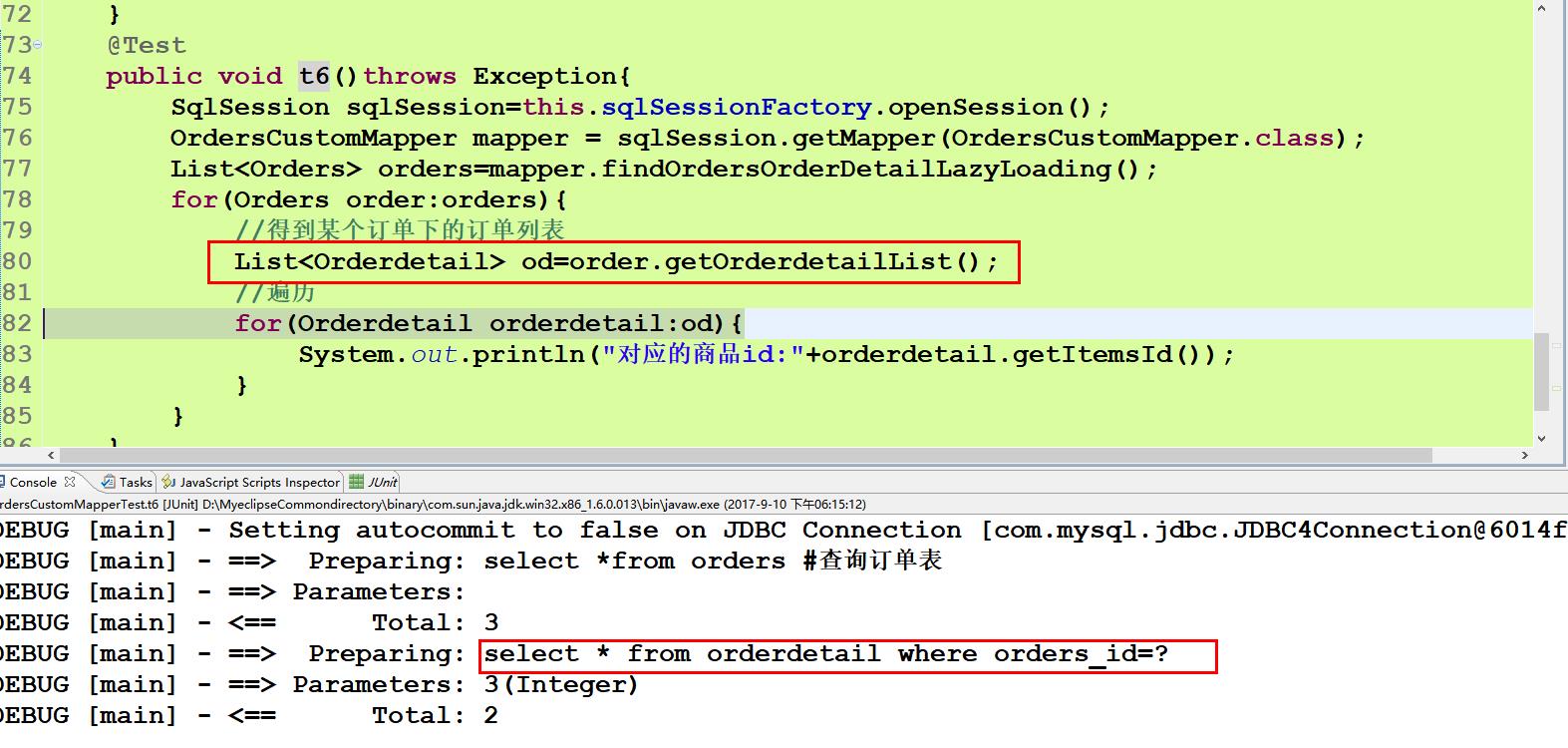
下面开始调用订单中的订单列表集合属性:开始调用数据库 加载该订单列表 通过订单表中的id去查询

