2019-01-31
2019-01-30
let坑1:重复定义,var 两个一样的变量没事,后面的会覆盖前面的,而let同一个变量名字就挂了
function funC(){ //坑1:重复定义 let a = 1000; let a = 200;//Uncaught SyntaxError: Identifier 'a' has already been declared for(let i = 0; i < 5; i++){ } console.log(i);//undefined;我被限制在了作用域里面,无法动弹 }
坑2:不要使用关键词做变量 let let = 2;
function funD(){ let a = 1000; let let = 200;//Uncaught SyntaxError: let is disallowed as a lexically bound name }
参考:https://www.cnblogs.com/ae6623/p/5351907.html
2019-01-29
1、webpack中的配置:参考https://segmentfault.com/a/1190000006178770#articleHeader6
Loaders
鼎鼎大名的Loaders登场了!
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js中的modules关键字下进行配置,Loaders的配置包括以下几方面:
test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)loader:loader的名称(必须)include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);query:为loaders提供额外的设置选项(可选)
插件(Plugins)
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西。
loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个。
Plugins插件并不直接操作单个文件,它直接对整个构建过程其作用。
2、
npm install -d 就是npm install --save-dev
npm insatll -s 就是npm install --save
以前一直在纠结一个npm安装的包依赖管理的问题。是这样的:
我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,他们是:
--save-dev
或
--save
首先需要说明的是Dependencies一词的中文意思是依赖和附属的意思,而dev则是
develop(开发)的简写。
所以它们的区别在 package.json 文件里面体现出来的就是,使用 --save-dev 安装的 插件,被写入到 devDependencies 域里面去,而使用 --save 安装的插件,则是被写入到 dependencies 区块里面去。
那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
比如我们写一个项目要依赖于jQuery,没有这个包的依赖运行就会报错,这时候就把这个依赖写入dependencies ;
而我们使用的一些构建工具比如glup、webpack这些只是在开发中使用的包,上线以
后就和他们没关系了,所以将它写入devDependencies。
2019-01-27
1、ES6中模板字符串:
模板字符串中嵌入变量,需要将变量名写在${}之中。
// 字符串中嵌入变量 let name = "Bob", time = "today"; `Hello ${name}, how are you ${time}?`
大括号内部可以放入任意的 JavaScript 表达式,可以进行运算,以及引用对象属性。
let x = 1; let y = 2; `${x} + ${y} = ${x + y}` // "1 + 2 = 3" `${x} + ${y * 2} = ${x + y * 2}` // "1 + 4 = 5" let obj = {x: 1, y: 2}; `${obj.x + obj.y}` // "3"
模板字符串之中还能调用函数。
function fn() { return "Hello World"; } `foo ${fn()} bar` // foo Hello World bar
(保留回车换行 若单纯只有字符串就表现为多一个空格)
2、

这些是CSS3特有的选择器,A>B 表示选择A元素的所有子B元素。
与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。
3、关于flex布局:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
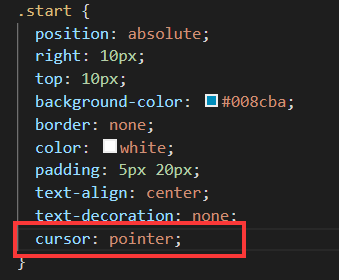
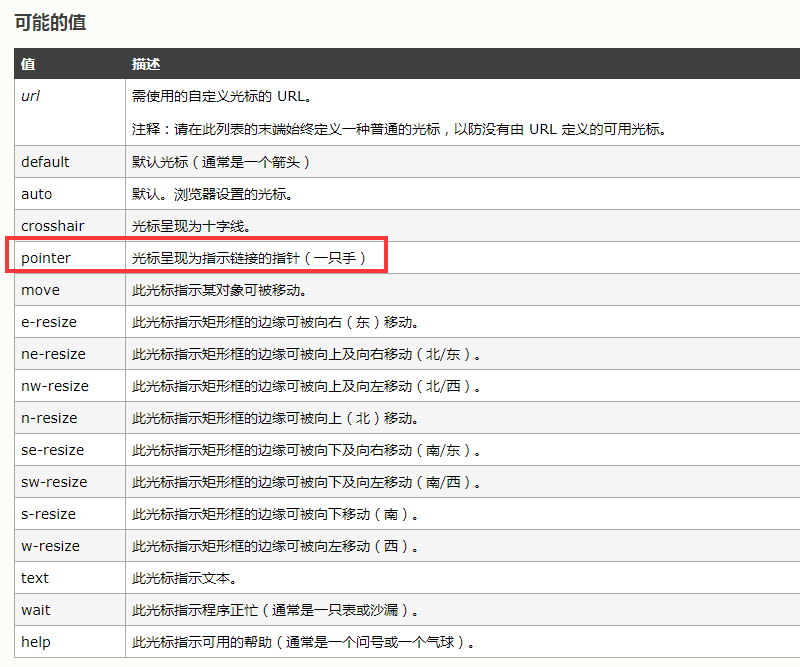
4、css



移动至按钮就会变成小手~