本篇文章介绍一个简单的从后台拼html标签到前台显示并能导出到Excel的例子。
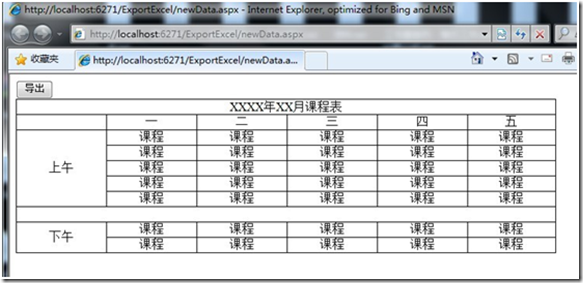
例如,我们在后台拼接一个课程表,要输出到前台,样子如下:
后台部分代码:
StringBuilder html = new StringBuilder();
html.Append("<table cellpadding=\"0\" cellspacing=\"0\" style=\"border:1px solid black;text-align:center;\" width=\"700\">\n");
html.Append("<tr>\n<td style=\"border-bottom: 1px solid black;text-align:center;\" colspan=\"6\">XXXX年XX月课程表</td>\n</tr>\n");
/*********************************************/
html.Append("<tr>\n");
for (int i = 0; i <= 5; i++)
{
if (i == 5)
{
html.Append("<td style=\"border-bottom: 1px solid black;text-align: center;\">" + (string.IsNullOrEmpty(toCNNum(i)) ? " " : toCNNum(i)) + "</td>\n");
}
else
{
html.Append("<td style=\"border-bottom: 1px solid black;text-align:center;border-right: 1px solid black;\">" + (string.IsNullOrEmpty(toCNNum(i)) ? " " : toCNNum(i)) + "</td>\n");
}
}
html.Append("</tr>\n");
/*********************************************/
html.Append("<tr>\n");
说白了就是在后台动态的拼接标签,最后输出到前台做显示。
这里我们可以看到样式固定的写到标签的内部了,这样做最后其实只需要输出table标签就可以了,但是需要加样式的地方就需要加在标签内部。
当然我们可以把样式写成一个style提取出来,在标签中加入class=”style”就行了,这样做没有问题,输出到前台也可以正常显示,但是在导出到excel时会遇到问题,导出的excel没有样式,因为我们在后台输出时只是拼接了table标签没有把样式带上,样式可以写在前台的head标签里,或者独立到css文件中,但是在导出的excel中并不带这些样式。所以,在后台拼接标签时,我们需要带上完整的样式增加一些必要的标签,再导出到excel时就没有问题了。
以上两种方法可以根据实际应用来定。
下面我们看一下excel导出的关键代码:
//输出的应用类型
Response.ContentType = "application/vnd.ms-excel";
//设定编码方式,若输出的excel有乱码,可优先从编码方面解决
// Response.Charset = "gb2312";
Response.Charset = "utf-8";
Response.ContentEncoding = System.Text.Encoding.UTF8;
//关闭ViewState,此属性在Page中
EnableViewState = false;
//filenames是自定义的文件名
Response.AppendHeader("Content-Disposition", "attachment;filename=data.xls");
//content是步骤1的html,注意是string类型
Response.Write(createTable());
Response.End();
注释已经写得很清晰了,导出到excel的样子:
下面是完整示例下载: