在最近的研究工作中,进一步对移动端PBRLighting进行了优化,以下是一些优化截图,由于后续整理文章使用:
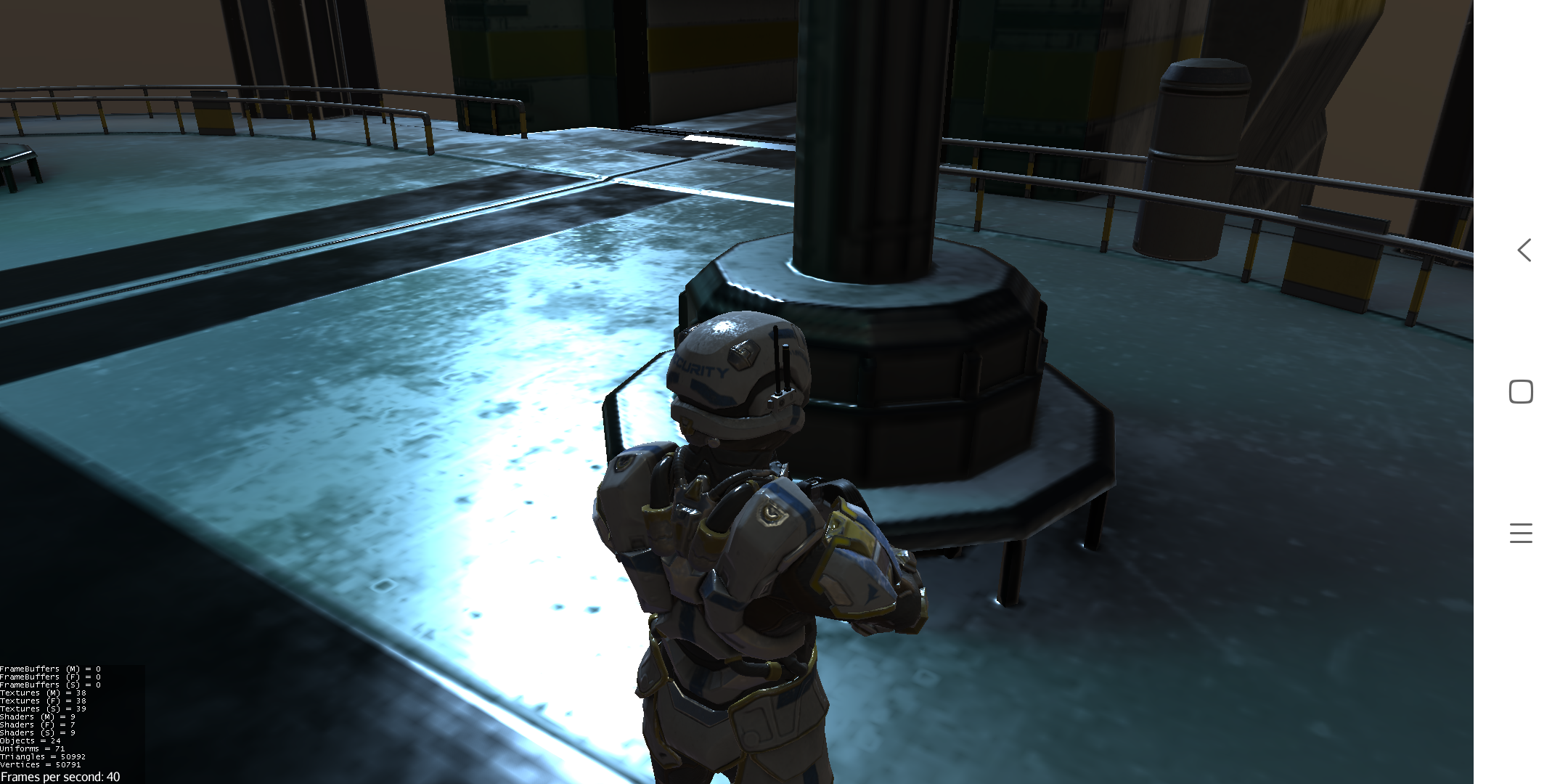
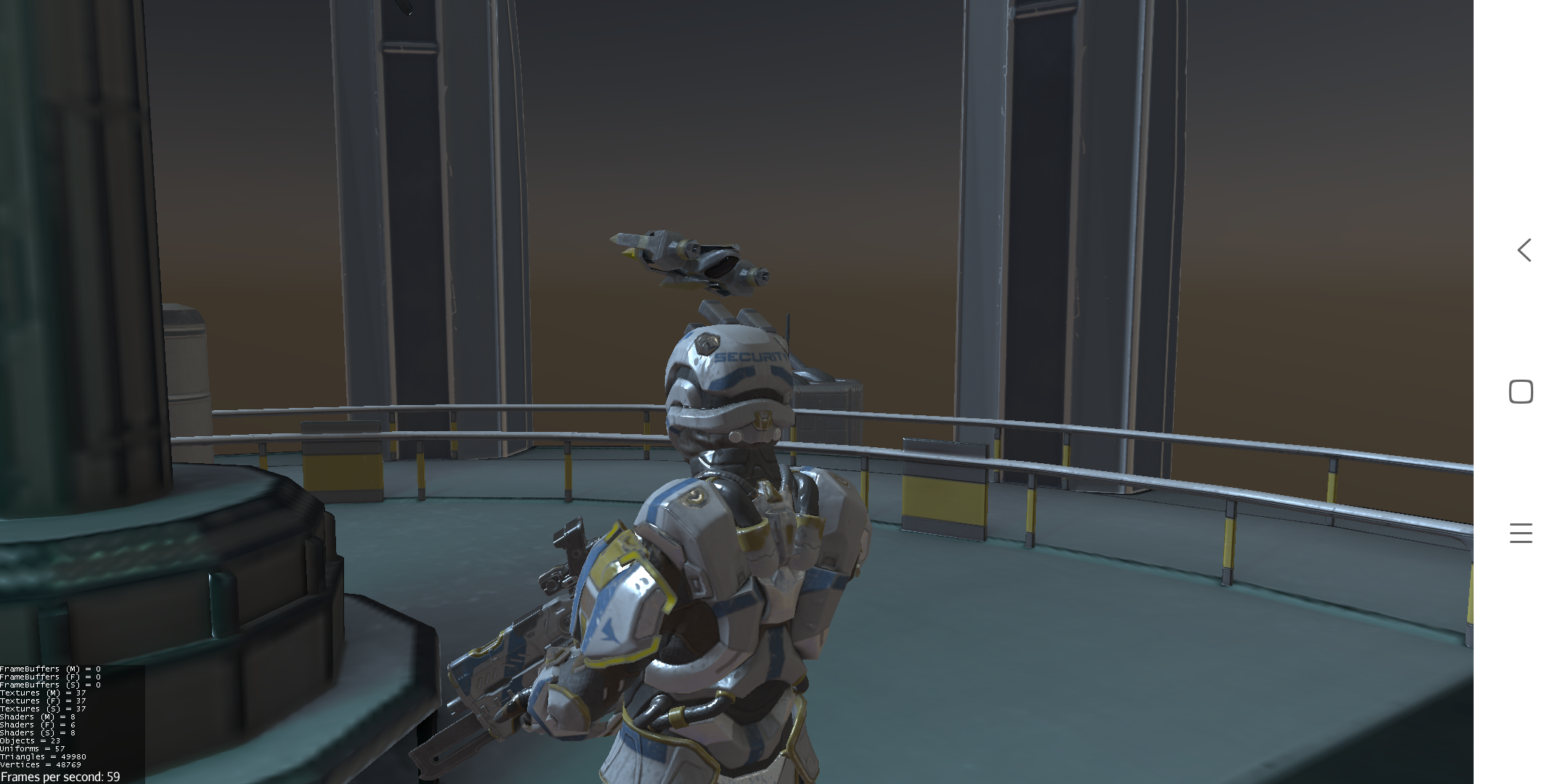
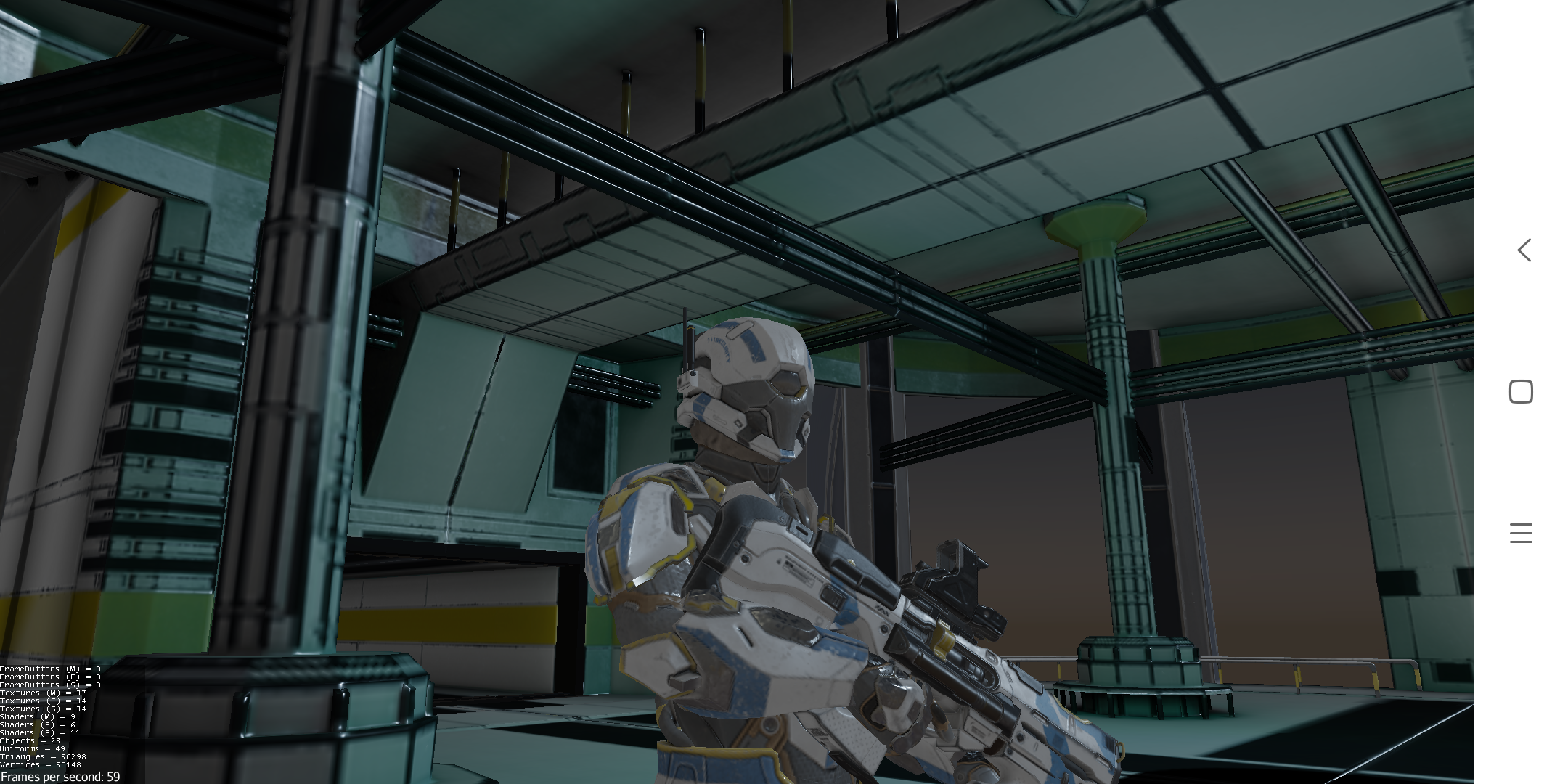
PBRLighting(未开启伽马矫正):


MobilePBRLighting(高质量版本,未开启伽马矫正):


MobilePBRLighting开启伽马矫正:



可以看到,MobilePBRLighting在大部分渲染上表现得跟标准PBRLighting非常接近,但是这是一种快速方案,意味着有一些需要我们调整的参数,对于这个场景,使用PATTENR5模式,并使用关闭SpecularModel1或SpecularModel2。

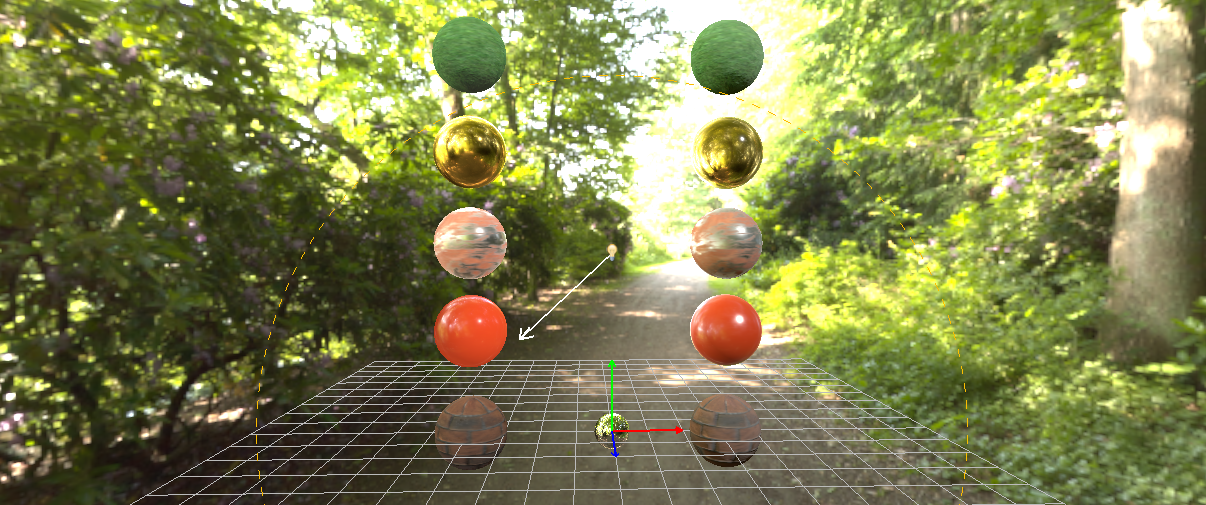
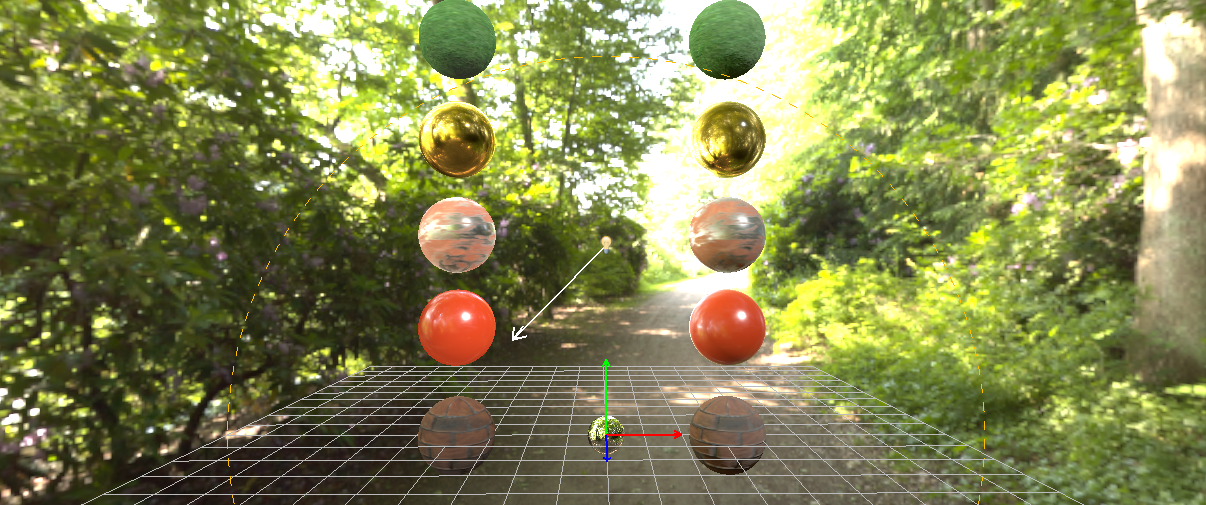
对于其他情况,如下图:

左边是MobilePBRLighting,右边是PBRLighiting。从上往下,第一个和最后一个使用PATTERN1模式,并且使用SPECULARMODE1模式,表现和PBRLighting很接近。第二个和第三个需要环境反射,所以使用PATTERN5,并且使用SPECULARMODE1模式,同时设置RoughnessLod为8和16,表现非常接近PBRLighting。红色的球,使用PATTERN5模式,开启SPECULARMODE1模式,跟标准PBRLigiting表现差距比较大,我们关闭SPECULARMODE1,选择开启SPECULARMODE2模式或使用默认Specular模式,如下:

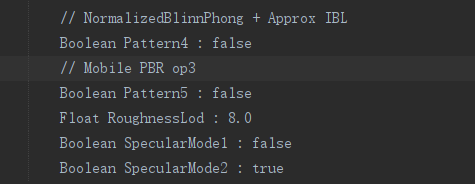
使用PATTERN5+SPECULARMODE2模式。
对于PATTERN1和PATTERN5的区别,PATTERN1性能最好,但是适合那些类似上面第一个和最后一个不需要镜面反射的粗糙物体。对于PATTERN5,根据金属度,RoughnessLod和SpecularMode来调整效果,其中默认的SpecularMode模式最快(即同时不勾选SpecularMode1和SpecularMode2)。
对于某些情况下,开启SpecularMode1或SpecularMode2才是正确的接近PBRLighting的效果,至于为何有这种区别,原因在于使用了近似BRDF和IBL算法。不能顾全所有情况,所以需要根据不同情况调整参数。但需要调整的也仅仅只是这几个开关参数。不需要动材质的其他参数。
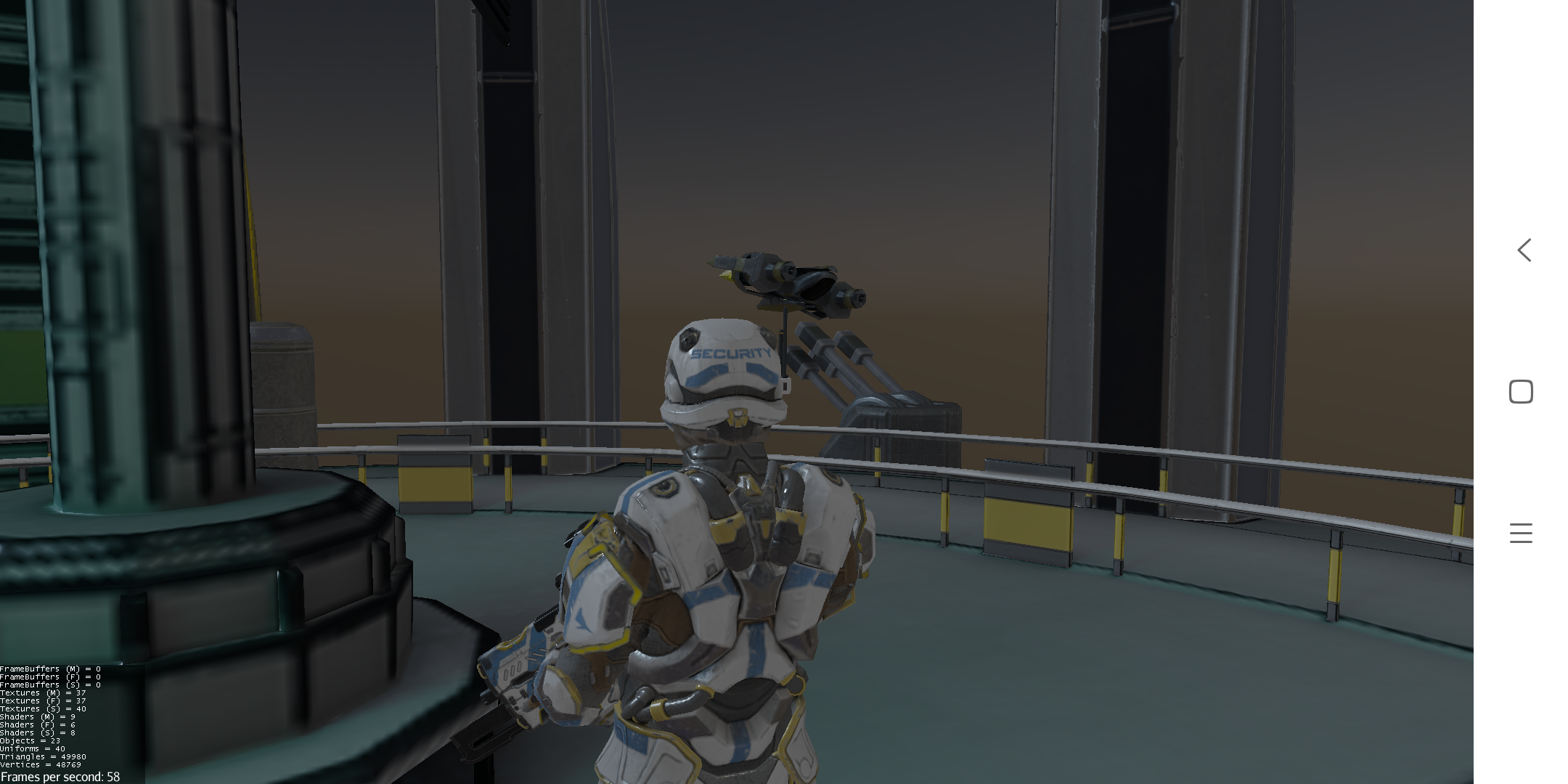
还有一个低质量模式,勾选LowQuality即可,如下:



如果你追求性能的话,可以开启这个模式。