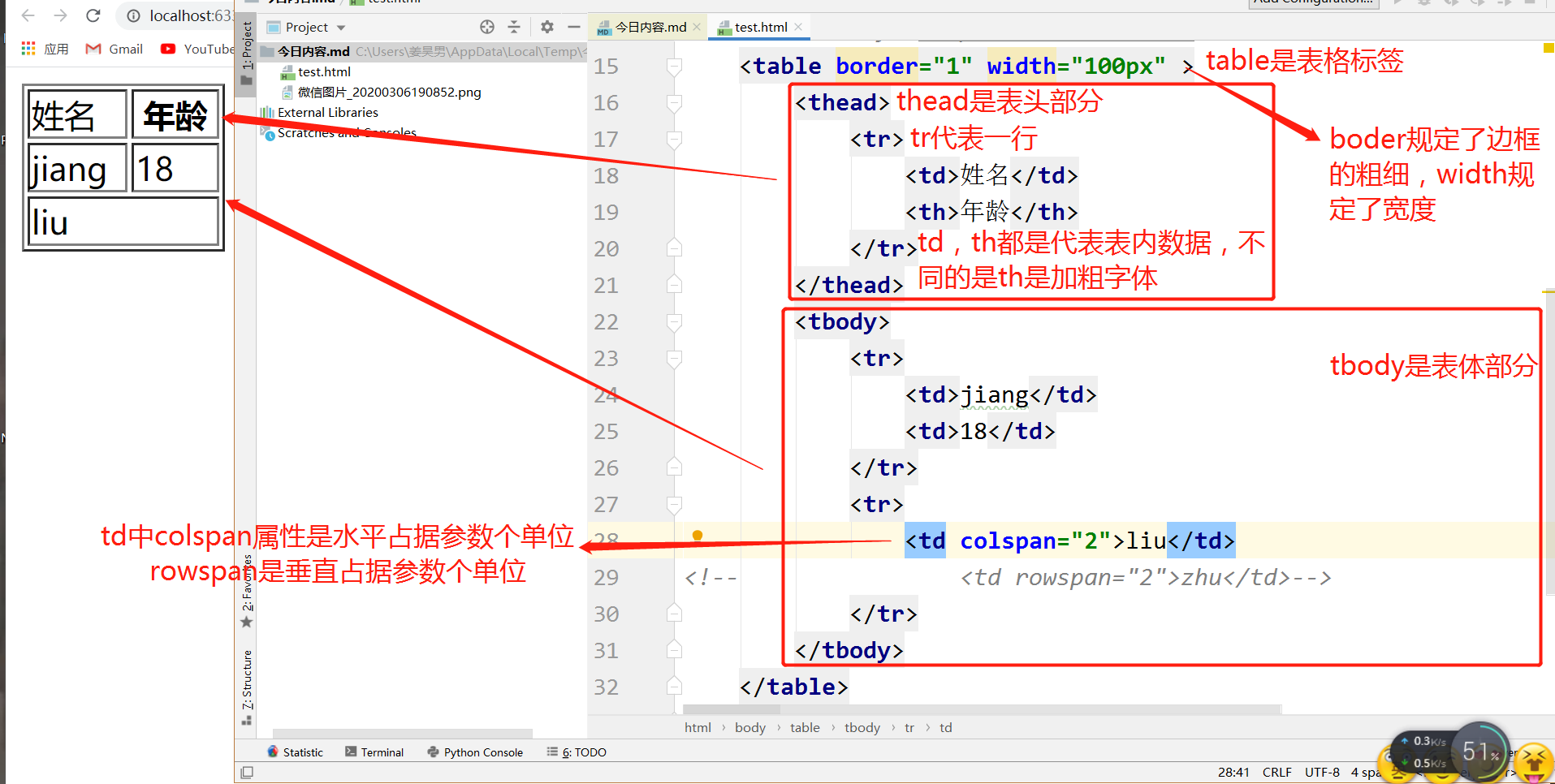
表格标签:

原生的表格都是很丑的,所以我们一般直接使用框架封装好的表格
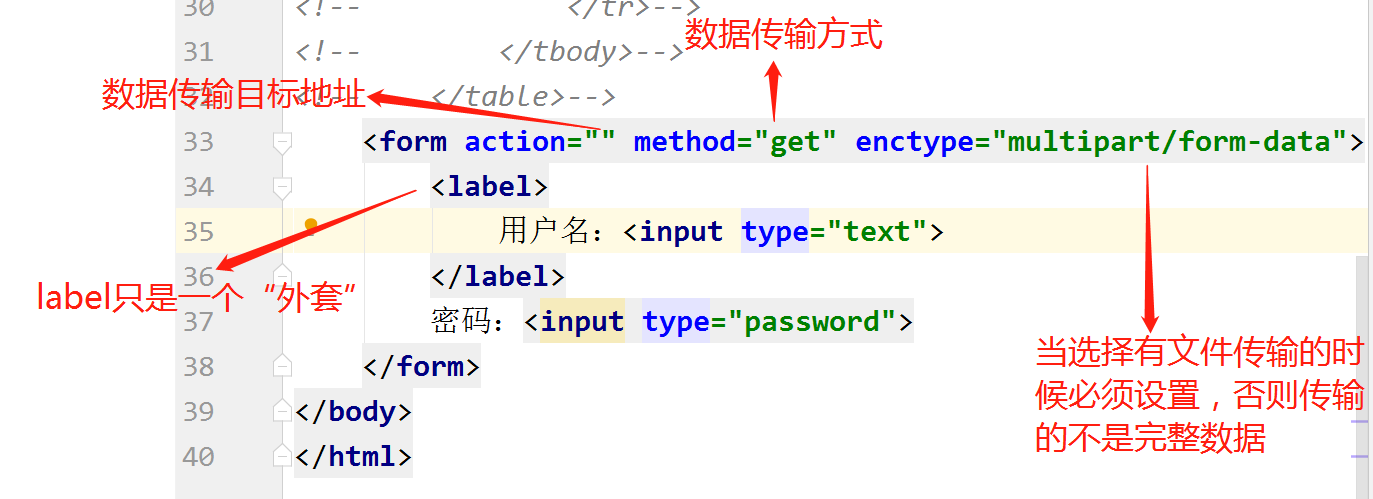
表单标签:作为我们阶段比较重要的标签之一,我们需要着重介绍一下,form标签最重要的使用就是为我们向服务端传输数据。
input标签:前端中多功能小能手,通过type属性值的不同而具有不同的功能。
<label>
用户名:<input type="text">
</label>
密码:<input type="password">
时间:<input type="date" name = "time">
表单提交按钮:<input type="submit">
表单重置按钮:<input type="reset">
按键按钮:<input type="button">
单选框:<input type="radio" name="gender" checked>
多选框:<input type="checkbox" >惠州
多选框:<input type="checkbox" >东莞
文件传输:<input type="file">
隐藏标签:<input type="hidden">
select标签:

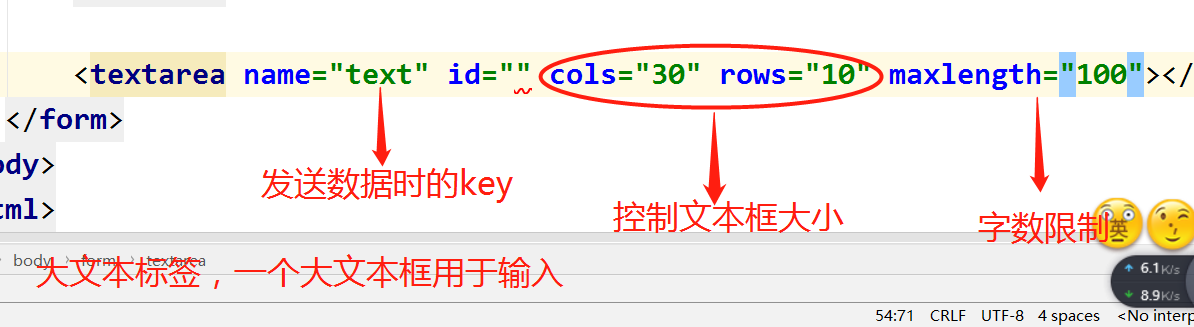
textarea标签:

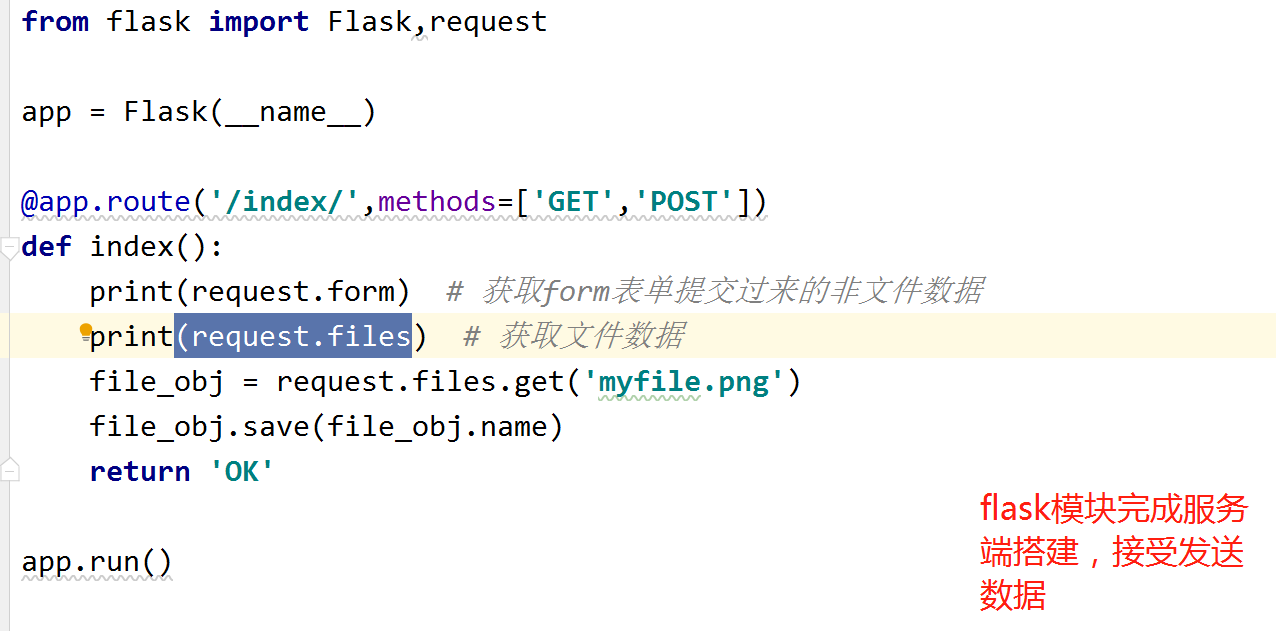
验证form传输数据:(模块需要下载)

表单配置: <form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
form表单提交文件需要注意:
1.method必须是post
2.enctype="multipart/form-data"
enctype类似于数据提交的编码格式
默认是urlencoded 只能够提交普通的文本数据
formdata 就可以支持提交文件数据
补充: 补充两个属性值
disable 禁用
readonly只读
css:层贴样式表:就是给HTML标签添加样式的,让它变的更加的好看。
我们又开始学习了一门新的语言,所以老规矩,先学注释
/*单行注释*/
/*
多行注释1
多行注释2
多行注释3
*/
css的语法结构:
选择器 {
属性1:值1;
属性2:值2;
属性3:值3;
属性4:值4;
}
我们首先来介绍一下引入的方式,在之前我们也介绍过相关的方法,所以在这里就给大家一带而过啦~~~~~
1.style标签内部直接书写
2.link标签引入外部css文件(最正规的方式 解耦合性强)
3.行内式
接下来我们来介绍一下css的选择器
基本选择器: id选择器: #id{}
类选择器: .class{}
元素选择器: 元素{}
通用选择器: *{}
组合选择器:我们在前端中将标签的嵌套用亲戚关系来表述层级
<div>div
<p>div p</p>
<p>div p
<span>div p span</span>
</p>
<span>span</span>
<span>span</span>
</div>
div里面的p span都是div的后代
p是div的儿子
p里面的span是p的儿子 是div的孙子
div是p的父亲
后代选择器:父亲 后代{}
儿子选择器:父亲>儿子{}
毗邻选择器:标签+标签{}
弟弟选择器:兄~弟{}
属性选择器: 1 含有某个属性
2 含有某个属性并且有某个值
3 含有某个属性并且有某个值的某个标签
[属性]{}