BOM操作
一、什么是BOM
BOM(Browser Object Model)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;

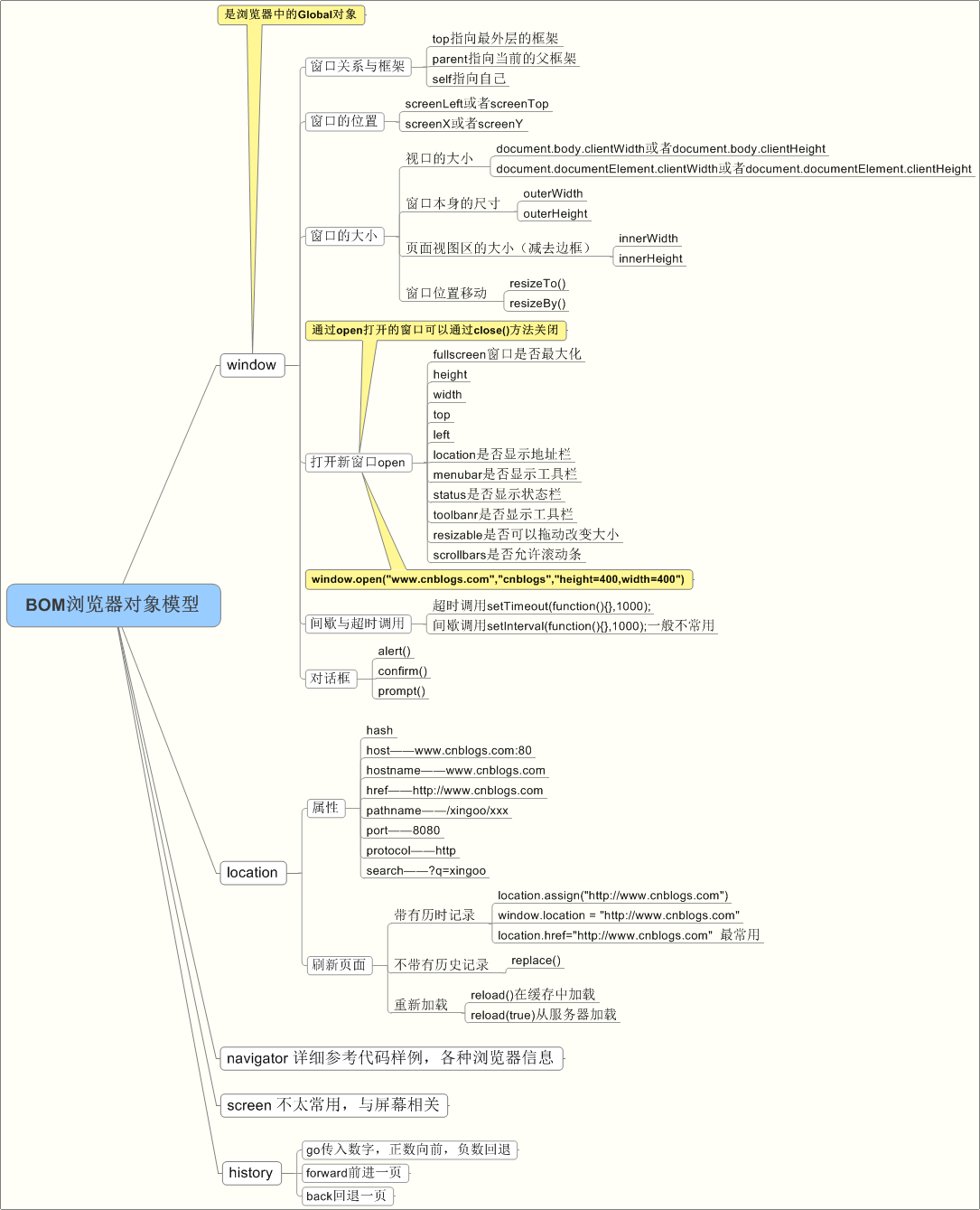
二、BOM常用的对象
Screen对象:尺寸
window.screen;
screen.width
screen.height
screen.availHeight//可用高度 = 可用高度-底部任务栏高度
screen.availWidth//可用宽度
Location对象:地址
console.log(location)
location.href//完整的URL地址
location.protocol//协议名
location.hostname//主机名
location.port//端口名
location.host//主机名+端口名
location.pathname//文件路径
location.search//从?开始的部分
location.hash//从#开始的部分

History对象:历史
history.length;//用于记录当前页面跳转的历史记录的个数
history.forward();//点击去前一页,相当于浏览器的前进按钮
history.back();//点击去后一页,相当于浏览器的后退按钮
history.go():表示跳转到浏览器的任意界面
history.go(-1);//后一页,相当于history.forward()
history.go(0);//当前页,表示刷新当前页面
history.go(1);//前一页,相当于history.back()
Navigator对象:(了解)返回关于浏览器的各种系统信息。
Windows常用的方法
Window对象的常用方法:
1.window.alert():弹窗输出
2.window.prompt():弹窗输入
3.window.confirm():带确认、取消的提示框。分别返回true,false。
4.window.close():关闭浏览器窗口。
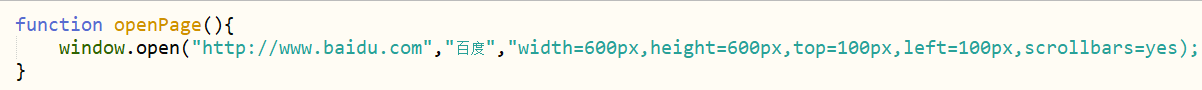
5.window.open():打开一个新窗口,参数1:地址;参数2:新窗口的名字;参数3:新窗口的各种配置属性;
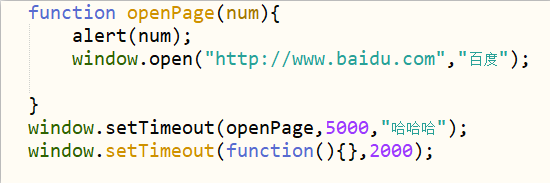
6.window.setTimeout():延时器,表示延时多少ms后执行一个函数。参数1:函数名或者匿名函数;参数2:毫米;参数3:传给页面的参数
7.window.setInterval():定时器,每隔多少毫秒执行一遍函数,其他用于与setTimeout完全相同。
8.clearInterval()、clearImmediate():分别清楚定时器、延时器。声明定时器可以接受一个ID,传给clearInterval().


DOM操作

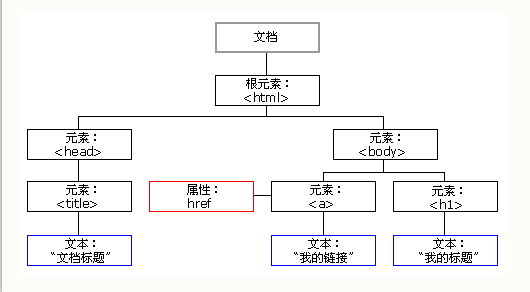
1.DOM节点数
1.DOM节点分为三类:元素节点(标签节点),属性节点,文本节点。
属性节点和文本节点都属于元素节点的子节点,因此操作时,需要先选中元素节点,再修改属性和文本。
2.查看元素节点
1、使用getElement系列方法。
window.onload = function(){ var lis = document.getElementById("first"); var lis1 = document.getElementsByClassName("cls"); var lis2 = document.getElementsByName("na"); var lis3 = document.getElementsByTagName("li");}
2、注意事项:
(1)ID不能重名,如果ID重复,只能取到第一个。
(2)获取元素节点时,必须等到DOM树加载完成后才能获取。
两种方式:①将JS写在文档之后。②如图,写在window.onload中。
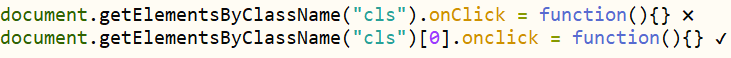
(3)通过getElements系列取到的为数组格式,操作时必须取到其中的每一个元素,才能进行操作,而不能直接对数组进行操作。
(4)这一系列方法,也可以先选中DOM节点,从选择的DOM节点中在选择需要的节点。

3、通过querySelector()系列方法
(1)传入一个选择器名称,返回找到的第一个元素,通常用于查找ID
(2)传入一个选择器名称,找到所有元素,无论找到几个,都返回一个数组格式的元素。
document.querySelector("#first");
document.querySelectorAll("#div li");
3.设置属性节点
1.查看属性节点:getAttribute("属性名")
2.设置属性节点:setAttribute("属性名","属性值")
3.删除属性节点:removeAttribute("属性名");
4.注意事项:setAttribute()在老版本的IE中会出现兼容性问题,可以使用点符号(.)代替,设置属性。
【JS修改CSS的多种方式】
(1)使用setAttribute()设置class和style
(2)使用 .className 添加一个class选择器,修改style
(3)使用.style.样式 直接修改单个样式,注意样式名必须使用驼峰命名法。
(4)使用.style. 或 .style.cssText 直接修改样式。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");
document.getElementById("first").getAttribute("style");//查看CSS
document.getElementById("first").style.fontSize = "20px";
document.getElementById("first").removeAttribute("style");//移除CSS
document.getElementById("first").style = "font-size: 20px";//IE不兼容
document.getElementById("first").style.cssText = "font-size: 20px";
4.查看设置文本节点
(1)innerHTML : 取到或者设置一个节点中的HTML代码。
(2)innerText: 取到或者设置一个节点中的文本,不能设置HTML代码。
var s1 = document.getElementById("first").innerHTML; document.getElementById("first").innerHTML = "<a>yiyiyi</a>"; var s2 = document.getElementById("first").innerText; document.getElementById("first").innerText = "teset";
JS中的层次节点
1.基本节点
1.childNodes:获取当前节点的所有子节点(元素节点和文本节点)
2.children:获取当前节点的所有元素子节点(不包含文本节点)
3.parentNode:获取当前元素的父节点。
4.firstChild:获取第一个子节点,包括回车符等字符节点
5.lastChild:获取最后一个子节点
6.firstElementChild:获取第一个元素节点,不含回车符等字符节点。
7.lastElementChild:获取最后一个元素节点,不含回车符等字符节点。
8.previousSibling:获取当前节点的前一个兄弟节点,包括文本节点
9.previousElementSibling:获取当前节点的前一个元素兄弟节点,不包括文本节点。
10.nextSibling:取当前节点的后一个兄弟节点,包括文本节点
11.nextElementSibling:获取当前节点的后一个元素兄弟节点,不包括文本节点。
12.attributes:获取当前节点的属性节点,返回数组模式。
2.创建添加节点
1.document.createElement("标签名"):创建一个新节点。
需要配合setAttribute()为新节点设置属性。
var img = document.createElement("img"); img.setAttribute("src","../../01-HTML基本标签/img/Female.gif_temp.bmp");
2. ①父节点.insertBefore(新节点,目标节点):在父节点中,将新节点插入到目标节点之前。
②父节点.appendChild(新节点):在父节点的最后插入新节点。
③原节点.cloneNode(true):克隆一个节点。
传入true表示克隆原节点及原节点的所有子节点
传入false表示只克隆原节点,不可隆其它子节点。
window.onload = function(){ var ul = document.getElementById("ul1"); //插入目标之前 document.getElementsByTagName("div")[0].insertBefore(img,ul); //插入到最后 document.getElementsByTagName("div")[0].appendChild(img); //克隆 var newUL = ul.cloneNode(true); document.getElementsByTagName("div")[0].appendChild(newUL); }
3.删除替换节点
①父节点.removeChiled(子节点):从父节点中,删除指定子节点。
②父节点.replaceChild(新节点,老节点):从父节点中,用新节点替换老节点。
document.getElementsByTagName("div")[0].removeChild(newUL);
document.getElementsByTagName("div")[0].replaceChild(img,ul);
JS对表格的操作:
HTML表格中的对象有三种:
1.表格对象:var table = document.getElementById("table");
2.行对象:table.rows[0]
3.单元格对象:table.rows[0].cells[0]
表格对象中的属性和方法
1.rows属性:返回当前表格的所有行,为数组格式。
2.insertRow(index):在表格的index行插入一个新行,返回新产生的对象。
3.deleteRow(index):删除表格的第index行。
行对象的属性和方法
1.cells属性:返回当前行中的所有单元格对象,为数组格式。
2.rowIndex属性:返回当前行在表格中的下标。
3.insertCell(index)属性:表示在行中的index位置,插入一个新单元格,返回新产生的单元格对象。
4.deleteCell(index)属性:表示删除本行中的第index个单元格。
单元格对象的属性和方法
1.cellIndex属性:返回当前单元格在本行中的下标
2.innerHTML/innerText/className/style.color等都可以使用。