0x00 概述
机器学习涉及大量的高数知识,对待高数不要怕,学习机器学习要指导其中的数学原理,不要沉溺于数据的具体推导公式而耽误整体的学习进度。
0x01 涉及的高数知识点
线性回归的数学推导主要涉及到以下几个知识点:
# 1. 利用矩阵的知识对线性公式进行整合 # 2. 误差项的分析 # 3. 似然函数的理解 # 4. 矩阵求偏导 # 5. 线性回归的最终求解
0x02 利用矩阵的知识对线性公式进行整合
我们先来看下这个图

这个是近期比较火的现金贷产品的贷款额度。这个表格表示的是可贷款的金额 与 工资 和 房屋面积之间的关系,其中 工资 和 房屋面积 为 特征,可贷款金额为目标函数值。
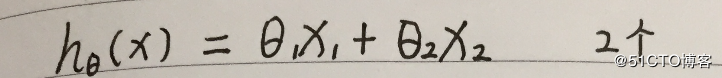
那么根据线性函数可得到以下公式。

上面的这个式子是当一个模型只有两个特征(x1,x2)的时候的线性回归式子。
正常情况下,现金贷中可贷款的额度和用户的很多特征相关联,并不只是简单的这两个特征。所以我们需要把这个式子进行通用化。
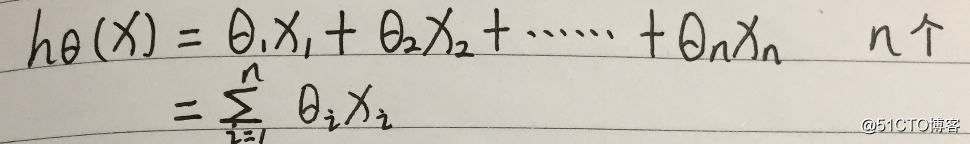
假如有n个特征的话,那么式子就会变成下面的样子

上面的式子是一个多项求和的式子,用机器学习的思想,怎么把这个式子聚合一下呢?
因为机器学习中基本上都是用矩阵的方式来表示参数的,也就是说我们需要把这个多项求和的式子用矩阵的方式表达出来,这样才方便后续的计算。

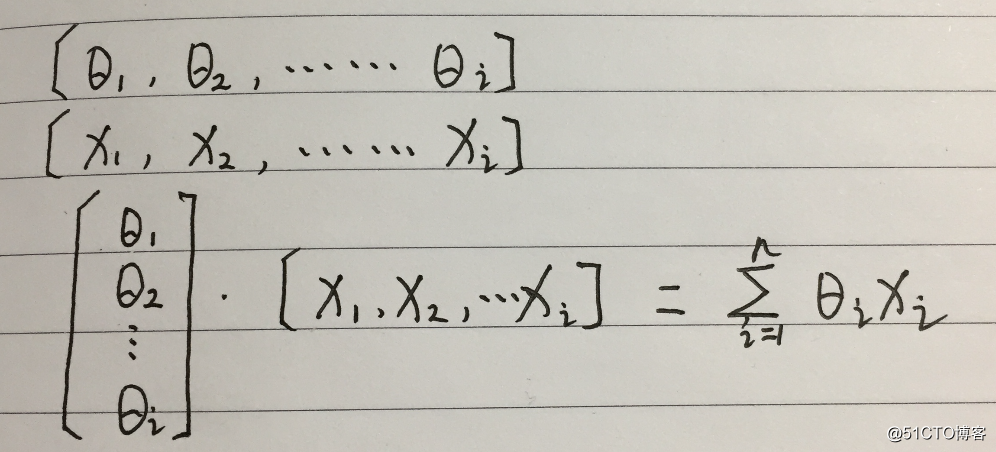
我们把权重参数和特征参数,都看成是1行n列的矩阵(或者是行向量)。那么就可以根据矩阵乘法的相关知识,把上述多项求和的式子,转换成矩阵的乘法的表达式。
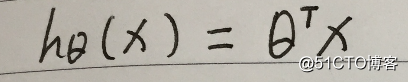
由此我们就把多项求和化简称了

这个就是第一步,利用矩阵的知识对线性公式进行整合。
0x03误差项的分析

式子里面其实并不是只有W*X吧? 还有一个参数b。也就是我们说的偏移量,或者叫做误差项。
我们先来看下面的这个图

图中的横坐标X1 和 X2 分别代表着 两个特征(工资、房屋平米) 。纵坐标Y代表目标(可贷款的额度)。
其中红点代表的就是实际的目标值(每个人可贷款的额度).而平面上和红点竖向相交的点代表着我们根据线性回归模型得到的点。也就是说实际得到的钱和预估的钱之间是有一定误差的,这个就是误差项。
因为误差项是真实值和误差值之间的一个差距。那么肯定我们希望误差项越小越好。

我们根据实际情况,假设认为这个误差项是满足以下几个条件的

# 1.独立:张三和李四一起使用这款产品,可贷款额互不影响 # 2.同分布:张三和李四是使用的是同一款产品 # 3.高斯分布:绝大多数的情况下,在一个的空间内浮动不大
下面是高斯分布的图,忘记的同学们可以回忆下。

0x04 似然函数的理解
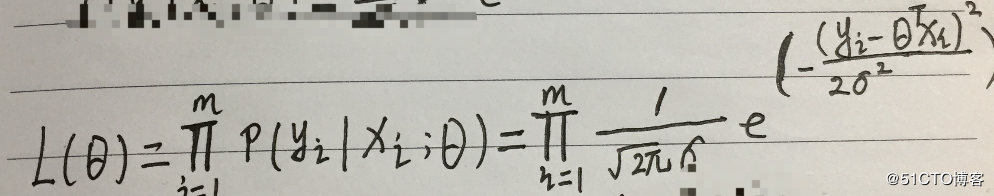
由前面两步,我们已经把线性回归模型,推导成下面的这个式子了。

已经知道误差项是符合高斯分布的,所以误差项的概率值就是下面的式子。

再把误差值带入到这个式子里面,就得到了下面的式子。

误差项肯定是越小越好了,那么接下来要讨论的就是什么样的参数和特征的组合能够让误差项最小呢?
这里就引入了似然函数的作用。似然函数的作用就是要根据样本来求什么样的参数和特征的组成能够最接近真实值。越接近真实值则误差越小。

似然函数就是求能让真实值和预测值相等的那个参数的。

上面的式子是多个参数的乘积的形式,很难进行计算,所以我们又采用了对数的一个小技巧,把多个数相乘,转化成多个数相加的形式。

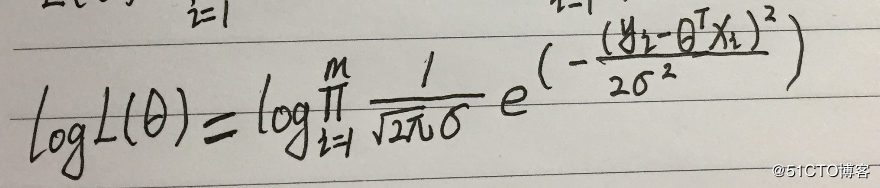
根据上面的这种换算关系,我们就把似然函数的式子换算成下面的这个。
(因为似然函数是越大越好,似然函数的值和对数似然函数的值是成正比的,对值求对数,并不会影响到最后求极限的值。所以才敢进行对数处理。)

对上面的式子进行整合,得到


通过上面一系列推导,就把式子转化为最小二乘法的相关知识了。
这就是在线性回归中使用似然函数的相关知识。
0x05 矩阵求偏导
怎么计算最小二乘法的公式的最小值。这里面就要涉及到导数的相关知识了,
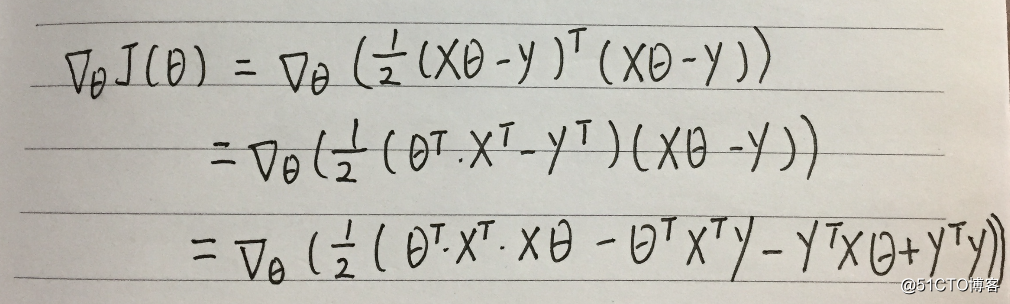
求之前,我们根据矩阵的知识,把上面的式子再转换一下。

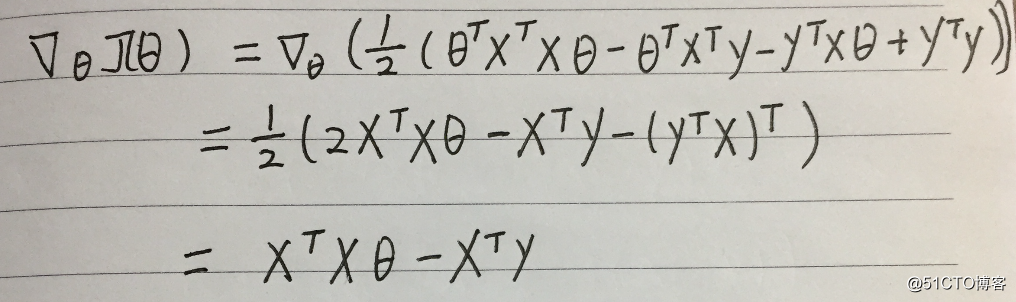
把这个式子求一下偏导。

上面的公式里面还涉及到矩阵转置的性质。
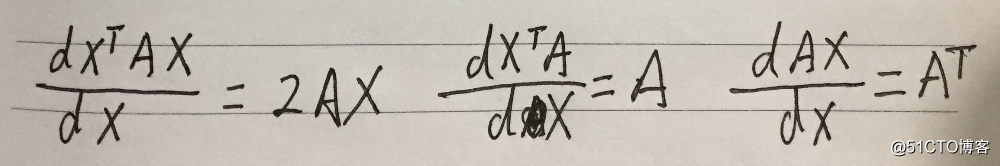
将打开的式子,根据矩阵求导的三个重要公式

我们就可以把偏导的值求出来,

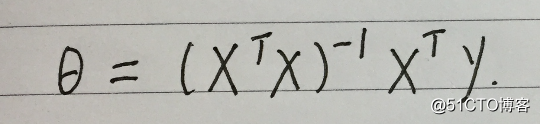
最终得到结果:

X和Y都是已知的,那么得到了最终的参数值。