
测试:
demo.xml中的内容:

js文件内容:
window.onload=function(){ //var v=returnXMLDOM(); //v.loadXML('<root><user>Lee</user></root>');//第一种 加载xml字符 //alert(v.xml);//序列化 打印出xml字符串 //第二种加载方式:加载外部xml文件 var v=returnXMLDOM();//得到创建的对象 v.load('demo.xml');//同一个目录下这样写 不然还需要加上文件的路径 alert(v.xml);//进行序列话 打印字符串 //操作这些xmldom节点 和之前的dom操作方法一样 var node= v.getElementsByTagName("B")[0]; //alert(node.nodeName);//B元素节点 所以nodename属性的值为B //alert(node.nodeValue);//元素节点的nodevalue属性值为null //alert(node.nodeType);//nodetype值为1 //现在需要通过B节点得到c节点 var cnode=node.childNodes[0];//得到第一个c节点 也是一个元素节点 alert(cnode.nodeName);//c元素节点 所以nodename属性的值为c alert(cnode.nodeValue);//元素节点的nodevalue属性值为null alert(cnode.nodeType);//nodetype值为1 alert(cnode.firstChild.nodeValue);//打印第一个c节点中的文本的值 } function returnXMLDOM(){ var version=[ 'MSXML2.DOMDocument.6.0', 'MSXML2.DOMDocument.3.0', 'MSXML2.DOMDocument' ]; for(var i=0;i<version.length;i++){ try { var xmlDom = new ActiveXObject(version[i]);//如果没有异常 那么就创建xmldom对象成功 并且返回 return xmlDom; } catch (e) { //跳过 } } throw new Error("你的浏览器不支持XMLDOM对象"); }
运行结果:


------------------
使用domxml创建节点 并把添加
var xmldom=returnXMLDOM();//得到创建的xmldom对象
xmldom.load('demo.xml');//把xml文件加载进来
var rootA=xmldom.documentElement;//通过documentElement方法获取xmldom中的跟标签A
alert(rootA.tagName);//打印节点名称A
//下面完成节点的添加操作 为B节点添加一个兄弟节点E
var E=xmldom.createElement("E");//注意这里不是document对象创建的e节点 而是xmldom对象
E.appendChild(xmldom.createTextNode("这是E节点的子节点"));
//把E节点加入到根节点A中 成为B节点的兄弟节点
rootA.appendChild(E);
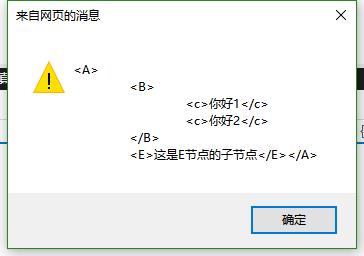
alert(xmldom.xml);

---------------------
加载方式,同步和异步:

js代码:
1 var xmldom=getXMLDOM(); 2 xmldom.load('demo.xml');//加载的时候有两种模式:同步和异步 默认同步 true 3 alert(xmldom.xml); 4 //上面的代码什么都不会打印 主要是采用了异步加载的模式 load还没有加载完毕就去序列化打印字符串 当然没有数据 5 //下面使用同步方式 即load加载完毕之前是不会执行下面的代码的 6 xmldom.async=false; 7 alert(xmldom.xml);//此时可以正常打印出xml文件中的数据 8 9 10 function getXMLDOM(){ 11 var version=[ 12 'MSXML2.DOMDocument.6.0', 13 'MSXML2.DOMDocument.3.0', 14 'MSXML2.DOMDocument' 15 ]; 16 for(var i=0;i<version.length;i++){ 17 try{ 18 var xmldom=new ActiveXObject(version[i]); 19 return xmldom; 20 }catch (e){ 21 //跳过 22 } 23 } 24 throw new Error("你的浏览器不支持XMLDOM对象"); 25 }
xml代码:
1 <A> 2 <B> 3 <c>你好1</c> 4 <c>你好2</c> 5 </B> 6 </A>
运行效果:

同步可能会造成浏览器出现假死状态
------------
异步方式:
