为什么要用转义字符串?
HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?
这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直接当作文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转义字符串时,要严格遵守字母大小写的规则。第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成
转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:
第一部分是:一个&符号,英文叫ampersand;
第二部分是:实体(Entity)名字 或者是 #加上实体(Entity)编号;
第三部分是:一个分号。
比如,要显示小于号(<),就可以写 & l t ; 或者& # 60 ; 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。
提示:
实体名称(Entity)是区分大小写的。
备注:
同一个符号,可以用“实体名称”和“实体编号”两种方式引用,
“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
如何显示空格?
通常情况下,HTML会自动截去多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。为了在网页中增加空格,你可以使用 表示空格。
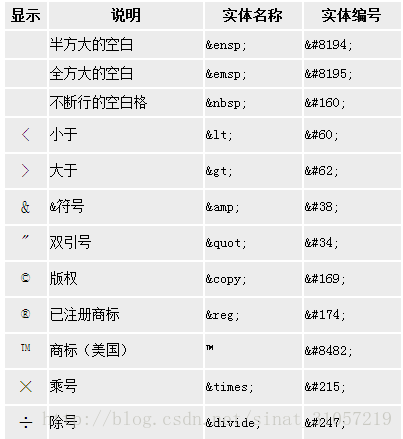
常见字符实体如下:

JavaScript转义符

编程的时候要注意特殊字符的问题,很多运行时出现的问题都是因为特殊字符的出现而引起的。
注意,由于反斜杠本身用作转义符,因此不能直接在脚本中键入一个反斜杠。如果要产生一个反斜杠,必须一起键入两个反斜杠 ()。
Android 中常见字符串
ellipsis 省略号 : … dash 破折号 : – 小于号 : < 大于号 : > 空格:  
推荐优先使用字符编号,避免不兼容的问题。
转自CSDN作者Mars-xq
原文链接:https://blog.csdn.net/sinat_31057219/article/details/77965560