可以看到实现了懒加载的功能:
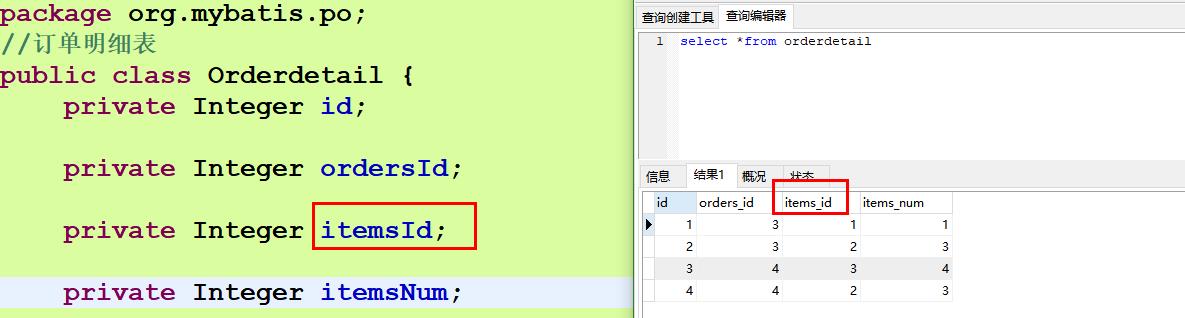
但是我们需要注意 :无论何时 使用resultType进行映射的时候 表中查询出的字段 都需要和实体类中的属性名称保持一致 否则无法完成映射 也就是数据不能封装进对应的实体对象中:

上图中 对应的字段不一致
所以就造成如下结果:继续向下执行:

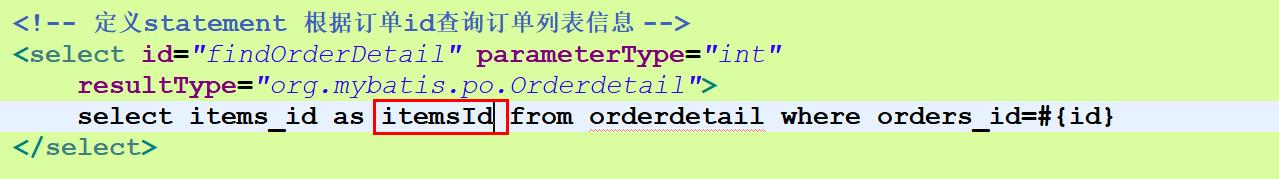
解决办法:1.保证类中的字段和查询出来的列名保持一致(查询的时候 设置别名=实体类中对应的字段名称),2使用resultMap进行映射配置(查询出的字段名称 映射给实体类中的对应属性)
1.起了个别名 和实体类中将要映射的属性一致


执行:

2.配置resultMap 把查询的字段和和实体类中的字段进行映射配置 这里就不再演示了
-------------------------------------------
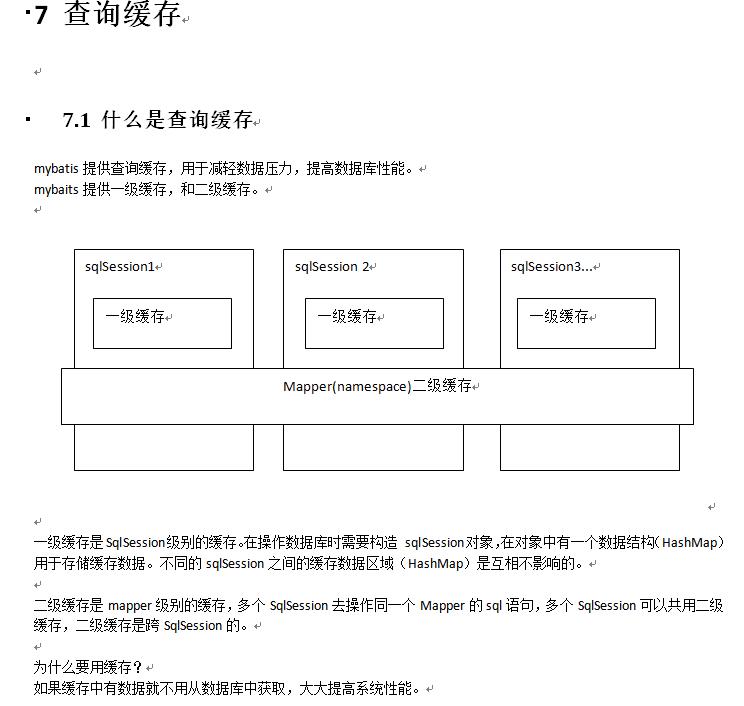
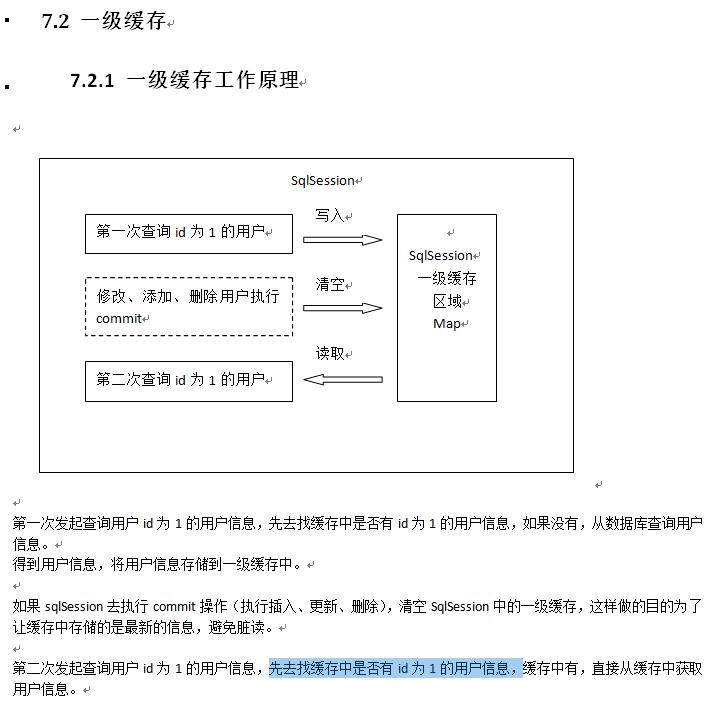
缓存


