由于项目需求,需要这么一个下拉多选框,萌新的我在使用过程中也是踩了一些坑,在此记录总结一下。
<el-form-item class="el-for-item" label="所属应用" :label-width="formLabelWidth">
<el-select
class="el-input__diatext"
v-model="devform.applicationId"
multiple
collapse-tags
placeholder="请选择">
<el-option
v-for="item in applications"
:key="item.id"
:label="item.applicationName"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
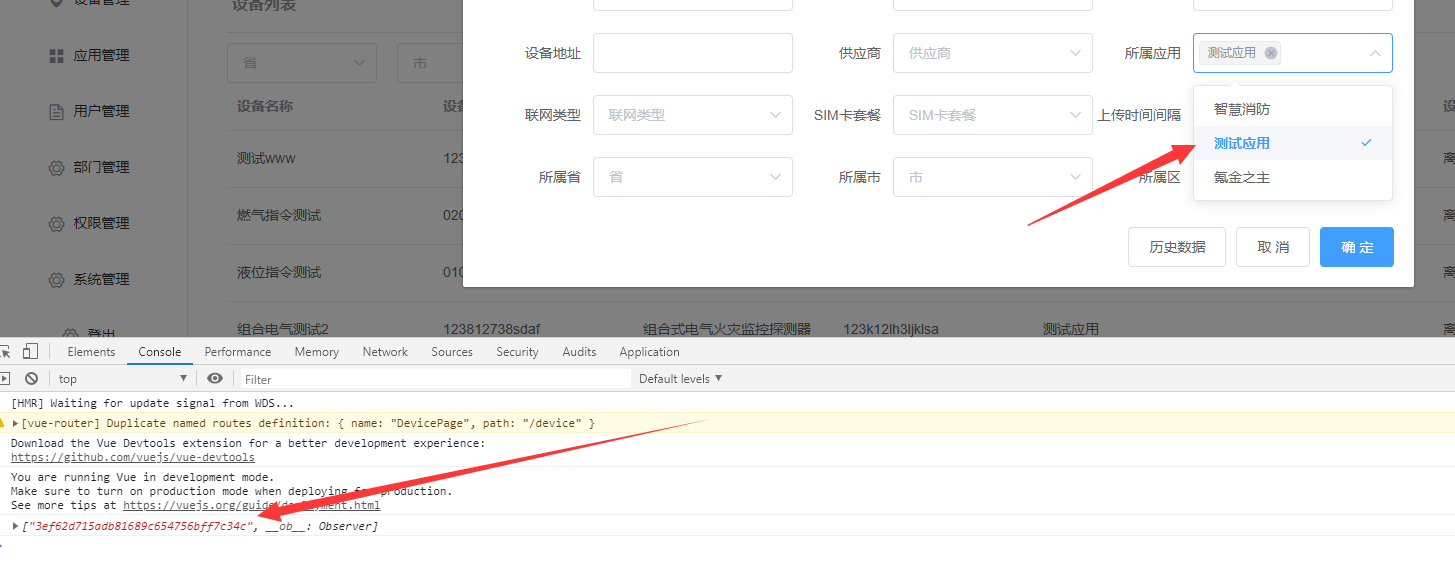
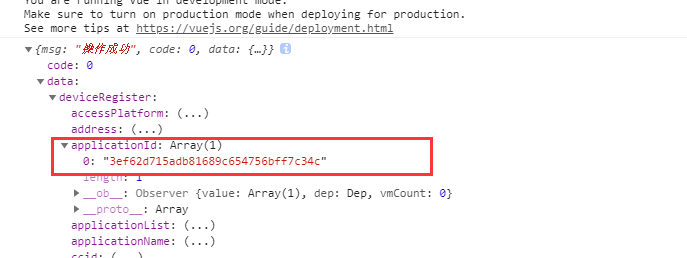
1、取值时得到的是一个数组,如图:
选中一个选项时:

选中多个时:

2、赋值时同样需要赋值一个数组,否则就会造成只有文本框有内容下拉时没选中,或者下拉选中文本框没内容情况。

基础用法及属性参考地址:https://element.eleme.cn/#/zh-CN/component/select
参考文档:https://blog.csdn.net/weixin_45616483/article/details/100587037