var 是js定义变量的意思。
由于js中的变量是弱类型的,因此js中的所有变量包括number(数字型)、string(字符串类型)、boolean(布尔类型,true和false)等均通过var关键字来定义。
那当我们不用var定义变量呢~
eg:
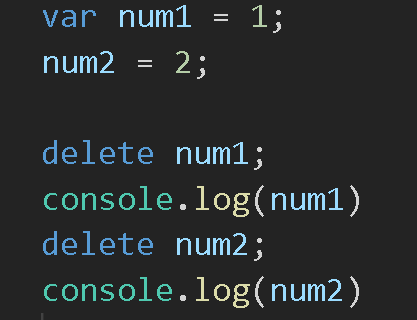
var num1 = 1;
num2 = 2;
请问num1和num2的区别是?

代码如上

浏览器控制台输出
用var 定义过的变量,是不能被删除的,是全局变量。(图中的num1)
没有被var定义的变量,是window对象的一个属性,是可以被删除的。
当我们在封装函数的时候,在函数内部定义变量,用var定义,作用于仅在函数内部,不用var定义的变量,在函数外部还是可以取到的。
代码如下:

在函数中用两种方式定义变量

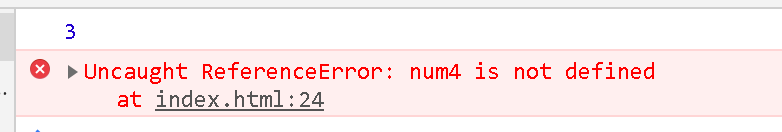
那么num3是全局变量还是window的一个属性呢,我们根据它是否可以删除来判断。
代码如下:

由于输出num4会报错所以注销

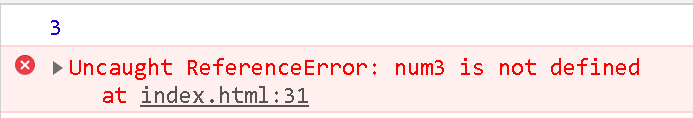
所以说在函数内部不用var声明的变量,也是window上的一个属性,可以删除。
本来想写var和const,let的区别~
但是查阅了资料,准备一步一步来~
都是自己之前没曾注意到的小细节。
希望自己要坚持一直更新下去。
谢谢读到这里的人。
本人的代码生涯刚刚开始,还有很多需要学习的东西,目前也会分享参考一下别人的总结,按照自己的理解重新吸收一些新的知识。感谢在学习的路上有大家陪伴啦~