1、HTML:
超文本标记语言,它不同于编程语言。超文本就是超出纯文本的范畴,例如文本的颜色,大小,字体信息,或使用图片,音频,视频等非文本内容。
HTML由 一个一个标签组成,这些标签各司其职,有的提供网页信息,有的负责图片,有的负责网页布局。
通过 浏览器来显示。
2、浏览器
浏览器软件分为两部分:外壳,内核(引擎)
外壳:提供交互界面
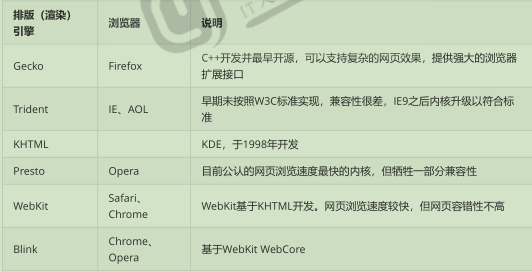
内核(引擎):
提供 HTML, CSS图像的渲染引擎,提供DOM编程接口。
提供 JavaScrpt 引擎,提供浏览器内建对象


JS引擎:
不同浏览器内核中也使用不同的JS 引擎,常见的js 引擎有JScipt,TraceMonkey(Firefox), V8等。
每个引擎差异不小,所以通过JQuery等框架来解决兼容性问题,抹平平台差异。
3、JavaScript
JS:
javascript 简称js,是一种动态的弱类型解释性语言, 和HTML, CSS 并称为三大web 核心技术
JS 是ECMAScript 标准的实现之一,因为还有 微软的JScript, VBScript等
ES:
ES,ECMASCript 是由ECMA国际通过的ECMA-262标准化的脚本程序设计语言。
JS 是商品名,ES 是标准名
根据ES标准,有很多 实现引擎,其中包括JS,JScript等,它们都是ECMA-262标准的实现和扩展
2015年 ES6发布,即ECMAScript 2015,从ES5 开始支持 JSON
V8引擎
08年,Google的chrome发布,同时发布了JS 引擎,就是V8 引擎,V8使用的BSD开原协议。
c++开发的,将 js 编译成了 机器吗,而不是字节码(本身是解释性语言, 所以应该运行变为字节码)
V8 引擎,可以独立运行 , 使得服务器端运行JS 成为可能,且方便的事情。
09年,Nodejs 诞生,服务器端运行JS 的运行环境。
CSS:层叠样式表。
CSS 3采用了模块化思想,每个模块都在CSS 2 基础上分别增强功能。
但是 浏览器引擎对 CSS 支持不同,所以想要保证用户使用不同的浏览器看到的网页效果一样是比较困难的。
动态网页技术
动态网页不是动起来的网页,是服务器端的一系列操作,产生结果,并返回给客户端。
早起支持的动态网页技术, ASP, JSP,PHP等
网页布局:
早期的网页只需要简单的显示标题,正文,图片,使用<p> 标签分段
后来大量的使用表格标签,可以做到很好的内容布局,但是出现成千上百个表格嵌套的时候,浏览器会很慢。
后来出现了Div + CSS 布局风格,舍弃了 表格布局,加上JS ,是的前后端开发分离,而且可以做到很好的自适应,例如流式瀑布一样的布局。
4、同步和异步:
同步:
简单的说就是,每次访问同一个网页的时候,需要去服务器端下载网页,并同时逐步做渲染,还要构建DOM 树,加载JS 脚本并执行,JS可能需要修改DOM, 网页就要重新渲染。
如果 JS 放在 head中,还需要等待 JS 下载并加载。
图片使用img 标签,是发起行的HTTP请求,如果图片返回,需要重新绘制网页。
还有注册信息,好不容易添加完,最后填写认证码失误 导致网页刷新,需要重新加载,影响用户体验,同时增加了服务器端的压力。
异步:
可以动态的从浏览器发请求到服务器端,服务器端返回乡音的数据封装成XML(JSON),返回给浏览器,浏览器只需要使用JS 把内筒加载到DOM ZHONG ,局部渲染就可以了,这个过程,整个网页不需要重新刷新,只需动态的局部改变即可。
{
微软退出Activex 插件技术,比较笨重,但是一个插件XMLHttpRequest组件,诞生了AJAX(异步的js 和xml)
XMLHttpRequest + js + XML(现在是JSON)。
5、前端开发:
早期前端开发使用的网页三剑客:Dreamweaver, Firework,Flash
目前常用的框架 React 和Vue.js(国人)
现在前端需要很多的工具配合使用, 配置好一个开发环境非常重要。
6、硬件发展
网页对多媒体的支持,动态效果的支持,都需要使用大量的CPU ,内存资源,甚至是显卡的渲染能力
所以个人pc 需要不断的升级,否则浏览器网页很困难。