1.安装pycharm;
2.安装Python;
3.安装mysql;
4.安装Django;
pip3 install django
5.创建Django工程
命令方式:
# 创建Django程序
django-admin startproject mysite
Django工程目录:
mysite(有如下4个文件)
mysite
- settings.py # Django配置文件
- url.py # 路由系统:url->函数
- wsgi.py # 用于定义Django用socket, wsgiref,uwsgi
# 对当前Django程序所有操作可以基于 python manage.py runserver
-manage.py

# 进入程序目录
cd mysite
# 启动socket服务端,等待用户发送请求
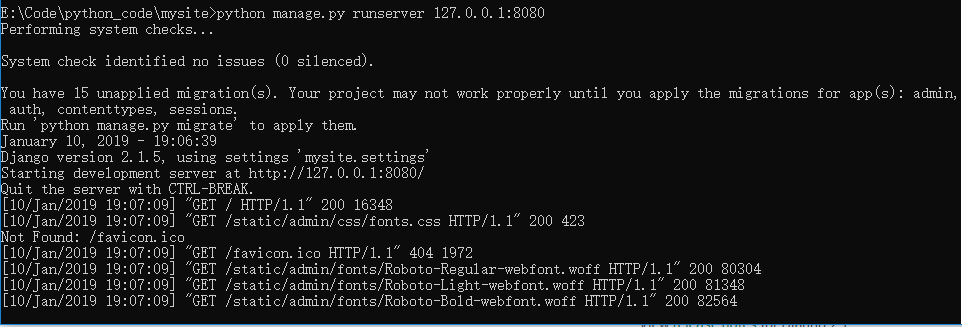
python manage.py runserver 127.0.0.1:8080

在浏览器中输入127.0.0.1:8080,得到如下页面:

第一个Django工程已创建完成!!!!
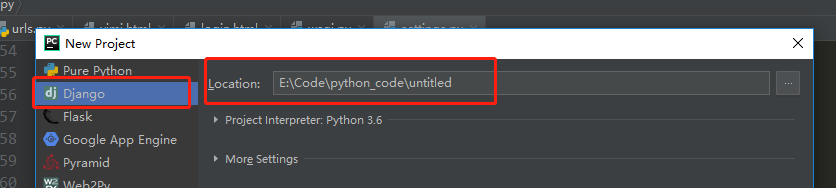
pycharm IDE中:
1. 创建project

2. 配置:

- 模板路径
template目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#templates目录的路径设置
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- 静态文件路径
static目录存放图片,css,js文件
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),#静态文件存放路径,逗号别忘了
)
3. 额外配置
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]