在Godot中,一个游戏的启动大致流程如下:

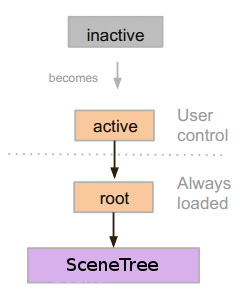
简而言之,Godot的main启动一个进程,加载所需的驱动设备(如渲染设备:GL/GLES/Vulkan等)、音频设备,输入控制器设备等等;然后进入主循环,加载一个自动创建的对象——SceneTree(场景管理系统对象,它用户管理场景图),这个对象包含一个RootViewPort节点(它是一个Node),该节点包含一个默认的ViewPort(以便提供默认渲染的输出视口)。
然后,每当用户用Godot编辑器创建一个关卡(或场景文件),并设置默认的启动的场景文件,Godot将该场景文件的根节点附加到RootViewPort节点上,当节点进入场景树(SceneTree),变为活动状态。按场景树顺序依次回调各个子节点的_init(),_ready()等声明函数。
从一个场景切换为另一个场景,根unity3D差不多,提供了两个方式:
1 get_tree().change_scene("res://levels/level2.tscn")
或
var next_scene = preload("res://levels/level2.tscn") get_tree().change_scene_to(next_scene)
其中,第二种方式比较适合预先加载资源缓存到内存或gpu缓存中,然后在不同关卡之间来回切换;而第一种比较适合只需要一次场景切换而不需要来回切换的情况。