本文由官方Tutorial Getting Started整理翻译,因为该指南解决了我在上手webpack过程中遇到的诸多问题。所以在这里推荐给各位新手们~
WELCOME
这份指南始终围绕一个简单例子。通过学习本教程你可以学到:
- 如何安装webpack
- 如何使用webpack
- 如何使用loader
- 如何使用开发服务器
安装WEBPACK
首先你需要安装有node,然后执行
npm install webpack -g
这会使webpack命令生效
开始
我们从一个空文件夹开始,首先创建以下文件

然后在该文件夹根目录下执行以下命令:
webpack ./entry.js bundle.js
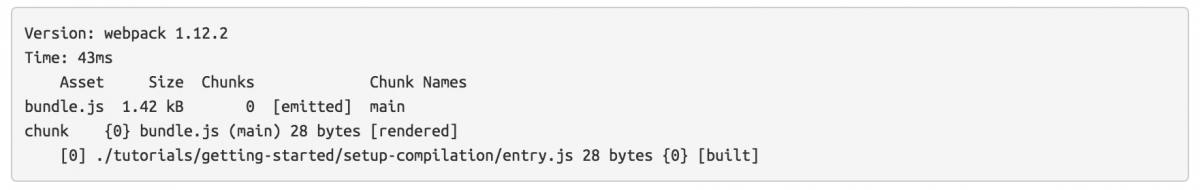
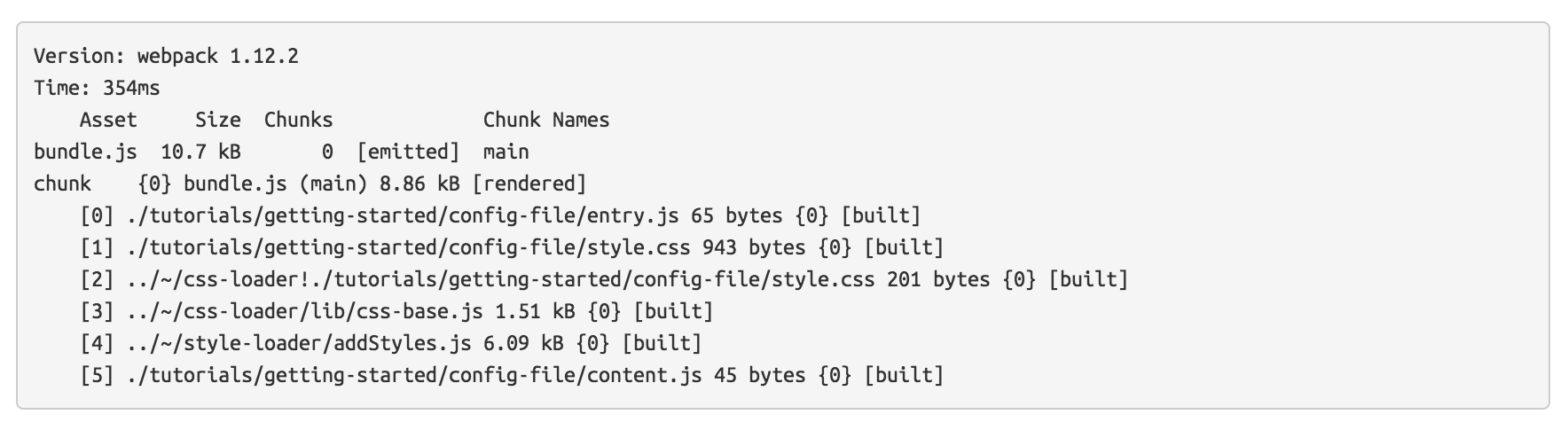
这会编译你的entry.js文件并生成bundle.js。倘若成功,将有以下信息输出:

用浏览器打开index.html,会出现It works.
再添加一个文件
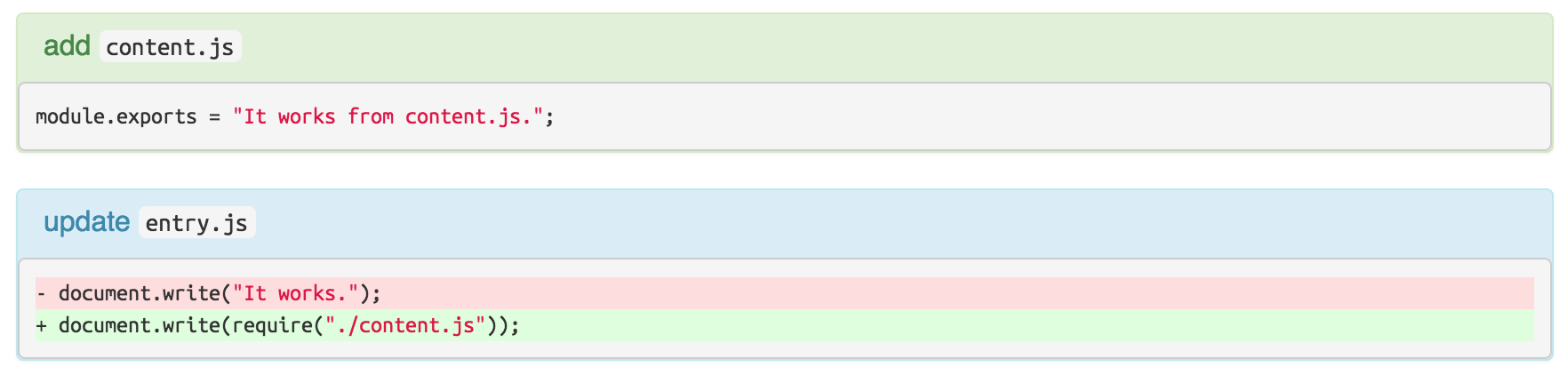
接下来,我们会添加一个新文件,并加入如下代码。

再执行以下命令
webpack ./entry.js bundle.js
刷新浏览器,此时你会看到文字变为"It works from content.js."
webpack会分析你入口文件对于其他文件的依赖,这些文件(通常称为模块)也会被包含在
bundle.js中。
第一个LOADER
我们希望为我们的应用添加css文件。webpack原生仅支持JavaScript,所以我们需要css-loader来处理css文件,同时我们也需要style-loader来应用这些样式。
运行npm install css-loader style-loader来安装这些loader(此处使用局部安装而非全局安装),这会在你的目录下生成node_modules文件夹。
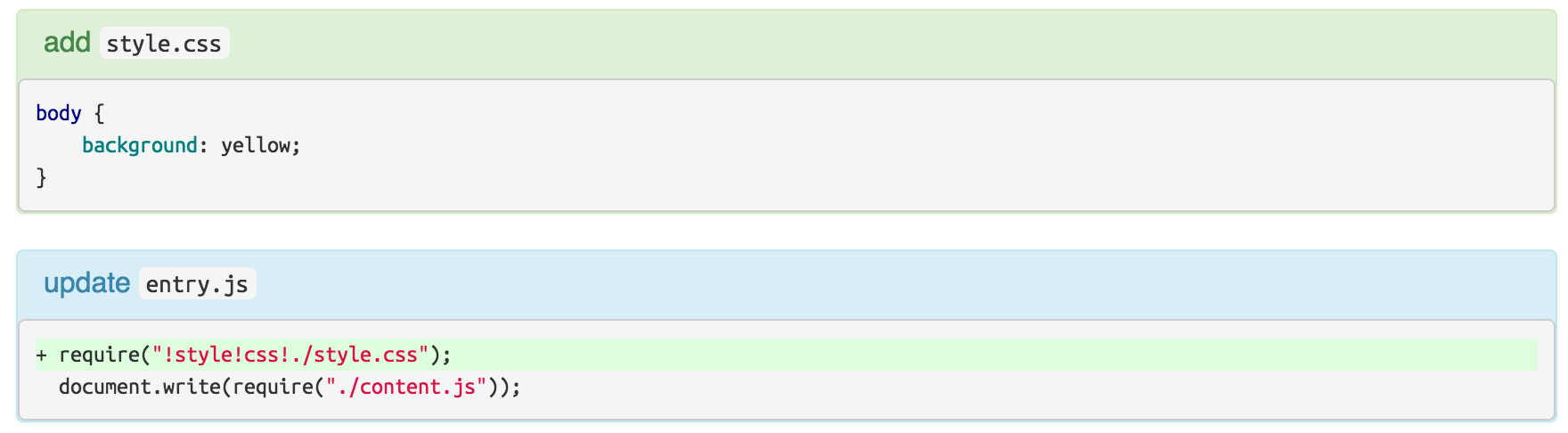
需要改动的文件如下:

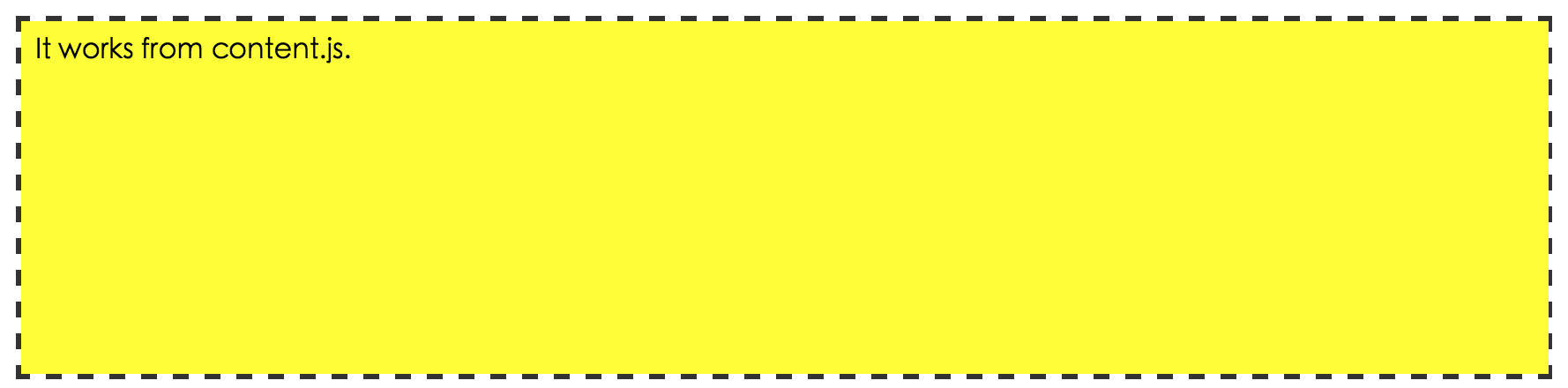
再次编译并刷新浏览器你会看到应用的背景变为黄色。

绑定LOADER
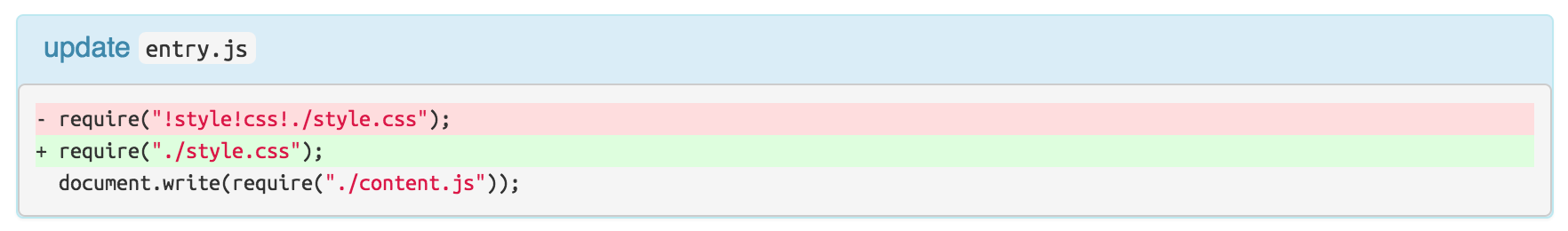
我们不希望总是敲下如此冗长的require("!style!css!./style.css");,所以我们可以绑定文件的扩展名以简化写法为require("./style.css")。

