ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(puppet、cfengine、chef、func、fabric)的优点,实现了批量系统配置、批量程序部署、批量运行命令等功能
- 搭建步骤
一、创建虚拟机
1、安装VirtualBox
2、安装Vagrant
3、使用Vagrant安装配置虚拟机
二、在虚拟机安装Ansible
1、安装Ansible
三、安装 VS Code
1、安装Visual Studio Code
本次搭建环境为win10
一、创建虚拟机
安装VirtualBox
1. 安装包下载本次虚拟机是使用
Vargrant进行创建,基于VirtualBox,下载安装包之后,一直点击下一步安装即可,安装成功会在桌面生成下图的快捷图标
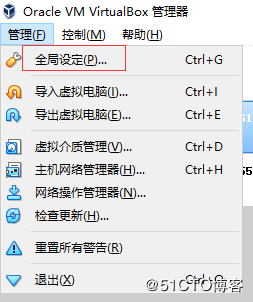
2. 安装完成之后,打开VirtualBox软件,打开管理》全局设定,把默认虚拟电脑位置改到其它盘,不要放到C盘

安装Vagrant
1. 安装包下载,双击运行,点击下一步,安装成功之后,在CMD命令行输入
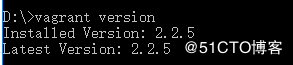
vagrant version,如下图代表安装成功
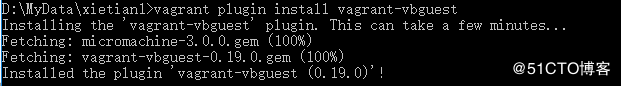
2. 安装 vbguest 插件,命令:
vagrant plugin install vagrant-vbguest

3. Vagrant命令详解
| 命令 | 作用 |
|---|---|
| vagrant box add | 添加box的操作 |
| vagrant init | 初始化box的操作,会生成vagrant的配置文件Vagrantfile |
| vagrant up | 启动本地环境 |
| vagrant ssh | 通过ssh登录本地环境所在虚拟机 |
| vagrant halt | 关闭本地环境 |
| vagrant suspend | 暂停本地环境 |
| vagrant resume | 恢复本地环境 |
| vagrant reload | 修改了Vagrantfile后,使之生效(相当于先 halt,再 up) |
| vagrant destroy | 彻底移除本地环境 |
| vagrant box list | 显示当前已经添加的box列表 |
| vagrant box remove | 删除相应的box |
| vagrant package | 打包命令,可以把当前的运行的虚拟机环境进行打包 |
| vagrant plugin | 用于安装卸载插件 |
| vagrant status | 获取当前虚拟机的状态 |
| vagrant global-status | 显示当前用户Vagrant的所有环境状态 |
使用Vagrant安装配置虚拟机
1. 添加box命令:
接下来,我们需要选择使用何种操作系统,这里以ubuntu12.04.5为例。以前基于虚拟机的工作流,我们需要下载ISO镜像,安装系统,设置系统等操作。而Vagrant开源社区提供了许多已经打包好的操作系统,我们称之为box。你可以在网上下载,找到你想要的box,当然你也可以自己制作一个
vagrant box add ubuntu/precise64

ubuntu/precise64就是下载的box镜像名称
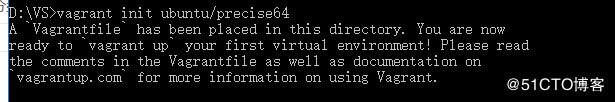
2. 初始化虚拟机
vagrant init ubuntu/precise64

3. 初始化完成之后,会在当前目录生成Vagrantfile文件,如下所示
4. 启动虚拟机:vagrant up
5. 进入虚拟机:vagrant ssh
打包Box
6. 打包完成后会在当前目录生成一个Ubuntu12_04.box的文件,将这个文件分发给其他用户(开发者),其他用户只要添加这个 box ,并用其初始化自己的开发目录,就能得到一个一模一样的开发环境了。
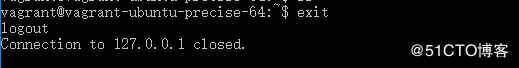
7. 首先要执行exit退出虚拟机界面
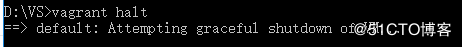
8. 然后执行 vagrant halt 关闭Ubuntu系统
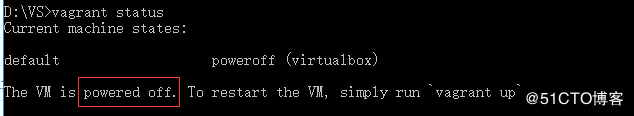
9. 执行vagrant status 确认Ubuntu已经关机
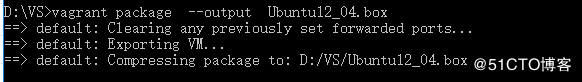
10. 执行命令进行打包 ,打包完成,会在当前目录生成一个Ubuntu12_04.box的文件
vagrant package --output Ubuntu12_04.box


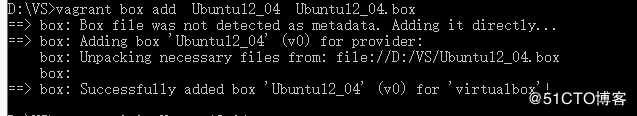
11. 如果其它同事需要使用该虚拟机,只需要执行以下操作即可,本次演示,使用另外一个目录演示,该命令是把之前打包的box添加到本地环境,首先执行命令:
vagrant box add Ubuntu12_04 Ubuntu12_04.box

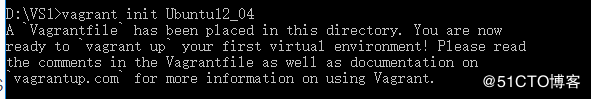
12. 然后初始化导入的虚拟机,如果当前目录已经创建过Vagrantfile文件,则要换一个目录,本文使用D:VS1 目录,初始化命令:
vagrant init Ubuntu12_04

13. 启动虚拟机:vagrant up
二、在虚拟机安装Ansible
安装Ansible
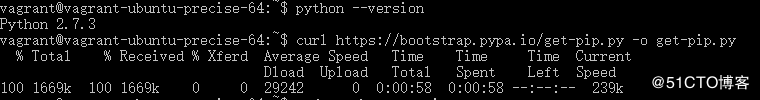
1. 下载pip安装包,命令如下:
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py

2. 使用python命令安装pip命令,默认系统已经安装了python,安装命令如下:
sudo python get-pip.py

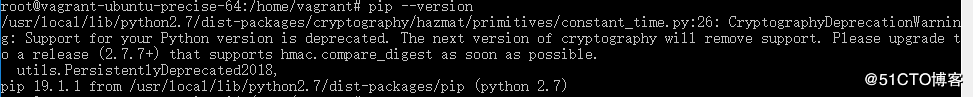
3. 使用pip --version 查看是否安装成功
4. 接着使用pip命令安装ansible,首先要切换到root用户,防止报各种权限问题,su - root 接着输入root用户密码,默认密码是vagrant
5. 执行ansible安装命令
pip install ansible==2.7.1 --trusted-host mirrors.aliyun.com --index-url=http://mirrors.aliyun.com/pypi/simple/

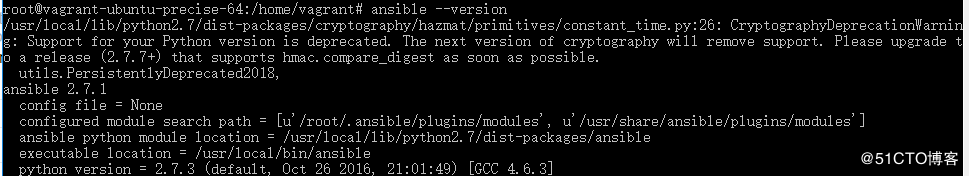
6. 安装完成之后,输入ansible --version命令查看是否成功
三、安装 VS Code
1. 安装包下载,点击下一步一直安装,安装成功之后,桌面会出现该图标
2. 安装完成,进入主界面,按快捷键ctrl+shift+x 进入资源扩展页面,输入language,安装中文简体,方便使用该软件,安装完成需要重启
3. 点击文件》新建文件,输入代码
4. 鼠标点击编辑器,然后按F5进行调试
5. 可以点击设置按钮,添加不同的调试配置,比如js,c++

如果文章对你有帮助,欢迎关注本人公众号,公众号与本平台文章同步,方便大家查阅,本人会持续推出与测试有关的文章,与大家分享测试技术,每一篇原创文章都是用心编写,杜绝抄袭复制
QQ技术交流群:加群请输入验证信息 博客园

微信二维码关注公众号:

关注之后,回复资源下载,即可获取本人共享的各种资源下载地址
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dkyHNY2D-1569554485737)(https://s1.51cto.com/images/blog/201908/06/2e62f8806e1dc1c391c4332ac7fd70b1.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_90,type_ZmFuZ3poZW5naGVpdGk=)]](https://img-blog.csdnimg.cn/20190927113542717.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM1NzA1MTM4,size_16,color_FFFFFF,t_70)