一直很想研究下Filament在移动端全场景(大约20万Triangle,约120个渲染实体)的实时帧率。终于在今天有时间腾出来研究下Filament在Android上的全场景PBR渲染性能。
这里以java接口进行测试(暂时还没测试c/c++原生api在Android上的性能),以Filament官方提供的测试案例:sample-gltf-viewer。我们下载GLTF官网提供的测试模型:https://github.com/KhronosGroup/glTF-Sample-Models/tree/master/2.0/Sponza进行测试。
默认下,Filament的视锥近截面比较前,我们设置小一点,如下:
inner class SurfaceCallback : UiHelper.RendererCallback {
override fun onNativeWindowChanged(surface: Surface) {
}
override fun onDetachedFromSurface() {
}
override fun onResized( Int, height: Int) {
val aspect = width.toDouble() / height.toDouble()
Log.i("MyLog", "onResized");
modelViewer.camera.setProjection(45.0, aspect, 0.01, 1000.0, Camera.Fov.VERTICAL)
modelViewer.view.viewport = Viewport(0, 0, width, height)
}
}
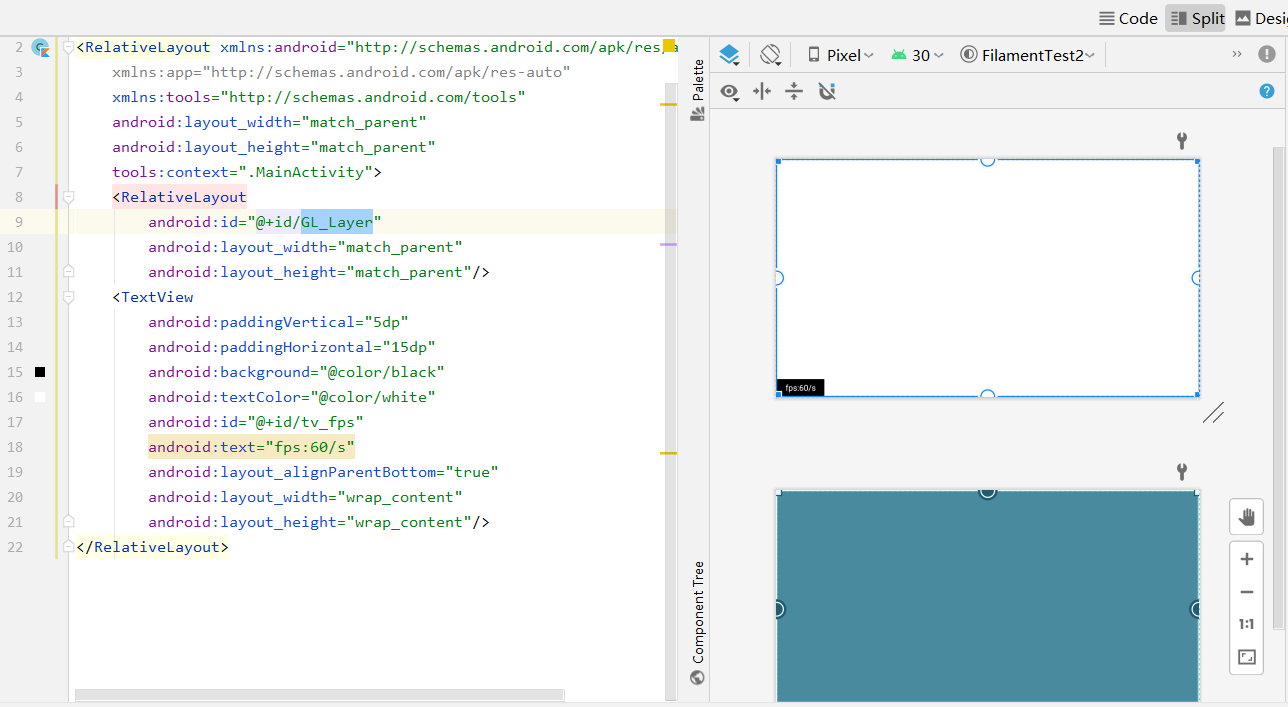
接着,我们修改sample-gltf-viewer案例,加入一个帧计数器TextView,并把GLSurfaceView放到一个底层Layer上,布局如下:

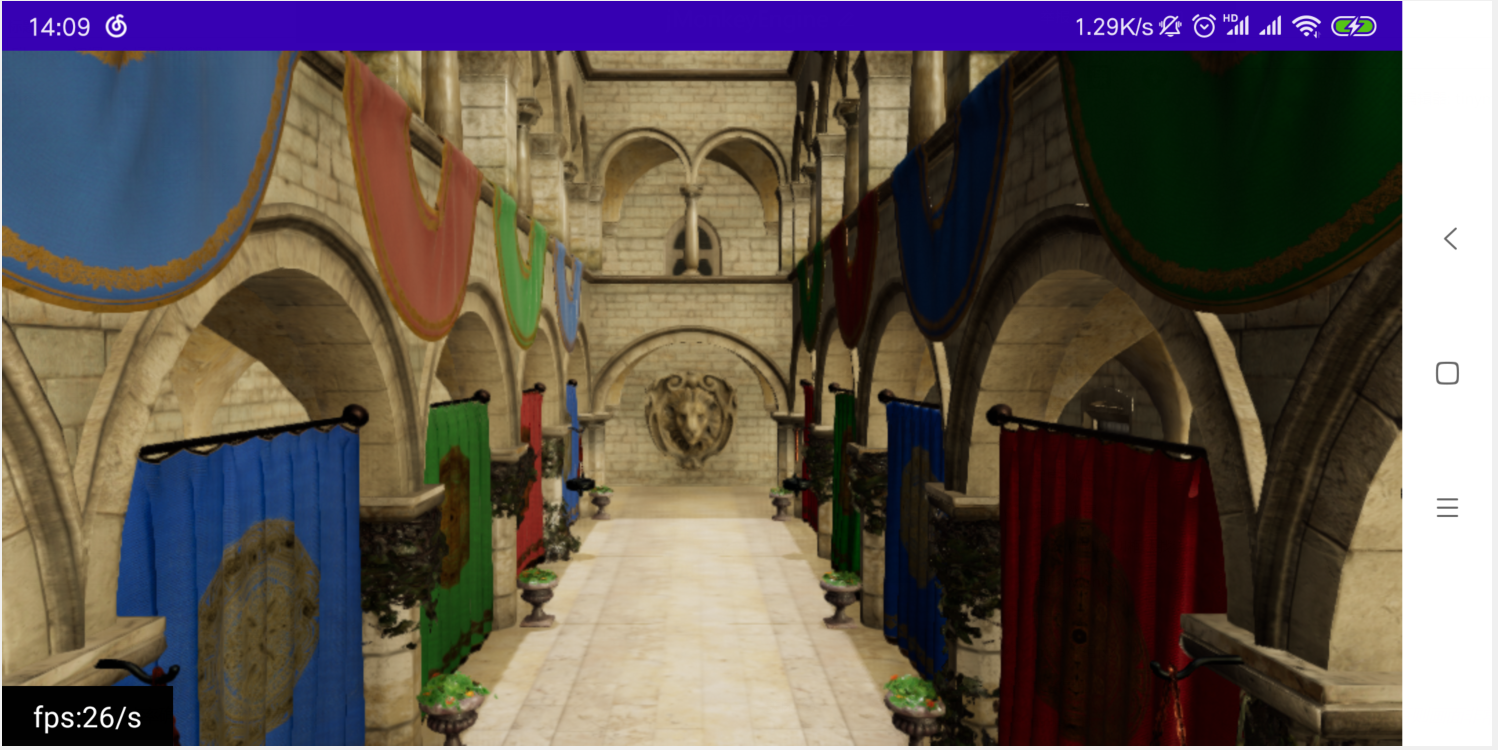
接着,我们把测试模型放入assets目录下,然后修改加载的模型,然后使用一个ibl.ktx和sky.ktx作为间接光计算和天空盒。启动App,效果如下:

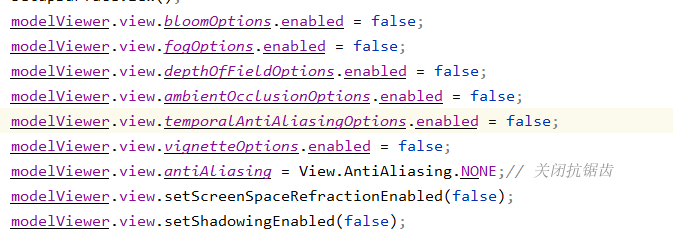
可以看到这个帧率非常之低,默认下,Filament开启了很多后处理和高级效果(比如ssao,vsm,抗锯齿等等),我们关闭这些效果,如下:

然后,重新运行app,查看效果如下:

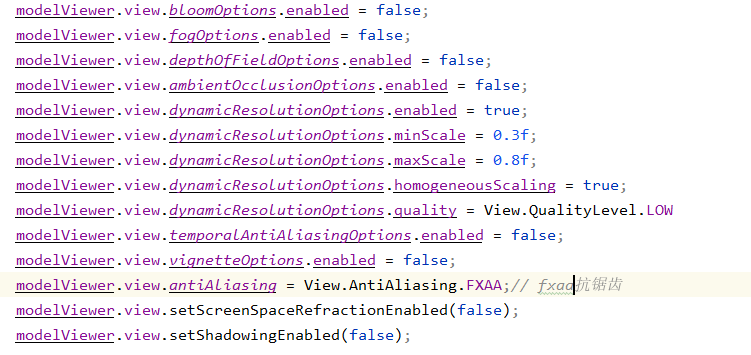
这次帧率确实比之前提高了,但是仍然很低,为了保持60帧率,一种简单的处理方式就是开启动态分辨率(dynamicResolution),缩放0.3-0.8,并同时开启fxaa抗锯齿,否则画面非常之差。代码如下:

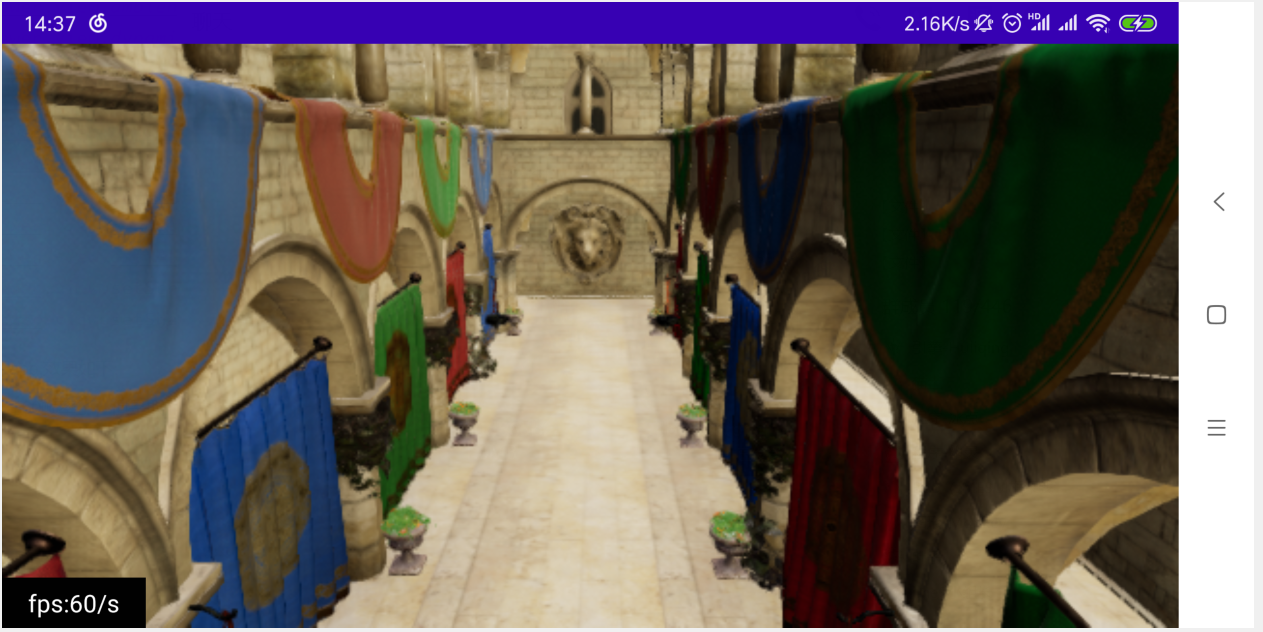
再次运行app,效果如下:

终于保持在60帧率了,但是取而代之的就是降低了画质,至于其他优化方案。有时间我再实现下吧。