执行以下的编译命令:
webpack ./entry.js bundle.js --module-bind 'css=style!css'你将看到同样的结果。
配置文件
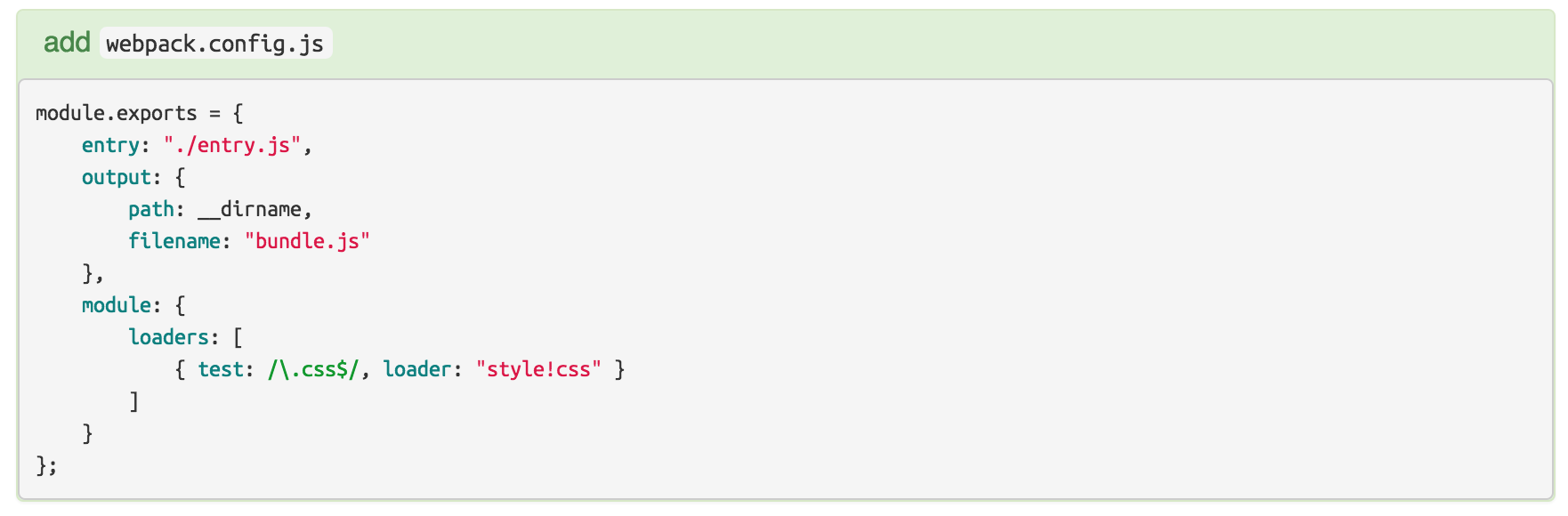
我们可以将配置选项写入配置文件中。

此后,仅需执行:
webpack来编译

webpack命令总会尝试载入当前目录的webpack.config.js文件
更友好地输出
随着项目的增长,编译过程可能会越来越长,所以我们可以展示一些进度条以及增加配色来实现更友好地输出。我们可以通过以下命令达到目的:
webpack --progress --colors监听模式
当我们不希望在文件改动后手动执行编译操作时
webpack --progress --colors --watch开发服务器
提供开发服务器是非常好的一项服务,可以替换python -m SimpleHTTPServer启用HTTP静态服务器
通过以下命令全局安装
npm install webpack-dev-server -g启动服务器
webpack-dev-server --progress --colors 这会绑定一个小型express服务器到localhost:8080,来为你的静态资源及bundle(自动编译)服务。通过访问http://localhost:8080/webpack-dev-server/bundle,bundle每次重编译后浏览器页面都会自动更新。
原文链接:http://www.jianshu.com/p/1c4fd72b84e8