问题描述:
一个固定宽度的div里面包了一个p元素,由于p元素中的文字比较长并且没有换行,最终看到的效果就是p中的
文字“跑”了出来。
问题复现:
<div style="320px; border:solid 1px red;"> <p style="border:solid 1px green;">12345678901234567890123456789012345678901234567890</p> </div>
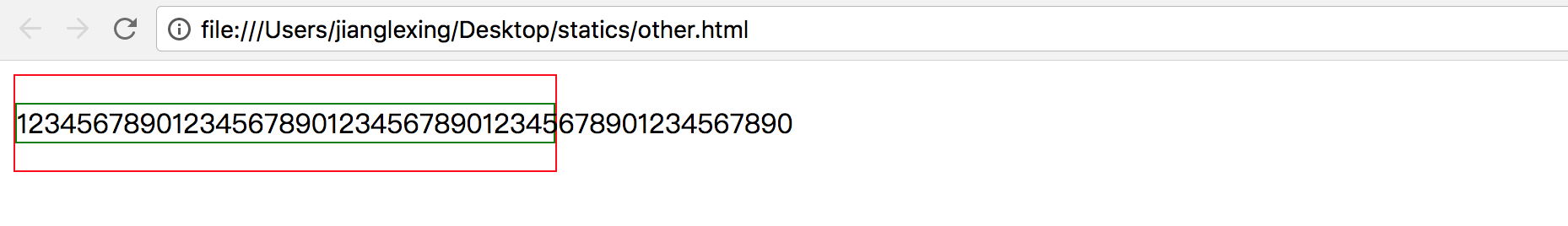
效果图如下:

可以看出p中的内容“跑”到了p的外面去了;子元素(p)还是跟与元素(div)同宽的,由这个例子可以看出元素的宽度并不一定就是内容的宽度。
解决方法:
给p元素加上自动换行的功能
p { word-wrap: break-word; word-break:break-all; }
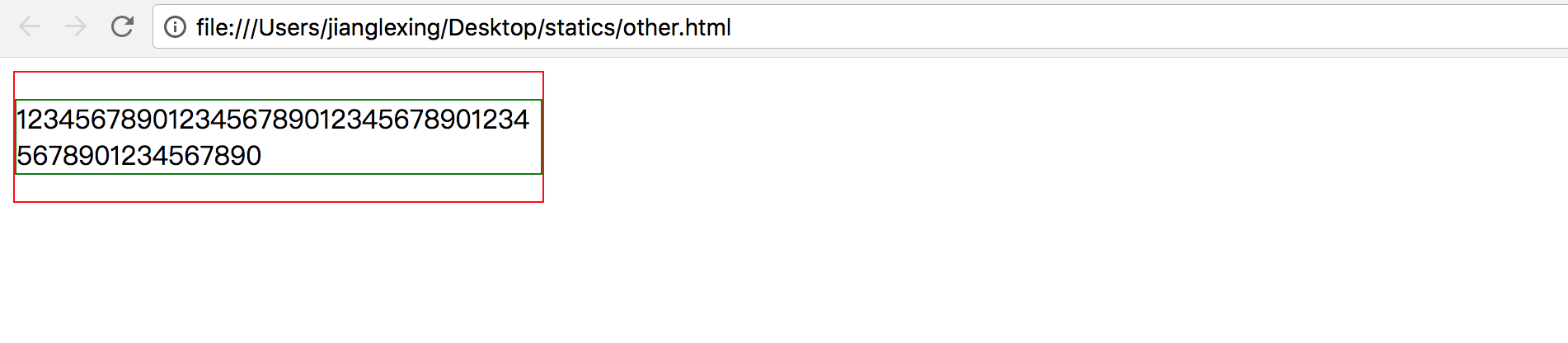
效果图如下:

---------