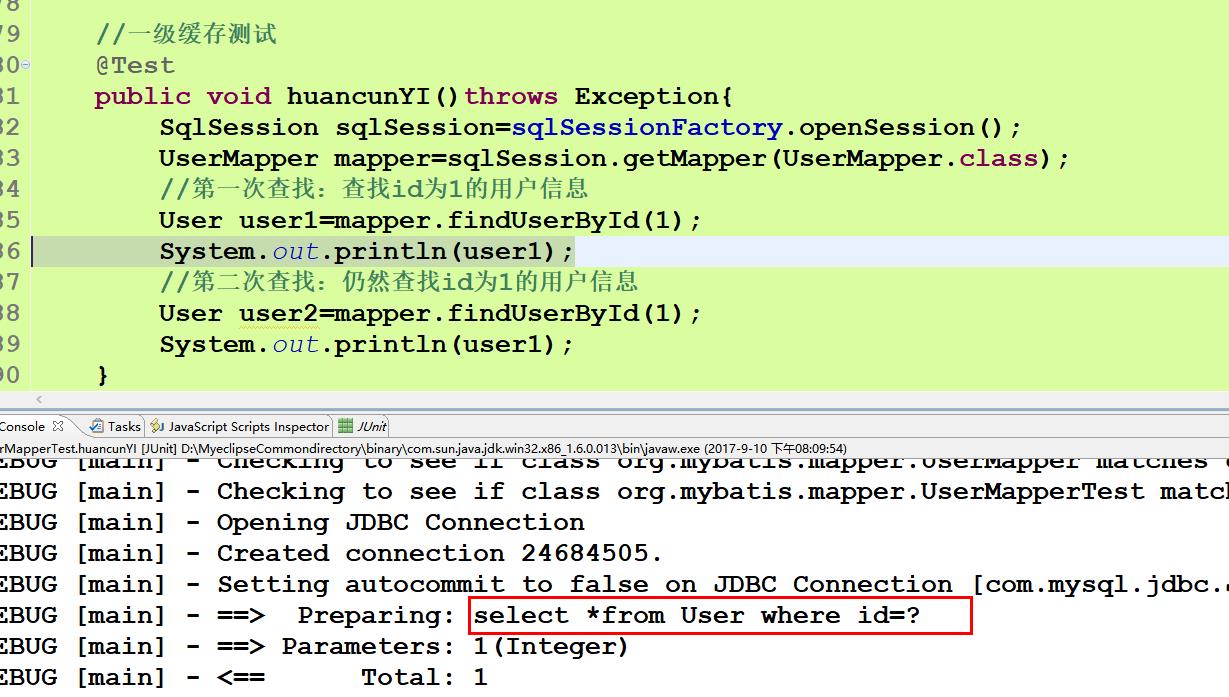
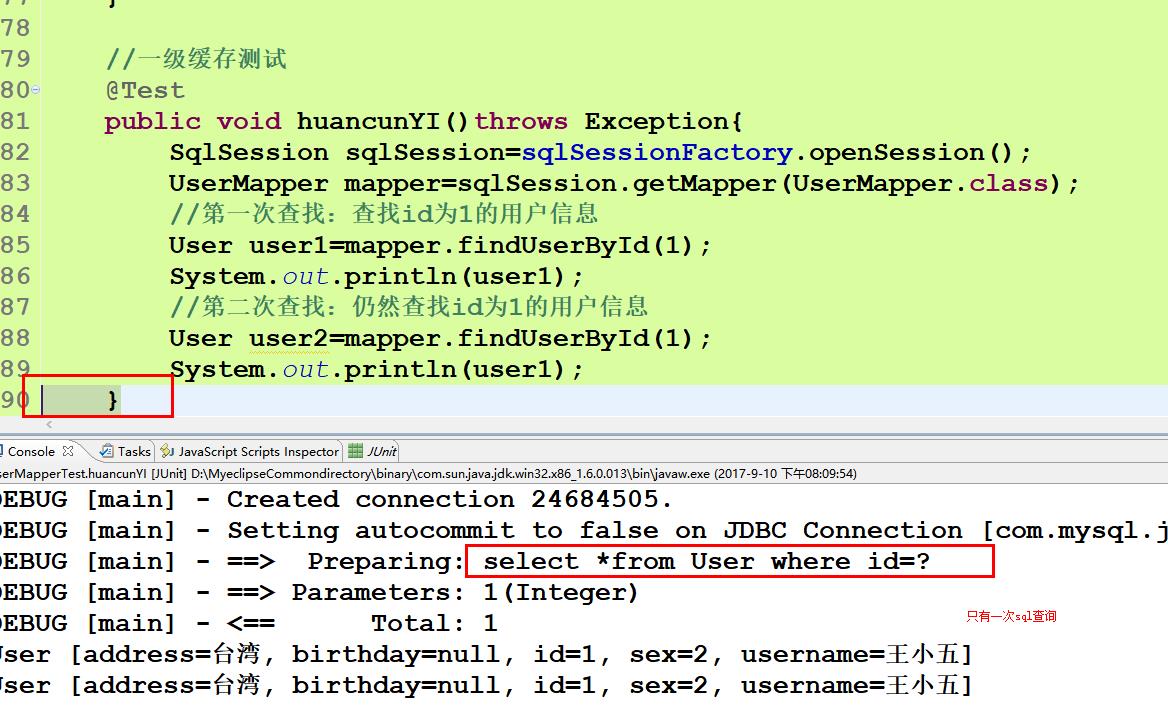
一级缓存测试:



二级缓存:



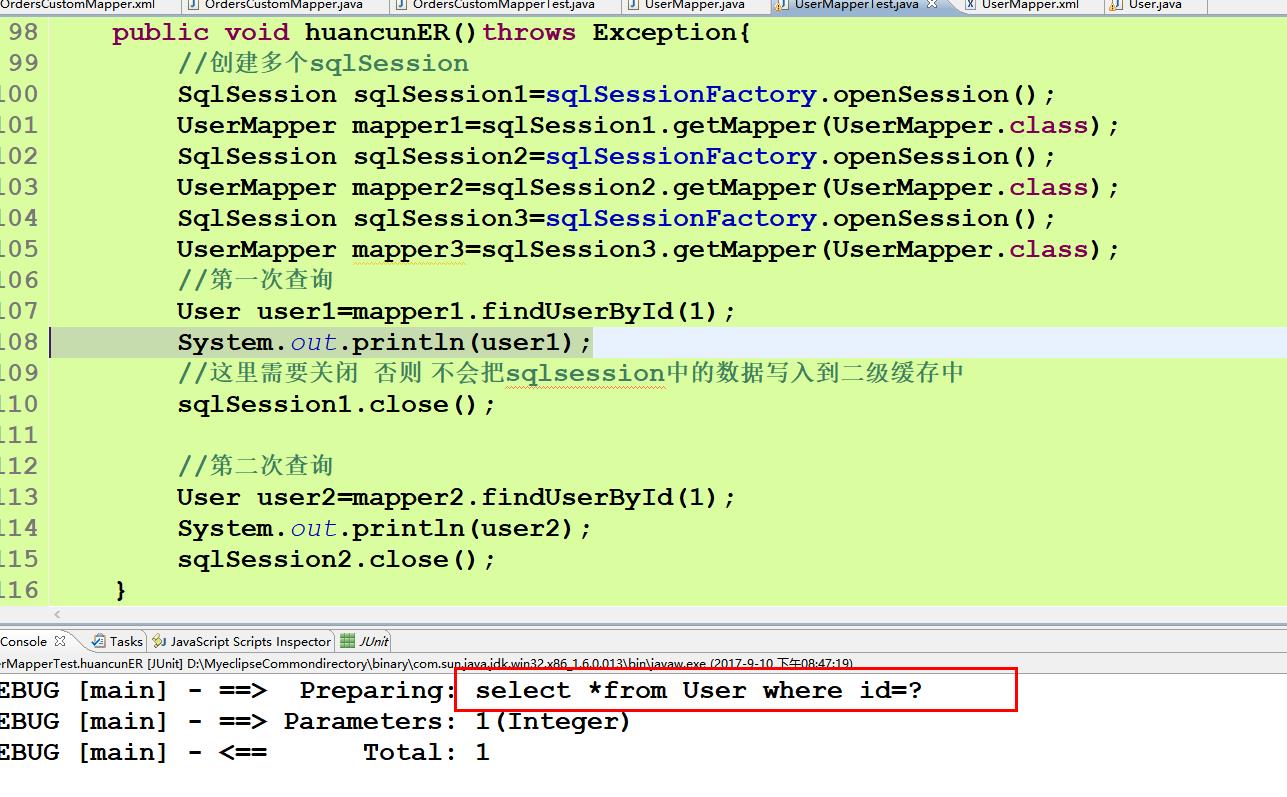
测试:


同样的,如果进行了事务的提交操作,那么该二级缓存就会被清空,再次查询的时候 就需要从数据库中重新发起请求。
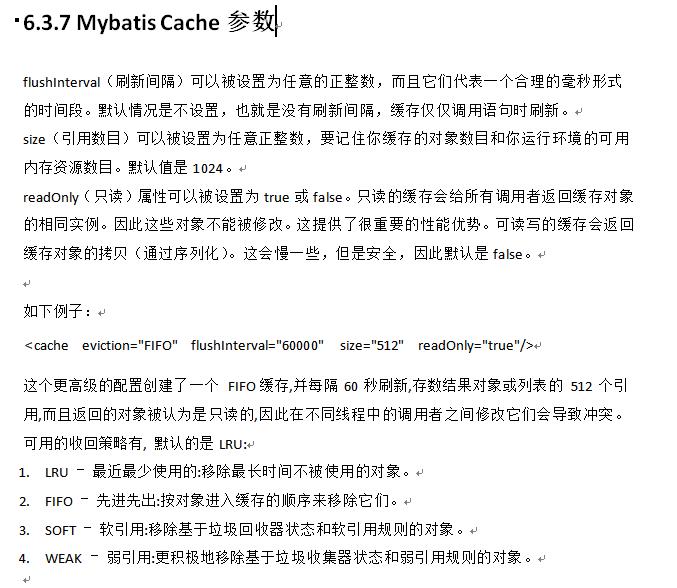
其他属性: