
---------------------------------------


1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <link rel="stylesheet" type="text/css" href="css/style.css"> 8 <style type="text/css"> 9 div, span, p { 10 width: 140px; 11 height: 140px; 12 margin: 5px; 13 background: #aaa; 14 border: #000 1px solid; 15 float: left; 16 font-size: 17px; 17 font-family: Verdana; 18 } 19 20 div.mini { 21 width: 55px; 22 height: 55px; 23 background-color: #aaa; 24 font-size: 12px; 25 } 26 27 div.hide { 28 display: none; 29 } 30 </style> 31 <script type="text/javascript" src="jquery.js"></script> 32 <script type="text/javascript"> 33 $(function(){ 34 //alert("1"); 35 function anmateIt(){ 36 $("#mover").slideToggle("slow",anmateIt); 37 } 38 //alert("2"); 39 anmateIt(); 40 //alert("3"); 41 $("#btn1").click(function(){ 42 $("div:first").css("background", "#ffbbaa"); 43 }); 44 $("#btn2").click(function(){ 45 $("div:last").css("background", "#ffbbaa"); 46 }); 47 $("#btn3").click(function(){ 48 $("div:not(.one)").css("background", "#ffbbaa"); 49 }); 50 51 $("#btn4").click(function(){ 52 $("div:even").css("background", "#ffbbaa"); 53 }); 54 $("#btn5").click(function(){ 55 $("div:odd").css("background", "#ffbbaa"); 56 }); 57 $("#btn6").click(function(){ 58 $("div:gt(3)").css("background", "#ffbbaa"); 59 }); 60 61 $("#btn7").click(function(){ 62 $("div:eq(3)").css("background", "#ffbbaa"); 63 }); 64 $("#btn8").click(function(){ 65 $("div:lt(3)").css("background", "#ffbbaa"); 66 }); 67 $("#btn9").click(function(){ 68 $(":header").css("background", "#ffbbaa"); 69 }); 70 71 $("#btn10").click(function(){ 72 $(":animated").css("background", "#ffbbaa"); 73 }); 74 $("#btn11").click(function(){ 75 $("#two").nextAll("span:first").css("background", "#ffbbaa"); 76 }); 77 78 }) 79 // $(document).ready(function(){ 80 // 81 // }); 82 83 84 </script> 85 </head> 86 <body> 87 <input type="button" value="选择第一个 div 元素" id="btn1" /> 88 <input type="button" value="选择最后一个 div 元素" id="btn2" /> 89 <input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /> 90 91 <input type="button" value="选择索引值为偶数的 div 元素" id="btn4" /> 92 <input type="button" value="选择索引值为奇数的 div 元素" id="btn5" /> 93 <input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /> 94 95 <input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" /> 96 <input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" /> 97 <input type="button" value="选择所有的标题元素" id="btn9" /> 98 99 <input type="button" value="选择当前正在执行动画的所有元素" id="btn10" /> 100 <input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" /> 101 102 <h3>基本选择器.</h3> 103 <br><br> 104 <div class="one" id="one"> 105 id 为 one,class 为 one 的div 106 <div class="mini">class为mini</div> 107 </div> 108 <div class="one" id="two" title="test"> 109 id为two,class为one,title为test的div 110 <div class="mini" title="other">class为mini,title为other</div> 111 <div class="mini" title="test">class为mini,title为test</div> 112 </div> 113 <div class="one"> 114 <div class="mini">class为mini</div> 115 <div class="mini">class为mini</div> 116 <div class="mini">class为mini</div> 117 <div class="mini"></div> 118 </div> 119 <div class="one"> 120 <div class="mini">class为mini</div> 121 <div class="mini">class为mini</div> 122 <div class="mini">class为mini</div> 123 <div class="mini" title="tesst">class为mini,title为tesst</div> 124 </div> 125 <div style="display:none;" class="none">style的display为"none"的div</div> 126 <div class="hide">class为"hide"的div</div> 127 <div> 128 包含input的type为"hidden"的div<input type="hidden" size="8"> 129 </div> 130 <span id="span">^^span元素 111^^</span> 131 <span id="span">^^span元素 222^^</span> 132 <div id="mover">正在执行动画的div元素.</div> 133 </body> 134 </html>
--------------------------------------

1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <link rel="stylesheet" type="text/css" href="css/style.css"> 8 <style type="text/css"> 9 div, span, p { 10 width: 140px; 11 height: 140px; 12 margin: 5px; 13 background: #aaa; 14 border: #000 1px solid; 15 float: left; 16 font-size: 17px; 17 font-family: Verdana; 18 } 19 20 div.mini { 21 width: 55px; 22 height: 55px; 23 background-color: #aaa; 24 font-size: 12px; 25 } 26 27 div.hide { 28 display: none; 29 } 30 </style> 31 <script type="text/javascript" src="jquery.js"></script> 32 <script type="text/javascript"> 33 $(document).ready(function(){ 34 $("#btn1").click(function(){ 35 $("div:contains('di')").css("background","#ffbbaa"); 36 }); 37 $("#btn2").click(function () { 38 $("div:empty").css("background","#ffbbaa"); 39 }); 40 $("#btn3").click(function () { 41 $("div:has(.mini)").css("background","#ffbbaa"); 42 }); 43 $("#btn4").click(function () { 44 $("div:parent").css("background","#ffbbaa");//即存在子元素 不为空的div元素集合 45 //$("div:not(:empty)").css("background","#ffbbaa");//这种和上面的等价 46 }); 47 }); 48 49 50 </script> 51 </head> 52 <body> 53 <input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" /> 54 <input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" /> 55 <input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" /> 56 <input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" /> 57 58 <br><br> 59 <div class="one" id="one"> 60 id 为 one,class 为 one 的div 61 <div class="mini">class为mini</div> 62 </div> 63 <div class="one" id="two" title="test"> 64 id为two,class为one,title为test的div 65 <div class="mini" title="other">class为mini,title为other</div> 66 <div class="mini" title="test">class为mini,title为test</div> 67 </div> 68 <div class="one"> 69 <div class="mini">class为mini</div> 70 <div class="mini">class为mini</div> 71 <div class="mini">class为mini</div> 72 <div class="mini"></div> 73 </div> 74 <div class="one"> 75 <div class="mini">class为mini</div> 76 <div class="mini">class为mini</div> 77 <div class="mini">class为mini</div> 78 <div class="mini" title="tesst">class为mini,title为tesst</div> 79 </div> 80 <div style="display:none;" class="none">style的display为"none"的div</div> 81 <div class="hide">class为"hide"的div</div> 82 <div> 83 包含input的type为"hidden"的div<input type="hidden" size="8"> 84 </div> 85 <div id="mover">正在执行动画的div元素.</div> 86 </body> 87 </html>
------------------------------------------

1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <link rel="stylesheet" type="text/css" href="css/style.css"> 8 <style type="text/css"> 9 div, span, p { 10 width: 140px; 11 height: 140px; 12 margin: 5px; 13 background: #aaa; 14 border: #000 1px solid; 15 float: left; 16 font-size: 17px; 17 font-family: Verdana; 18 } 19 20 div.mini { 21 width: 55px; 22 height: 55px; 23 background-color: #aaa; 24 font-size: 12px; 25 } 26 27 div.hide { 28 display: none; 29 } 30 </style> 31 <script type="text/javascript" src="jquery.js"></script> 32 <script type="text/javascript"> 33 $(document).ready(function(){ 34 35 $("#btn1").click(function(){ 36 $("div:visible").css("background", "#ffbbaa"); 37 }); 38 $("#btn2").click(function(){ 39 //alert($("div:hidden").length); 40 //show(time): 可以使不可见的元素变为可见, time 表示时间, 以 41 //毫秒为单位 42 //jQuery 的很多方法支持方法的连缀, 即一个方法的返回值仍然是一个jQuery对象 43 //jQuery 对象: 可以继续调用该对象的其他方法. 44 $("div:hidden").show(2000).css("background", 45 "#ffbbaa"); 46 }); 47 $("#btn3").click(function(){ 48 //val() 方法可以返回某一个表单元素的 value 属性值. 49 alert($("input:hidden").val()); 50 }); 51 }); 52 53 </script> 54 </head> 55 <body> 56 <input type="button" value="选取所有可见的 div 元素" id="btn1"> 57 <input type="button" value="选择所有不可见的 div 元素" id="btn2" /> 58 <input type="button" value="选择所有不可见的 input 元素" id="btn3" /> 59 60 <br><br> 61 <div class="one" id="one"> 62 id 为 one,class 为 one 的div 63 <div class="mini">class为mini</div> 64 </div> 65 <div class="one" id="two" title="test"> 66 id为two,class为one,title为test的div 67 <div class="mini" title="other">class为mini,title为other</div> 68 <div class="mini" title="test">class为mini,title为test</div> 69 </div> 70 <div class="one"> 71 <div class="mini">class为mini</div> 72 <div class="mini">class为mini</div> 73 <div class="mini">class为mini</div> 74 <div class="mini"></div> 75 </div> 76 <div class="one"> 77 <div class="mini">class为mini</div> 78 <div class="mini">class为mini</div> 79 <div class="mini">class为mini</div> 80 <div class="mini" title="tesst">class为mini,title为tesst</div> 81 </div> 82 <div style="display:none;" class="none">style的display为"none"的div</div> 83 <div class="hide">class为"hide"的div</div> 84 <div> 85 包含input的type为"hidden"的div 86 <input type="hidden" value="123456789000" size="8"> 87 </div> 88 <div id="mover">正在执行动画的div元素.</div> 89 </body> 90 </html>
--------------------------------------------

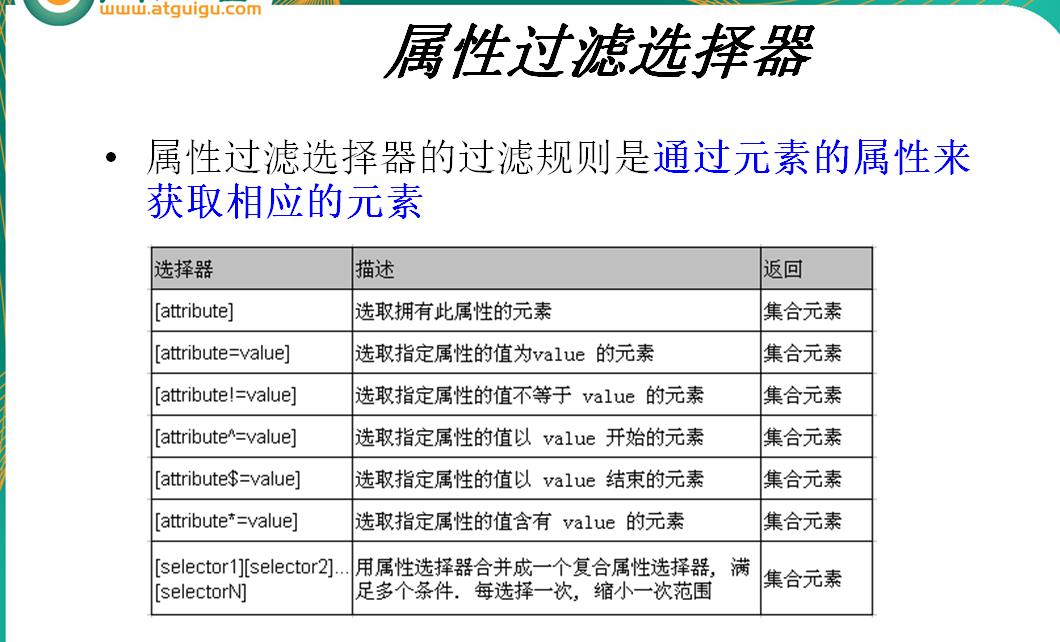
1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <link rel="stylesheet" type="text/css" href="css/style.css"> 8 <style type="text/css"> 9 div, span, p { 10 width: 140px; 11 height: 140px; 12 margin: 5px; 13 background: #aaa; 14 border: #000 1px solid; 15 float: left; 16 font-size: 17px; 17 font-family: Verdana; 18 } 19 20 div.mini { 21 width: 55px; 22 height: 55px; 23 background-color: #aaa; 24 font-size: 12px; 25 } 26 27 div.hide { 28 display: none; 29 } 30 </style> 31 <script type="text/javascript" src="jquery.js"></script> 32 <script type="text/javascript"> 33 $(function(){ 34 35 $("#btn1").click(function(){ 36 $("div[title]").css("background", "#ffbbaa"); 37 }); 38 $("#btn2").click(function(){ 39 $("div[title='test']").css("background", "#ffbbaa"); 40 }); 41 $("#btn3").click(function(){ 42 //选取的元素中包含没有 title属性 的 div 元素. 43 $("div[title!='test']").css("background", "#ffbbaa"); 44 }); 45 46 $("#btn4").click(function(){ 47 $("div[title^='te']").css("background", "#ffbbaa"); 48 }); 49 50 $("#btn5").click(function(){ 51 $("div[title$='est']").css("background", "#ffbbaa"); 52 }); 53 $("#btn6").click(function(){ 54 $("div[title*='es']").css("background", "#ffbbaa"); 55 }); 56 $("#btn7").click(function(){ 57 $("div[id][title*='es']").css("background", "#ffbbaa"); 58 }); 59 60 $("#btn8").click(function(){ 61 $("div[title][title!='test']").css("background", "#ffbbaa"); 62 }); 63 64 }) 65 </script> 66 </head> 67 <body> 68 <input type="button" value="选取含有 属性title 的div元素." id="btn1"/> 69 <input type="button" value="选取 属性title值等于'test'的div元素." id="btn2"/> 70 <input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3"/> 71 <input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4"/> 72 73 <input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5"/> 74 <input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6"/> 75 <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7"/> 76 <input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8"/> 77 78 <br><br> 79 <div class="one" id="one"> 80 id 为 one,class 为 one 的div 81 <div class="mini">class为mini</div> 82 </div> 83 <div class="one" id="two" title="test"> 84 id为two,class为one,title为test的div 85 <div class="mini" title="other">class为mini,title为other</div> 86 <div class="mini" title="test">class为mini,title为test</div> 87 </div> 88 <div class="one"> 89 <div class="mini">class为mini</div> 90 <div class="mini">class为mini</div> 91 <div class="mini">class为mini</div> 92 <div class="mini"></div> 93 </div> 94 <div class="one"> 95 <div class="mini">class为mini</div> 96 <div class="mini">class为mini</div> 97 <div class="mini">class为mini</div> 98 <div class="mini" title="tesst">class为mini,title为tesst</div> 99 </div> 100 <div style="display:none;" class="none">style的display为"none"的div</div> 101 <div class="hide">class为"hide"的div</div> 102 <div> 103 包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8"> 104 </div> 105 <div id="mover">正在执行动画的div元素.</div> 106 </body> 107 </html>
--------------------------------------

1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <link rel="stylesheet" type="text/css" href="css/style.css"> 8 <style type="text/css"> 9 div, span, p { 10 width: 140px; 11 height: 140px; 12 margin: 5px; 13 background: #aaa; 14 border: #000 1px solid; 15 float: left; 16 font-size: 17px; 17 font-family: Verdana; 18 } 19 20 div.mini { 21 width: 55px; 22 height: 55px; 23 background-color: #aaa; 24 font-size: 12px; 25 } 26 27 div.hide { 28 display: none; 29 } 30 </style> 31 <script type="text/javascript" src="jquery.js"></script> 32 <script type="text/javascript"> 33 $(document).ready(function(){ 34 35 $("#btn1").click(function(){ 36 //选取子元素, 需要在选择器前添加一个空格. 37 $("div.one :nth-child(2)").css("background", "#ffbbaa"); 38 }); 39 $("#btn2").click(function(){ 40 $("div.one :first-child").css("background", "#ffbbaa"); 41 }); 42 $("#btn3").click(function(){ 43 $("div.one :last-child").css("background", "#ffbbaa"); 44 }); 45 46 $("#btn4").click(function(){ 47 $("div.one :only-child").css("background", "#ffbbaa"); 48 }); 49 50 51 }); 52 </script> 53 </head> 54 <body> 55 <input type="button" value="选取每个class为one的div父元素下的第2个子元素." id="btn1"/> 56 <input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn2"/> 57 <input type="button" value="选取每个class为one的div父元素下的最后一个子元素." id="btn3"/> 58 <input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素." id="btn4"/> 59 60 <br><br> 61 <div class="one" id="one"> 62 id 为 one,class 为 one 的div 63 <div class="mini">class为mini</div> 64 </div> 65 <div class="one" id="two" title="test"> 66 id为two,class为one,title为test的div 67 <div class="mini" title="other">class为mini,title为other</div> 68 <div class="mini" title="test">class为mini,title为test</div> 69 </div> 70 <div class="one"> 71 <div class="mini">class为mini</div> 72 <div class="mini">class为mini</div> 73 <div class="mini">class为mini</div> 74 <div class="mini"></div> 75 </div> 76 <div class="one"> 77 <div class="mini">class为mini</div> 78 <div class="mini">class为mini</div> 79 <div class="mini">class为mini</div> 80 <div class="mini" title="tesst">class为mini,title为tesst</div> 81 </div> 82 <div style="display:none;" class="none">style的display为"none"的div</div> 83 <div class="hide">class为"hide"的div</div> 84 <div> 85 包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8"> 86 </div> 87 <div id="mover">正在执行动画的div元素.</div> 88 </body> 89 </html>
-----------------------------------------------


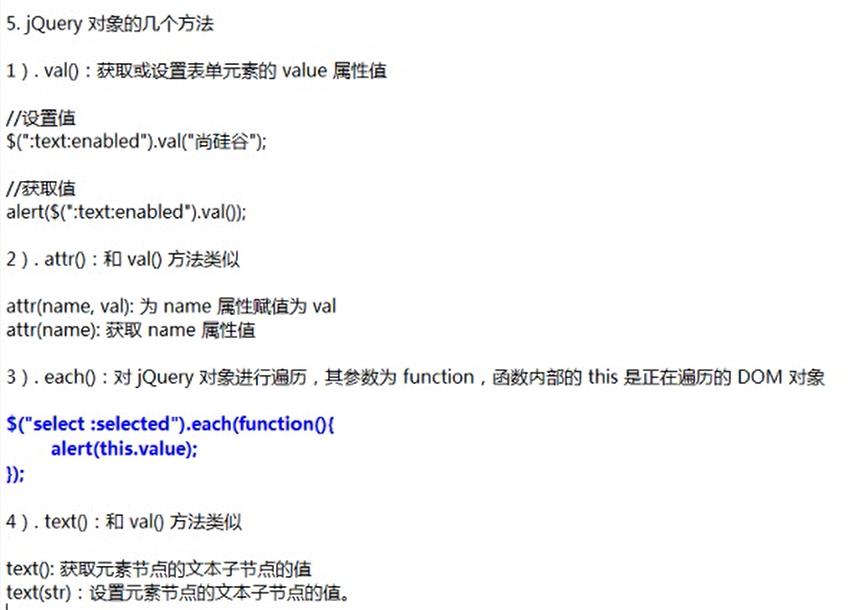
