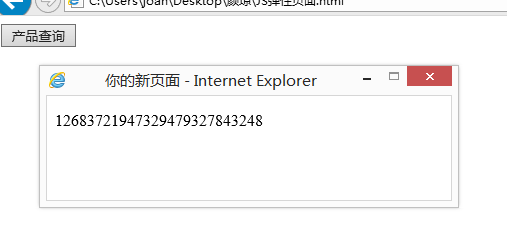
点击按钮后,弹出指定大小的页面窗口。
效果图:

源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>html模板</title> <style type="text/css"> </style> </head> <body> <script> /* 'newwindow':弹出窗口的名字(不是文件名),非必须,可用''代替; toolbar=no 是否显示工具栏,yes为显示; menubar,scrollbars 表示菜单栏和滚动栏; resizable=no 是否允许改变窗口大小,yes为允许; location=no 是否显示地址栏,yes为允许; status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许; */ function black(){ window.open ("你的新页面.html", "newwindow", "height=100, width=400, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no") } </script> <input type="button" onclick="black()" value="产品查询"> </body> </html>