1、安装axios
npm install axios -S
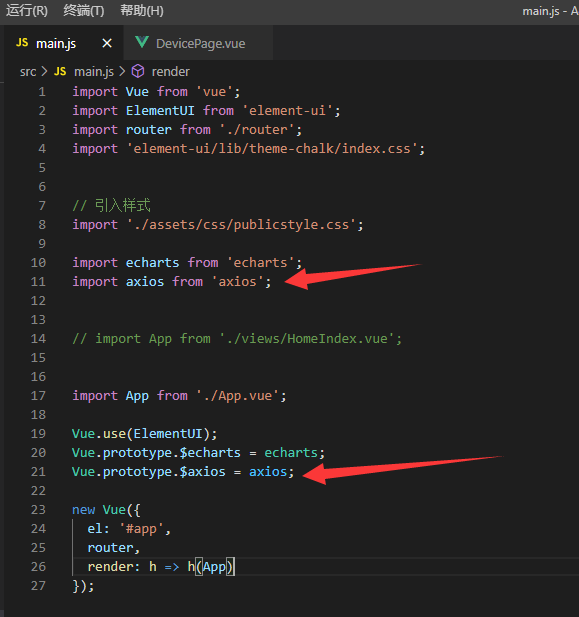
2、配置main.js
import axios from 'axios'
Vue.prototype.$axios = axios

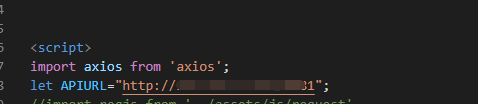
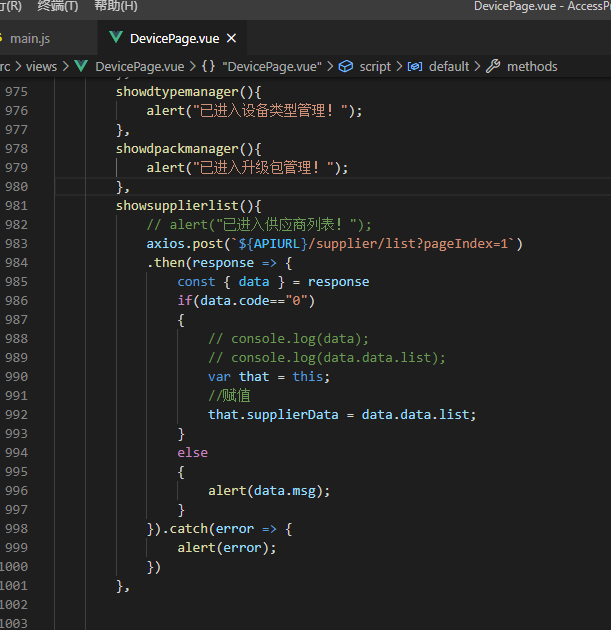
3、调用api接口(APIURL为自定义的接口IP地址)




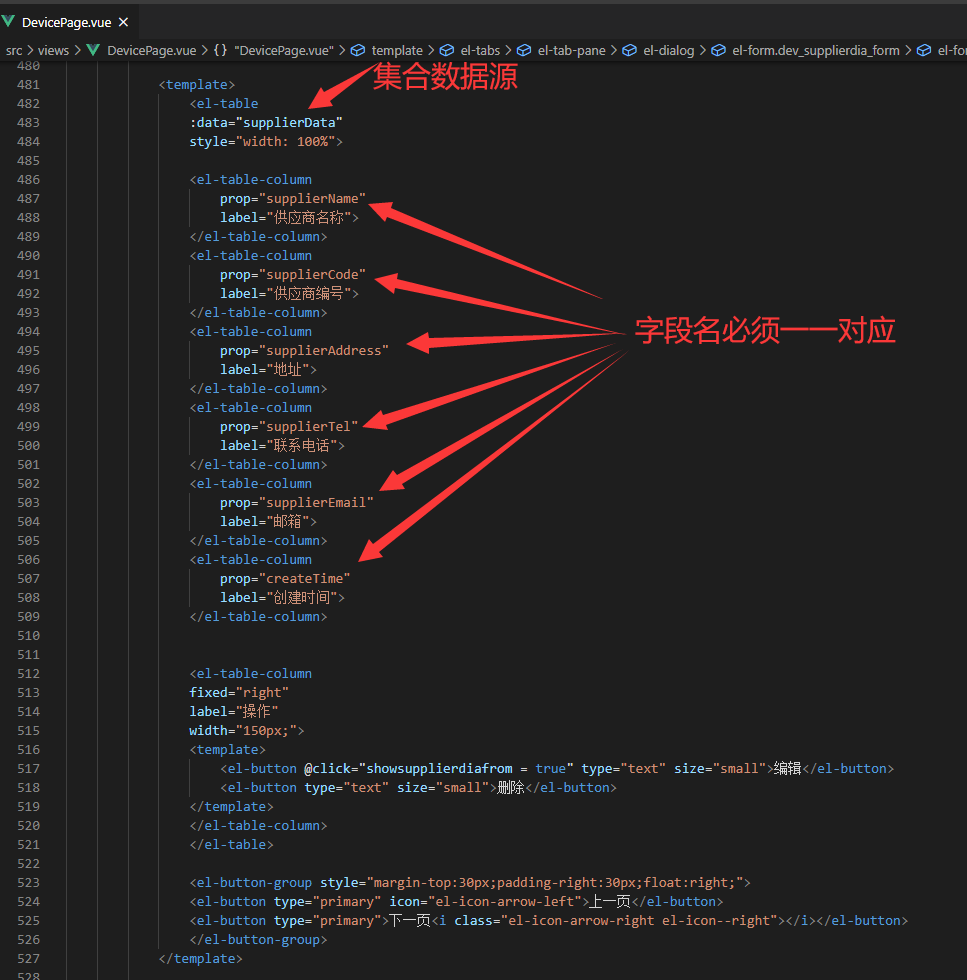
<template>
<el-table
:data="supplierData"
style=" 100%">
<el-table-column
prop="supplierName"
label="供应商名称">
</el-table-column>
<el-table-column
prop="supplierCode"
label="供应商编号">
</el-table-column>
<el-table-column
prop="supplierAddress"
label="地址">
</el-table-column>
<el-table-column
prop="supplierTel"
label="联系电话">
</el-table-column>
<el-table-column
prop="supplierEmail"
label="邮箱">
</el-table-column>
<el-table-column
prop="createTime"
label="创建时间">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="150px;">
<template>
<el-button @click="showsupplierdiafrom = true" type="text" size="small">编辑</el-button>
<el-button type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-button-group style="margin-top:30px;padding-right:30px;float:right;">
<el-button type="primary" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
</template>

<script> import axios from 'axios'; //你的API IP地址 let APIURL="http://?.?.?.?:8081"; export default { data() { return { supplierData:[], }; }, methods: { showsupplierlist(){ // alert("已进入供应商列表!"); axios.post(`${APIURL}/supplier/list?pageIndex=1`) .then(response => { const { data } = response if(data.code=="0") { // console.log(data); // console.log(data.data.list); var that = this; //赋值 that.supplierData = data.data.list; } else { alert(data.msg); } }).catch(error => { alert(error); }) }, } } </script>
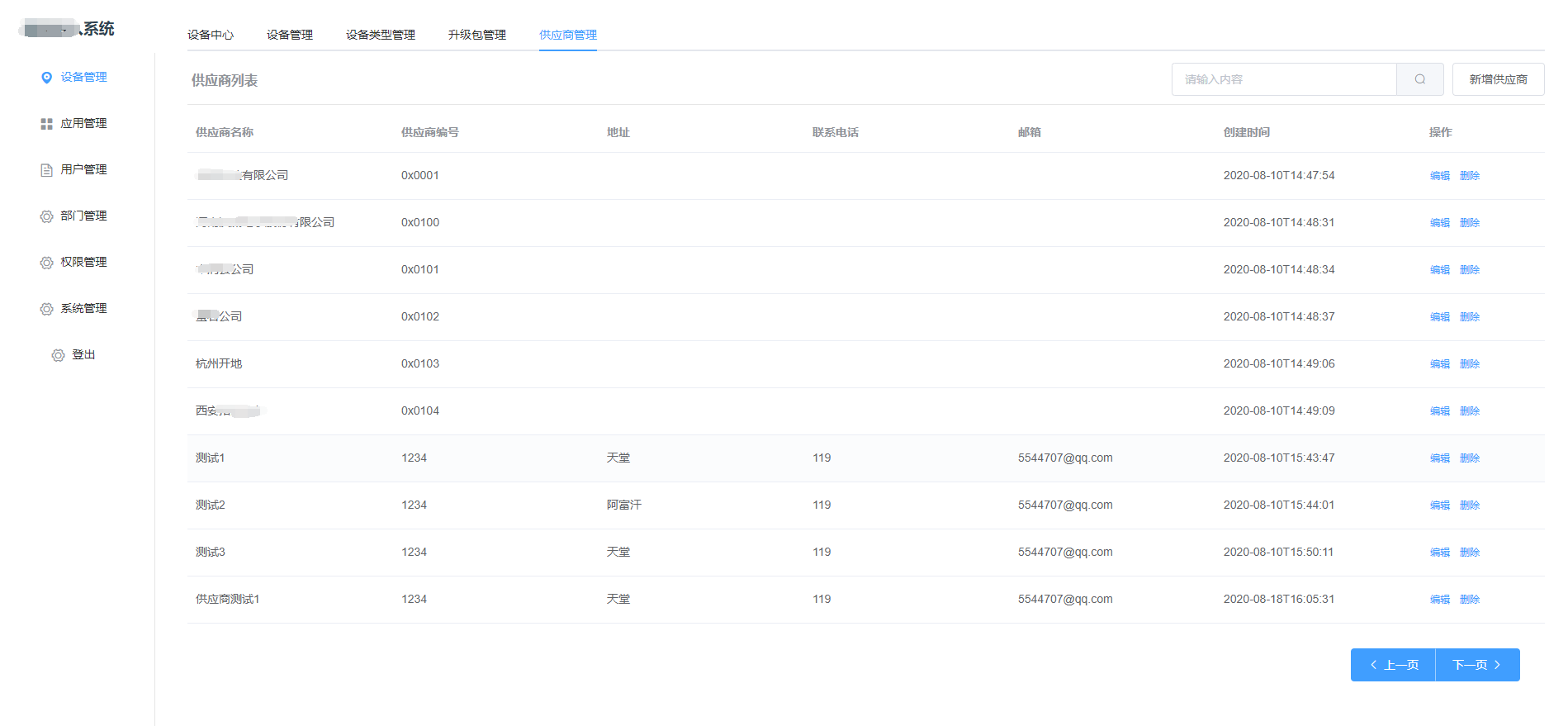
vue element table表格自带遍历,只需要赋值即可省去了遍历赋值
效果展示: