下拉多选加 multiple
<div id="myPage"> <h2>下拉单选--你喜欢的游戏是:</h2> <select v-model="likedGame"> <option>水浒Q传</option> <option>元气骑士</option> <option>战魂铭人</option> <option>地下城与勇士</option> <option>英雄联盟</option> </select> <h2>下拉多选--你喜欢的游戏有:</h2> <select v-model="likedGames" multiple> <option>水浒Q传</option> <option>元气骑士</option> <option>战魂铭人</option> <option>地下城与勇士</option> <option>英雄联盟</option> </select> <p>下拉单选--选择结果:{{likedGame}}</p> <p>下拉多选--选择结果:{{likedGames}}</p> </div> <script> var myPage = new Vue({ el:'#myPage', data:{ likedGame:"", likedGames:[] } }) </script>
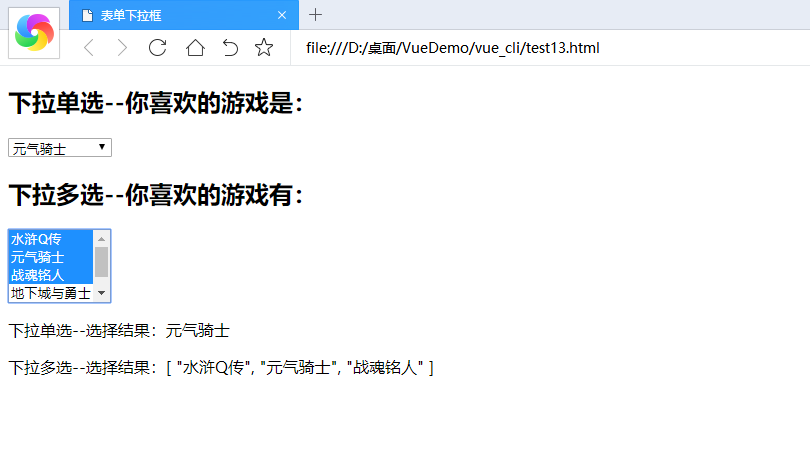
效果展示: