1.概要:
手机页面底端有时候需要显示版权信息,诸如一行文字或者一个背景图片,但是页面的滚动长度未知,需要考虑两个问题
当页面高度小于屏幕高度时候:
希望最后一行信息显示在屏幕底端,同时也就是页面底端,跟随页面滚动而滚动,可能会想到设置position的css属性为fixed,这个属性并不能使最后一行随页面滚动
当页面高度高于屏幕高度时候:
希望最后一行紧紧跟随在页面最底端,而不是在屏幕最底端
2.思路:
不去管position属性,最后一行设置display为block,就是常用的布局方式,假设在页面可用元素到底端版权信息中间有一个高度为0的div,
这个div检测页面高度如果大于屏幕,高度设置为0,检测页面高度小于屏幕,高度就设置为一个值,撑开页面到最后版权信息的距离
3.代码:
下面开发了一个ios 的webapp(就是一个webview)来加载页面,也可以用手机上的浏览器来测试。

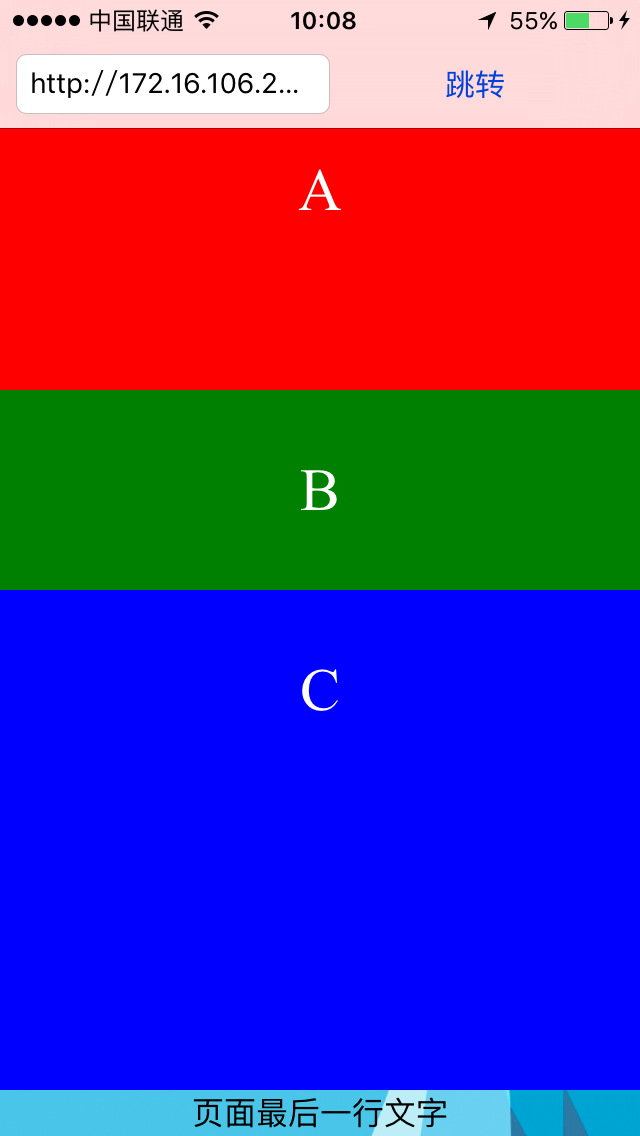
上图页面内容为A、B、C三大块和底端文字,中间的D就是用来辅助的div
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" /> 6 <meta http-equiv="Cache-Control" content="no-store" /> 7 <meta name="format-detection" content="telephone=no"> 8 <link href='css/ogn.css' rel="stylesheet" type="text/css"/> 9 <title></title> 10 </head> 11 <body onload="loadHtml()" style="background-color: purple;" onorientationchange="onOrientationChanged()"> 12 <div id="rootDiv" style="background-color:#49C5E7;background-position-y:100%; background-image:url('images/wx_06.png');background-size:100% auto; background-repeat:no-repeat; 100%;height:auto;position: absolute;left: 0px;top: 0px;"> 13 <div id="headDiv"> 14 <div id="headDiv" style="height: 200px;background: red;opacity: 1;" > 15 <label style="display: block;text-align: center;line-height: 200px;font-size: 30px;color:white;">A</label> 16 </div> 17 <div id="middleDiv" style="height: 100px;background: green;opacity: 1;"> 18 <label style="display: block;text-align: center;line-height: 100px;font-size: 30px;color:white;">B</label> 19 </div> 20 <div id="footerDiv" style="height: 250px;background: blue;opacity: 1;"> 21 <label style="display: block;text-align: center;line-height: 100px;font-size: 30px;color:white;">C</label> 22 </div> 23 </div> 24 25 <div id="gapDiv" style="height: 0px;background: black;opacity: 0.5"> 26 <label id="label1" style="display: block;text-align: center;line-height: 100%;font-size: 30px;color:white;">D</label> 27 </div> 28 <label id="label0" style="text-align: center;display: block; 100%;margin-bottom: 0px;">页面最后一行文字</label> 29 </div> 30 </body> 31 </html> 32 <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 33 34 <script> 35 function loadHtml() { 36 upadateHtml(); 37 } 38 function onOrientationChanged() { 39 upadateHtml(); 40 } 41 function upadateHtml() { 42 setTimeout(function() { 43 var headH = $('#headDiv').height(); 44 var deviceH = document.documentElement.clientHeight;//可用的设备高度 45 var labelH = $('#label0').height(); 46 var realH = labelH + headH; 47 if (realH < deviceH) { 48 $('#gapDiv').css('height', deviceH - realH + 'px'); 49 $('#label1').css('line-height',deviceH - realH + 'px'); 50 $('#gapDiv').css('display','block'); 51 } else { 52 $('#gapDiv').css('height', 0 + 'px'); 53 $('#gapDiv').css('display','none'); 54 $('#label1').css('line-height',-+'px'); 55 } 56 var pageH=document.body.scrollHeight;//页面的实际高度 57 }, 100); 58 } 59 </script>
关键地方在25行,设置了辅助div,用js来判断页面长短。当页面过长,gapdiv就变为0了,类似下图:

这是已经向上滚动后的结果,从A字母的位置就能看出
注意:12行设置图片为背景图片的写法