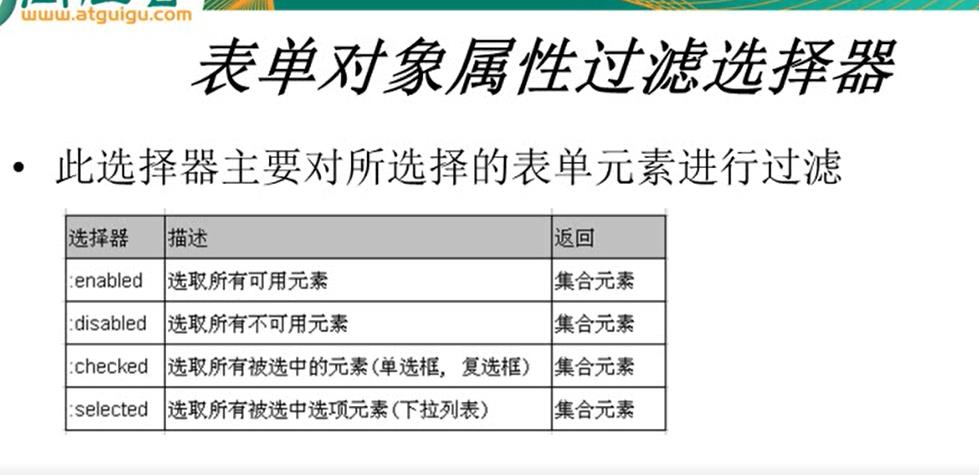
1 <!DOCTYPE html> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Untitled Document</title> 7 <script type="text/javascript" src="jquery.js"></script> 8 <script type="text/javascript"> 9 $(function(){ 10 $("#btn1").click(function(){ 11 //使所有的可用的单行文本框的 value 值变为 尚硅谷 12 alert($(":text:enabled").val()); 13 $(":text:enabled").val("尚硅谷"); 14 15 }); 16 $("#btn2").click(function(){ 17 $(":text:disabled").val("www.atguigu.com"); 18 }); 19 $("#btn3").click(function(){ 20 var num = 21 $(":checkbox[name='newsletter']:checked").length; 22 alert(num); 23 }); 24 25 $("#btn4").click(function(){ 26 $(":checkbox[name='newsletter']:checked").each(function(){ 27 alert(this.value); 28 }); 29 }); 30 31 32 $("#btn5").click(function(){ 33 //实际被选择的不是 select, 而是 select 的 option 子节点 34 //所以要加一个 空格. 35 //var len = $("select :selected").length 36 //alert(len); 37 38 //因为 $("select :selected") 选择的是一个数组 39 //当该数组中有多个元素时, 通过 .val() 方法就只能获取第一个被选择的值了. 40 //alert($("select :selected").val()); 41 42 //jQuery 对象遍历的方式使 each, 在 each 内部的 this 是正在 43 //得到的 DOM 对象, 而不是一个 jQuery 对象 44 $("select :selected").each(function(){ 45 alert(this.value); 46 //alert(this.firstChild.nodeValue); 47 }); 48 }); 49 50 51 }) 52 </script> 53 54 </head> 55 <body> 56 <h3>表单对象属性过滤选择器</h3> 57 <button id="btn1">对表单内 可用input 赋值操作.</button> 58 <button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br /> 59 <button id="btn3">获取多选框选中的个数.</button> 60 <button id="btn4">获取多选框选中的内容.</button><br /><br /> 61 <button id="btn5">获取下拉框选中的内容.</button><br /><br /> 62 63 <form id="form1" action="#"> 64 可用元素: <input name="add" value="可用文本框1"/><br> 65 不可用元素: <input name="email" disabled="true" value="不可用文本框"/><br> 66 可用元素: <input name="che" value="可用文本框2"/><br> 67 不可用元素: <input name="name" disabled="true" value="不可用文本框"/><br> 68 <br> 69 70 多选框: <br> 71 <input type="checkbox" name="newsletter" checked="checked" value="test1" />test1 72 <input type="checkbox" name="newsletter" value="test2" />test2 73 <input type="checkbox" name="newsletter" value="test3" />test3 74 <input type="checkbox" name="newsletter" checked="checked" value="test4" />test4 75 <input type="checkbox" name="newsletter" value="test5" />test5 76 77 <br><br> 78 下拉列表1: <br> 79 <select name="test" multiple="multiple" style="height: 100px"> 80 <option>浙江</option> 81 <option selected="selected">辽宁</option> 82 <option>北京</option> 83 <option selected="selected">天津</option> 84 <option>广州</option> 85 <option>湖北</option> 86 </select> 87 88 <br><br> 89 下拉列表2: <br> 90 <select name="test2"> 91 <option>浙江</option> 92 <option>辽宁</option> 93 <option selected="selected">北京</option> 94 <option>天津</option> 95 <option>广州</option> 96 <option>湖北</option> 97 </select> 98 99 <textarea rows="" cols=""></textarea> 100 </form> 101 </body> 102 </html>